本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景:
在当今数字化时代,企业网站已经成为企业对外展示形象、发布信息、提供服务及进行市场营销的重要平台。随着互联网技术的不断进步和用户行为的变化,现代企业网站不仅需要提供丰富的信息和良好的用户体验,还需要具备高效的数据处理能力和灵活的内容管理系统。传统的企业网站往往难以满足这些需求,因此,构建一个现代化、高效、易管理的企业网站显得尤为重要。本项目将采用前端技术(HTML、CSS、JavaScript、Vue)和后端技术(Node.js、Express)以及MySQL数据库来实现网站的建设,同时使用VSCode和Navicat作为开发工具,以提高项目的开发效率和质量。
选题意义:
在互联网高速发展的今天,一个优秀的企业网站对于提升企业形象、增强与客户的互动交流、扩大市场份额等方面具有不可估量的价值。因此,开发一个企业网站对于企业的长远发展具有重要的战略意义。具体来说,该项目的实施将带来以下好处:
-
提升企业形象:一个设计精美、内容丰富、操作便捷的企业网站能够有效地展示企业文化和实力,树立良好的品牌形象。
-
增强客户互动:通过在线咨询、留言反馈等功能,企业可以实时了解客户需求,提高客户满意度和忠诚度。
-
扩大市场影响力:利用网站进行线上营销、推广活动,可以拓展市场渠道,提高企业知名度和影响力。
-
提高运营效率:通过后台管理系统,企业可以方便地更新网站内容、分析访问数据等,降低运营成本,提高工作效率。
总之,通过开发企业网站,我们可以为企业提供一个集形象展示、产品推广、客户服务于一体的综合性解决方案,有助于提升企业的整体竞争力。同时,该平台的建设也将推动企业在数字化转型道路上迈出坚实的一步,为未来的发展奠定基础
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。
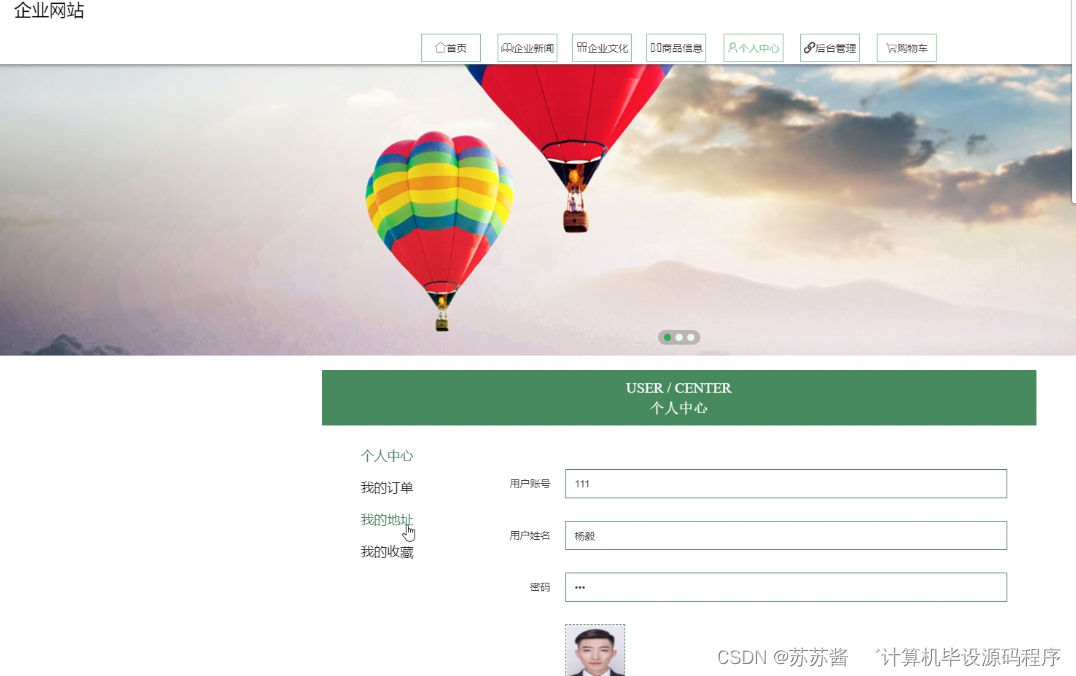
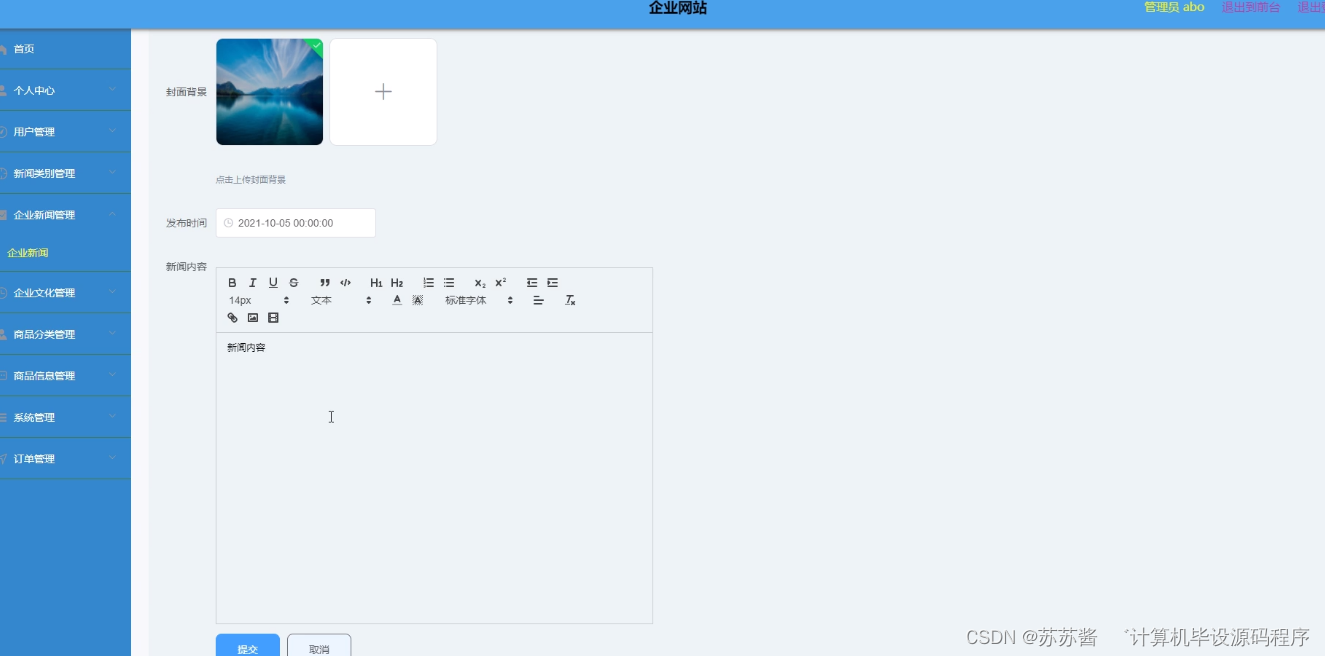
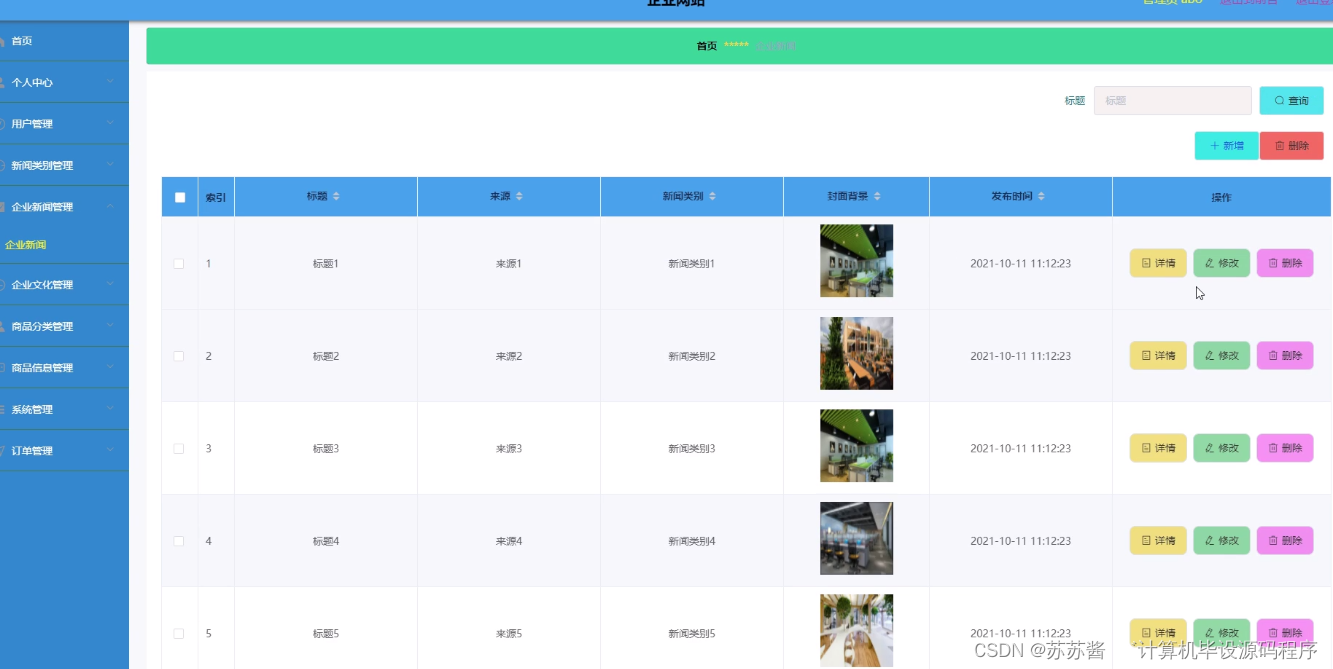
程序界面:




























 645
645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








