功能说明
界面的样式参考微信打开后的界面
1、展示出微信,通讯录、发现,我的四个主界面;
2、在四个主界面之间自由切换;
3、界面上方栏有标题居中,界面中间显示内容,内容随下方栏的选择而切换,界面下方栏分成四个小板块可点击切换。
设计流程
先设计页面,主页面分为三个部分,顶部(top)、内容(content)、底部(bottom)。
顶部和底部可以用基本的LinearLayout进行线性布局。
在res.layout包里new一个bottom.xml文件,来写底部的linearLayout。
在res.layout包里new一个top.xml文件,在其顶部的linearLayout中写一个TextView,内容为“微信字体居中”
核心代码详解
1.编写顶部按钮文件top.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="58dp"
android:layout_weight="1"
android:gravity="center"
android:textSize="30sp"
android:text="微信" />
</LinearLayout>
2. 编写底部按钮文件bottom.xml
bottom平均分成四块,每块由一个图片和一个文字构成。所以可以用水平的LinearLayout里包裹一个竖直的LinearLayout,每个竖直的LinearLayout里包含一个ImageView和TextView。
bottom.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
style="@style/mainlayout">
<LinearLayout
android:id="@+id/layout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="109dp"
android:layout_height="181dp"
android:layout_weight="1"
android:contentDescription="TODO"
app:srcCompat="@drawable/p6" />
<TextView
android:id="@+id/textView"
android:layout_width="110dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="微信"
android:textAlignment="center" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView2"
android:layout_width="109dp"
android:layout_height="181dp"
android:layout_weight="1"
android:contentDescription="TODO"
app:srcCompat="@drawable/p2" />
<TextView
android:id="@+id/textView2"
android:layout_width="110dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="微信"
android:textAlignment="center" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView3"
android:layout_width="109dp"
android:layout_height="181dp"
android:layout_weight="1"
android:contentDescription="TODO"
app:srcCompat="@drawable/p3" />
<TextView
android:id="@+id/textView3"
android:layout_width="110dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="微信"
android:textAlignment="center" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView4"
android:layout_width="109dp"
android:layout_height="181dp"
android:layout_weight="1"
android:contentDescription="TODO"
app:srcCompat="@drawable/p4" />
<TextView
android:id="@+id/textView4"
android:layout_width="110dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="微信"
android:textAlignment="center" />
</LinearLayout>
</LinearLayout>3. 编写组合文件mainlayout.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<include
layout="@layout/top"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="400dp">
</FrameLayout>
<include
layout="@layout/button"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>4.创建Fragment类
在app/com.example.myapplication目录下新建Fragment(blank)类,同时会在res.layout里自动创建四个fragment.xml,作为点击按钮后出现的页面。


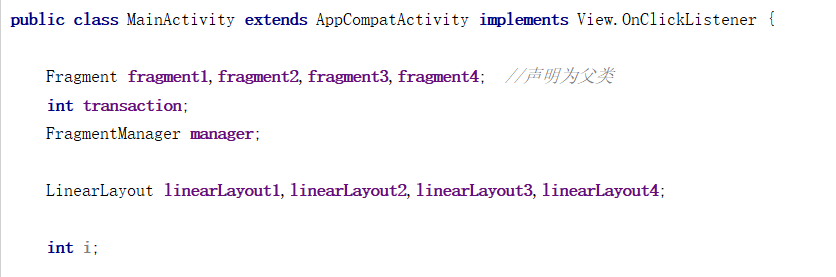
5.配置MainActivity.java文件
在MainActivity中“显示”我们的写的布局页面,实现我们的功能:点击监听、界面切换、按钮变化。
变量声明:

