今天 发现 margin-bottom 在IE居然失效
例如在列表中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Examples</title>
<style type="text/css">
html {overflow-y:scroll;}
body {margin:0; padding:45px 0 0; font:12px/1.5 \5b8b\4f53,Arial,sans-serif;/*background:#ffffff;*/}
div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,blockquote,p{padding:0; margin:0;}
table,td,tr,th{font-size:12px;}
ol,ul {list-style:none;}
li{list-style-type:none;}
img{vertical-align:top;border:0;}
h1,h2,h3,h4,h5,h6{font-size:inherit; font-weight:normal;}
address,cite,code,em,th,i{font-weight:normal; font-style:normal;}
.hx a,.hx em,.fB{font-weight:bold;}
.clearfix{*zoom:1;}
.clearfix:after{display:block; overflow:hidden; clear:both; height:0; visibility:hidden; content:".";}
a {color:#252525; text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {color:#ba2636;text-decoration:underline;}
a:active {color:#ba2636;}
/* 例子测试 */
.list{
width:600px;
background:#333;
overflow:hidden; /* 有人说加入下面两个两句就可以避免失效 ? */
zoom:100%;
}
.list li{
width:100px;
float:left;
height:50px;
background-color:red;
margin:0 0 10px 10px;
display:inline;
}
</style>
</head>
<body>
<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
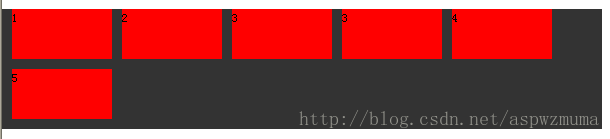
</html>看 IE8 展示
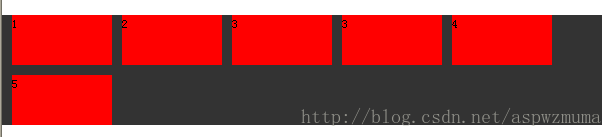
IE7
原来试过才知道这种方法是NO的
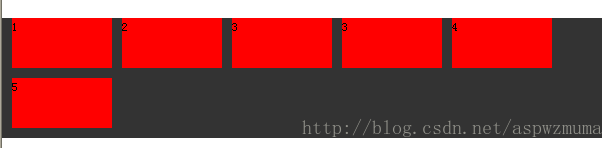
针对这种情况 其实可以在父元素加上padding: 因为子元素下边距是10px 所以父级元素
*padding-bottom:10px;行不行 看图 IE7
有些事情 试验过之后才知道
























 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








