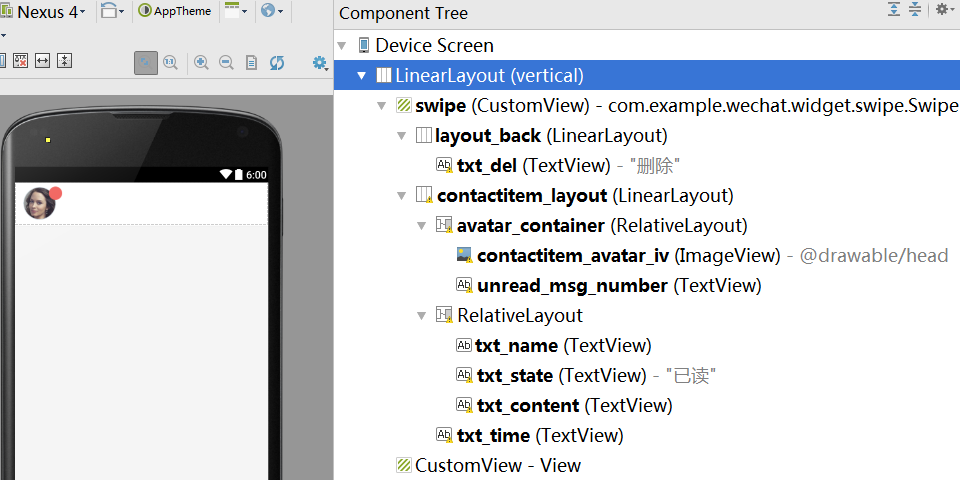
预览图:

布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
xmlns:app="http://schemas.android.com/apk/res-auto">
<com.example.wechat.widget.swipe.SwipeLayout
android:id="@+id/swipe"
app:drag_edge="right"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/layout_back"
android:background="@color/red"
android:gravity="center"
android:layout_width="80dp"
android:layout_height="65.0dip">
<TextView
android:id="@+id/txt_del"
style="@style/MMFontTitleInList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="删除"
android:textColor="@color/white"
android:textSize="18sp"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:id="@+id/contactitem_layout"
style="@style/MMListItem"
android:layout_height="65.0dip"
android:background="@color/white"
android:paddingLeft="12dip">
<RelativeLayout
android:id="@+id/avatar_container"
android:layout_width="59dp"
android:layout_marginTop="4dp"
android:layout_height="match_parent"
android:layout_alignParentLeft="true">
<ImageView
android:id="@+id/contactitem_avatar_iv"
android:layout_width="50.0dip"
android:layout_height="50.0dip"
android:src="@drawable/head" />
<TextView
android:id="@+id/unread_msg_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="@drawable/aii"
android:gravity="center"
android:textColor="@android:color/white"
android:textSize="12sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:orientation="vertical"
android:paddingLeft="5dip">
<TextView
android:id="@+id/txt_name"
style="@style/MMFontTitleInList"
android:textColor="@color/black"
android:singleLine="true" />
<TextView
android:id="@+id/txt_state"
style="@style/MMFontTag"
android:layout_below="@+id/txt_name"
android:text="已读"
android:visibility="gone"
android:background="@drawable/btn_bg_blue"
android:layout_marginTop="5dp" />
<TextView
android:id="@+id/txt_content"
style="@style/MMFontTitleInList"
android:layout_below="@+id/txt_name"
android:layout_toRightOf="@+id/txt_state"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:textSize="14sp"
android:textColor="@color/black1"
android:singleLine="true" />
</RelativeLayout>
<TextView
android:id="@+id/txt_time"
style="@style/MMFontTitleInList"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:gravity="top"
android:textSize="12sp"
android:singleLine="true" />
</LinearLayout>
</com.example.wechat.widget.swipe.SwipeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/black2" />
</LinearLayout>
这中间用到了一个自定义类: SwipeLayout 后面再讲。
适配器代码:
public class NewMsgAdpter extends BaseAdapter {
protected Context context;
private List<EMConversation> conversationList;
private WarnTipDialog Tipdialog;
private int deleteID;
private String ChatID;
private NetClient netClient;
private String userid;
private Hashtable<String, String> ChatRecord = new Hashtable<String, String>();
public PublicMsgInfo PublicMsg = null;
public NewMsgAdpter(Context ctx, List<EMConversation> objects) {
context = ctx;
conversationList = objects;
netClient = new NetClient(ctx);
userid = UserUtils.getUserID(context);
}
public void setPublicMsg(PublicMsgInfo Msg) {
PublicMsg = Msg;
}
public PublicMsgInfo getPublicMsg() {
return PublicMsg;
}
public Hashtable<String, String> getChatRecord() {
return ChatRecord;
}
@Override
public int getCount() {
return conversationList.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.layout_item_msg, parent, false);
}
ImageView img_avar = ViewHolder.get(convertView, R.id.contactitem_avatar_iv);
TextView txt_name = ViewHolder.get(convertView, R.id.txt_name);
TextView txt_state = ViewHolder.get(convertView, R.id.txt_state);
TextView txt_del = ViewHolder.get(convertView, R.id.txt_del);
TextView txt_content = ViewHolder.get(convertView, R.id.txt_content);
TextView txt_time = ViewHolder.get(convertView, R.id.txt_time);
TextView unreadLabel = ViewHolder.get(convertView, R.id.unread_msg_number);
SwipeLayout swipe = ViewHolder.get(convertView, R.id.swipe);
if (PublicMsg != null && position == 0) {
txt_name.setText(R.string.official_accounts);
img_avar.setImageResource(R.drawable.icon_public);
txt_time.setText(PublicMsg.getTime());
