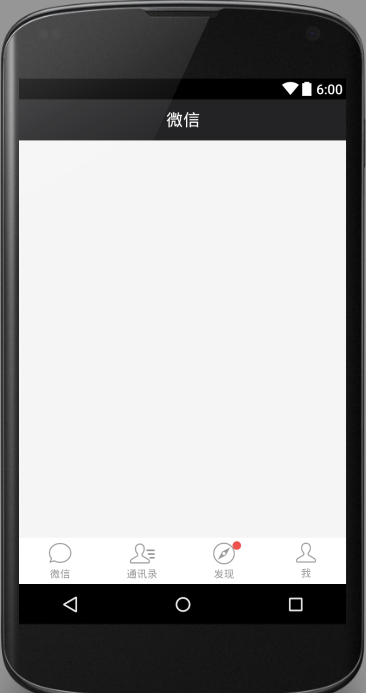
预览效果图:

布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<include android:id="@+id/layout_bar" layout="@layout/layout_title"/>
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1" >
</FrameLayout>
<include layout="@layout/layout_bottom"/>
</LinearLayout>
可以看出一共分成了三个部分,标题栏和底部栏重用了功能,直接用include包含即可,这样在其他界面中也可以类似地重用。
标题栏的之前已经看过了,这次看下底部栏。
布局:
<?xml version="1.0" encoding="utf-8"?>分析这种布局其实在设计模式下较容易看清楚,例如点击第一个分块结合在右侧的布局列表就可以大致看出结构:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_bottom"
android:layout_width="match_parent"
android:layout_height="54dp"
android:layout_alignParentBottom="true"
android:gravity="center_vertical"
android:background="#ffffff"
android:orientation="horizontal" >
<!-- 普通底部导航 -->
<RelativeLayout
android:id="@+id/re_weixin"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:onClick="onTabClicked"
android:padding="3dp" >
<RelativeLayout
android:layout_width="60dp"
android:gravity="center"
android:layout_centerHorizontal="true"
android:layout_height="match_parent">
<ImageView
android:id="@+id/ib_weixin"
android:layout_width="wrap_content"
android:layout_height="28dp"
android:layout_centerHorizontal="true"
android:background="#ffffff"
android:focusable="false"
android:scaleType="centerInside"
android:src="@drawable/tab_weixin" />
<TextView
android:id="@+id/tv_weixin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/ib_weixin"
android:layout_centerHorizontal="true"
android:layout_marginTop="3dp"
android:text="@string/chat"
android:textColor="#9A9A9A"
android:textSize="12sp" />
<TextView
android:id="@+id/unread_msg_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="@drawable/aii"
android:gravity="center"
android:text="7"
android:visibility="gone"
android:layout_marginRight="8dp"
android:textColor="@android:color/white"
android:textSize="12sp" />
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/re_contact_list"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:onClick="onTabClicked"
android:padding="3dp" >
<RelativeLayout
android:layout_width="60dp"
android:gravity="center"
android:layout_centerHorizontal="true"
android:layout_height="match_parent">
<ImageView
android:id="@+id/ib_contact_list"
android:layout_width="wrap_content"
android:layout_height="28dp"
android:layout_centerHorizontal="true"
android:background="#ffffff"
android:focusable="false"
android:scaleType="centerInside"
android:src="@drawable/tab_contact_list" />
<TextView
android:id="@+id/tv_contact_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/ib_contact_list"
android:layout_centerHorizontal="true"
android:layout_marginTop="3dp"
android:text="@string/contacts"
android:textColor="#9A9A9A"
android:textSize="12sp" />
<TextView
android:id="@+id/unread_address_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="@drawable/aii"
android:gravity="center"
android:layout_marginRight="8dp"
android:text="7"
android:visibility="gone"
android:textColor="@android:color/white"
android:textSize="12sp" />
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/re_find"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:onClick="onTabClicked"
android:padding="3dp" >
<RelativeLayout
android:layout_width="60dp"
android:gravity="center"
android:layout_centerHorizontal="true"
android:layout_height="match_parent">
<ImageView
android:id="@+id/ib_find"
android:layout_width="wrap_content"
android:layout_height="28dp"
android:layout_centerHorizontal="true"
android:background="#ffffff"
android:focusable="false"
android:scaleType="centerInside"
android:src="@drawable/tab_find" />
<TextView
android:id="@+id/tv_find"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/ib_find"
android:layout_centerHorizontal="true"
android:layout_marginTop="3dp"
android:text="@string/discover"
android:textColor="#9A9A9A"
android:textSize="12sp" />
<TextView
android:id="@+id/unread_find_number"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:background="@drawable/aii"
android:gravity="center"
android:text=""
android:visibility="visible"
android:layout_marginRight="10dp"
android:textColor="@android:color/white"
android:textSize="12sp" />
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/re_profile"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:onClick="onTabClicked"
android:padding="3dp" >
<ImageView
android:id="@+id/ib_profile"
android:layout_width="wrap_content"
android:layout_height="28dp"
android:layout_centerHorizontal="true"
android:background="#ffffff"
android:focusable="false"
android:scaleType="centerInside"
android:src="@drawable/tab_profile" />
<TextView
android:id="@+id/tv_profile"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/ib_profile"
android:layout_centerHorizontal="true"
android:layout_marginTop="3dp"
android:text="@string/me"
android:textColor="#9A9A9A"
android:textSize="12sp" />
</RelativeLayout>
</LinearLayout>
一共四块,分别用RalativeLayout来实现。























 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