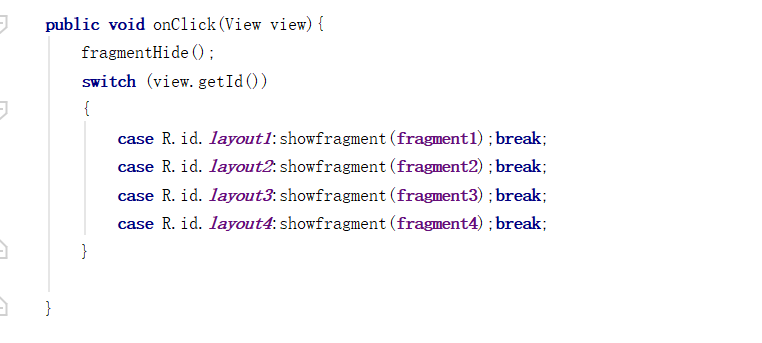
点击监听:

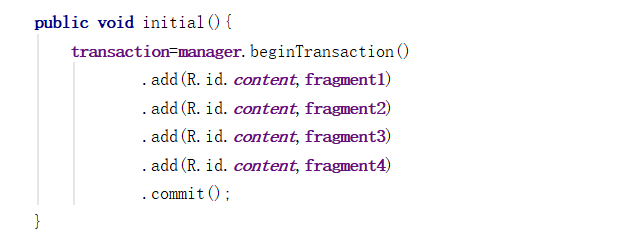
界面切换:

选择对应按钮后,页面的切换:

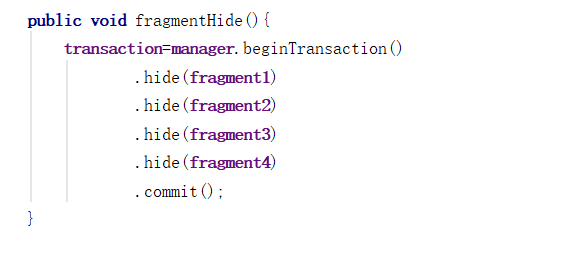
编写fragmentHide()
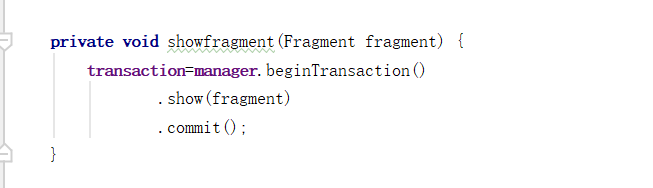
将Fragment都隐藏,然后选择相应按钮时显示对应Fragment:

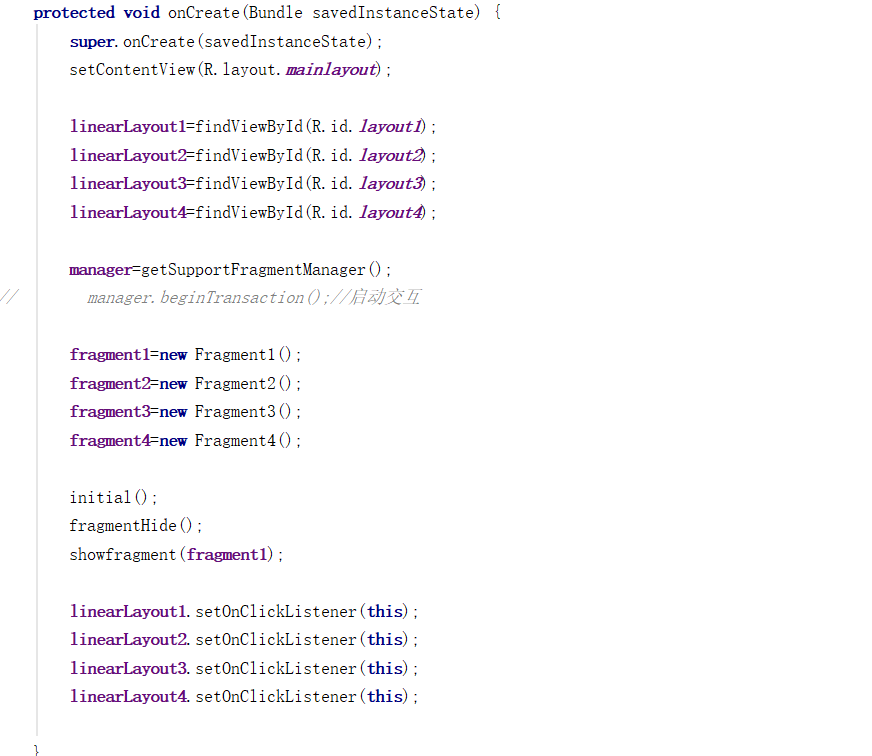
OnCreate执行上面所写函数方法实现具体功能

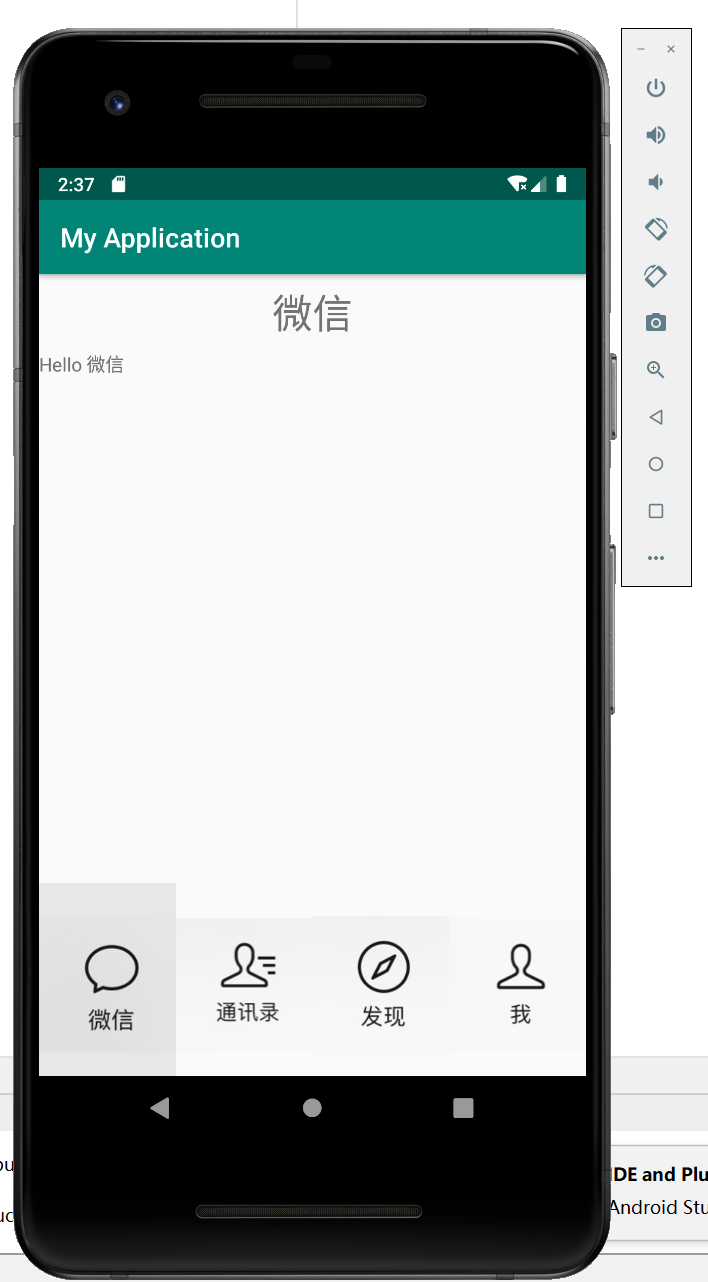
运行结果:

点击通讯录

总结
本次实验是通过Android studio进行对微信主页面框架的搭建,对TextView,fragment,button等组件的使用有了更深的理解,同时熟练了整个软件的使用。





















 7633
7633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