txt_content.setText(PublicMsg.getContent());
unreadLabel.setText("3");
unreadLabel.setVisibility(View.VISIBLE);
swipe.setSwipeEnabled(false);
} else {
swipe.setSwipeEnabled(true);
// 获取与此用户/群组的会话
final EMConversation conversation = conversationList.get(position);
// 获取用户username或者群组groupid
ChatID = conversation.getUserName();
txt_del.setTag(ChatID);
if (conversation.isGroup()) {
img_avar.setImageResource(R.drawable.defult_group);
GroupInfo info = GloableParams.GroupInfos.get(ChatID);
if (info != null) {
txt_name.setText(info.getGroup_name());
} else {
// initGroupInfo(img_avar, txt_name);// 获取群组信息
}
} else {
User user = GloableParams.Users.get(ChatID);
if (user != null) {
txt_name.setText(user.getUserName());
} else {
txt_name.setText("好友");
UserUtils.initUserInfo(context, ChatID, img_avar, txt_name);// 获取用户信息
}
}
if (conversation.getUnreadMsgCount() > 0) {
// 显示与此用户的消息未读数
unreadLabel.setText(String.valueOf(conversation.getUnreadMsgCount()));
unreadLabel.setVisibility(View.VISIBLE);
} else {
unreadLabel.setVisibility(View.INVISIBLE);
}
if (conversation.getMsgCount() != 0) {
// 把最后一条消息的内容作为item的message内容
EMMessage lastMessage = conversation.getLastMessage();
txt_content.setText(SmileUtils.getSmiledText(context, getMessageDigest(lastMessage, context)), TextView.BufferType.SPANNABLE);
txt_time.setText(DateUtils.getTimestampString(new Date(lastMessage.getMsgTime())));
if (lastMessage.status == EMMessage.Status.SUCCESS) {
txt_state.setText("送达");
// txt_state.setBackgroundResource(R.drawable.btn_bg_orgen);
} else if (lastMessage.status == EMMessage.Status.FAIL) {
txt_state.setText("失败");
// txt_state.setBackgroundResource(R.drawable.btn_bg_red);
} else if (lastMessage.direct == EMMessage.Direct.RECEIVE) {
txt_state.setText("已读");
txt_state.setBackgroundResource(R.drawable.btn_bg_blue);
}
}
txt_del.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
deleteID = position;
Tipdialog = new WarnTipDialog((Activity) context, "您确定要删除该聊天吗?");
Tipdialog.setBtnOkLinstener(onclick);
Tipdialog.show();
}
});
}
return convertView;
}
private DialogInterface.OnClickListener onclick = new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
EMConversation conversation = conversationList.get(deleteID);
EMChatManager.getInstance().deleteConversation(conversation.getUserName());
// Utils.showLongToast((Activity) context, "删除成功");
conversationList.remove(deleteID);
notifyDataSetChanged();
Tipdialog.dismiss();
}
};
/**
* 根据消息内容和消息类型获取消息内容提示
*
* @param message
* @param context
* @return
*/
private String getMessageDigest(EMMessage message, Context context) {
String digest = "";
switch (message.getType()) {
case LOCATION: // 位置消息
if (message.direct == EMMessage.Direct.RECEIVE) {
digest = getString(context, R.string.location_recv);
String name = message.getFrom();
if (GloableParams.UserInfos != null) {
User user = GloableParams.Users.get(message.getFrom());
if (user != null && null != user.getUserName())
name = user.getUserName();
}
digest = String.format(digest, name);
return digest;
} else {
digest = getString(context, R.string.location_prefix);
}
break;
case IMAGE: // 图片消息
ImageMessageBody imageBody = (ImageMessageBody) message.getBody();
digest = getString(context, R.string.picture) + imageBody.getFileName();
break;
case VOICE:// 语音消息
digest = getString(context, R.string.voice_msg);
break;
case VIDEO: // 视频消息
digest = getString(context, R.string.video);
break;
case TXT: // 文本消息
if (!message.getBooleanAttribute(Constant.MESSAGE_ATTR_IS_VOICE_CALL, false)) {
TextMessageBody txtBody = (TextMessageBody) message.getBody();
digest = txtBody.getMessage();
} else {
TextMessageBody txtBody = (TextMessageBody) message.getBody();
digest = getString(context, R.string.voice_call) + txtBody.getMessage();
}
break;
case FILE: // 普通文件消息
digest = getString(context, R.string.file);
break;
default:
System.err.println("error, unknow type");
return "";
}
return digest;
}
String getString(Context context, int resId) {
return context.getResources().getString(resId);
}
}























 5065
5065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










