1、这里用了一个ACCESS做了一个简单的数据库testData.mdb,表Users的字段如下:
2、把建立的数据库放到指定位置,见下图:
3、建立Default.aspx文件,代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<script language="javascript" type="text/javascript" src="../js/GridControl.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="UserID"
DataSourceID="AccessDataSource1" EmptyDataText="没有可显示的数据记录。" OnRowDataBound="GridView1_RowDataBound">
<Columns>
<asp:BoundField DataField="UserID" HeaderText="UserID" ReadOnly="True" SortExpression="UserID" />
<asp:BoundField DataField="UserName" HeaderText="UserName" SortExpression="UserName" />
<asp:BoundField DataField="UserSex" HeaderText="UserSex" SortExpression="UserSex" />
<asp:BoundField DataField="UserQQNum" HeaderText="UserQQNum" SortExpression="UserQQNum" />
<asp:BoundField DataField="UserEmail" HeaderText="UserEmail" SortExpression="UserEmail" />
</Columns>
</asp:GridView>
<asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="App_Data estData.mdb"
SelectCommand="SELECT * FROM [Users]">
</asp:AccessDataSource>
</div>
</form>
</body>
</html>
4、Default.aspx.cs文件,代码如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowIndex > -1 && e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowType != DataControlRowType.Header)//鼠标在表头背景不变
{
e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#ccccff'");
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#ffffff'");
}
}
}
}
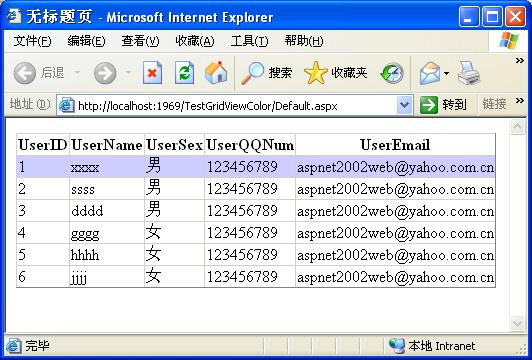
5、运行效果如下:
6、分析:
1、其实就是在GridView1的RowDataBound事件里加以下代码就可以了
if (e.Row.RowIndex > -1 && e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowType != DataControlRowType.Header)//鼠标在表头背景不变
{
e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#ccccff'");
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#ffffff'");
}
}
2、当然在GridView1的RowDataBound事件里加以下代码也能达到同样的效果
int i;
//执行循环,保证每条数据都可以更新
for (i = -1; i < GridView1.Rows.Count; i++)
{
//首先判断是否是数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
//当鼠标停留时更改背景色
e.Row.Attributes.Add("onmouseover", "c=this.style.backgroundColor;this.style.backgroundColor='#ccccff'");
//当鼠标移开时还原背景色
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
}
}
3、如果此GridView1是签套在DataList或GridView里,则此种方法不好使。如果你对HTML比较熟悉的话,还是在表格的TR标签替换为以下代码就可以了。
<tr onmouseover="this.bgColor='#ccccff'" onmouseout="this.bgColor='#ffffff'">

























 1485
1485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








