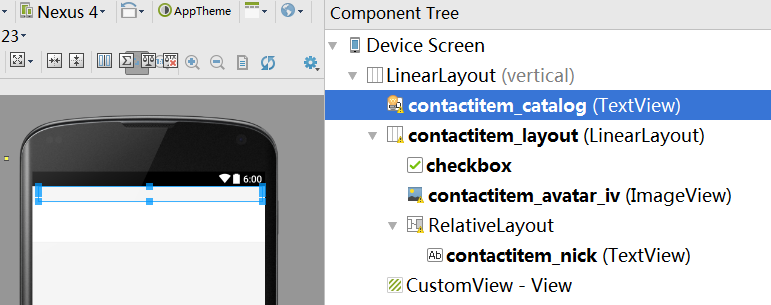
联系人列表项的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/contactitem_catalog"
style="@style/MMListCatalog"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:paddingRight="5.0dip" />
<LinearLayout
android:id="@+id/contactitem_layout"
style="@style/MMListItem"
android:layout_height="65.0dip"
android:background="@color/white"
android:paddingLeft="15dip" >
<CheckBox
android:id="@+id/checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"
android:button="@drawable/jy_checkbox_selector"
android:focusable="false" />
<ImageView
android:id="@+id/contactitem_avatar_iv"
android:layout_width="40.0dip"
android:layout_height="40.0dip"
android:layout_marginLeft="10dp"/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:gravity="center_vertical"
android:paddingLeft="8.0dip" >
<TextView
android:id="@+id/contactitem_nick"
style="@style/MMFontTitleInList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true" />
</RelativeLayout>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/black2" />
</LinearLayout>
这里需要注意的是“目录”catalog:
这个在联系人显示的时候会根据中英文(汉语需要转拼音)的首字母进行排序,并按首字母进行分组显示:
public class ContactAdapter extends BaseAdapter implements SectionIndexer {注意看 getView,这里使用了拼音相关的东西,一个拼音排序类: PinyinComparator,转首字母的函数: PingYinUtil. converterToFirstSpell。如果首字母的分类与上一个不同,则说明是下一个目录的了,则子项的分类控件显示,否则说明与上一个子项是同一个目录的,则该子项的分类控件不显示。
private Context mContext;
private List<User> UserInfos;// 好友信息
public ContactAdapter(Context mContext, List<User> UserInfos) {
this.mContext = mContext;
this.UserInfos = UserInfos;
// 排序(实现了中英文混排)
Collections.sort(UserInfos, new PinyinComparator());
}
@Override
public int getCount() {
return UserInfos.size();
}
@Override
public Object getItem(int position) {
return UserInfos.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
User user = UserInfos.get(position);
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.contact_item, null);
}
ImageView ivAvatar = ViewHolder.get(convertView, R.id.contactitem_avatar_iv);
TextView tvCatalog = ViewHolder.get(convertView, R.id.contactitem_catalog);
TextView tvNick = ViewHolder.get(convertView, R.id.contactitem_nick);
String catalog = PingYinUtil.converterToFirstSpell(user.getUserName()).substring(0, 1);
if (position == 0) {
tvCatalog.setVisibility(View.VISIBLE);
tvCatalog.setText(catalog);
} else {
User Nextuser = UserInfos.get(position - 1);
String lastCatalog = PingYinUtil.converterToFirstSpell(Nextuser.getUserName()).substring(0, 1);
if (catalog.equals(lastCatalog)) {
tvCatalog.setVisibility(View.GONE);
} else {
tvCatalog.setVisibility(View.VISIBLE);
tvCatalog.setText(catalog);
}
}
ivAvatar.setImageResource(R.drawable.head);
tvNick.setText(user.getUserName());
return convertView;
}
@Override
public int getPositionForSection(int section) {
for (int i = 0; i < UserInfos.size(); i++) {
User user = UserInfos.get(i);
String l = PingYinUtil.converterToFirstSpell(user.getUserName()).substring(0, 1);
char firstChar = l.toUpperCase().charAt(0);
if (firstChar == section) {
return i;
}
}
return 0;
}
@Override
public int getSectionForPosition(int position) {
return 0;
}
@Override
public Object[] getSections() {
return null;
}
}
微信的分类目录的控件始终都会显示,例如ANNA,ABOY,开始的时候ANNA的上面会显示"A"的分类,向上滚动把ANNA滚走,则ABOY的分类目录控件就会显示,这里的代码应该不支持。
























 2198
2198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










