原文章:https://www.angular.cn/guide/forms
通过 ngModel 跟踪修改状态与有效性验证
在表单中使用 ngModel 可以获得比仅使用双向数据绑定更多的控制权。它还会告诉你很多信息:用户碰过此控件吗?它的值变化了吗?数据变得无效了吗?
NgModel 指令不仅仅跟踪状态。它还使用特定的 Angular CSS 类来更新控件,以反映当前状态。 可以利用这些 CSS 类来修改控件的外观,显示或隐藏消息。
<form #heroForm = "ngForm">
<div class="form-group">
<label for="name">Name</label>
<input type="text" #spy class="form-control" name="name" id="name" [(ngModel)]="model.name" required>
</div>
</form>
<div>
spy.className: {{spy.className}}
</div>
往姓名 <input> 标签上添加名叫 spy 的临时模板引用变量, 然后用这个 spy 来显示它上面的所有 CSS 类。
现在,运行本应用,并让姓名输入框获得焦点。 然后严格按照下面四个步骤来做:
-
查看输入框,但别碰它。
-
点击输入框,然后点击输入框外面。()
-
在名字的末尾添加些斜杠。
-
删除名字。
动作和它对应的效果如下:

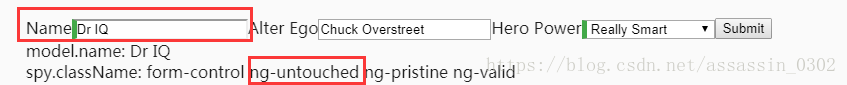
1.ng-touched / ng-untouched
初始状态:
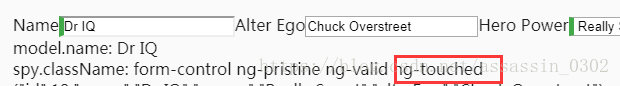
点击输入框,然后点击输入框外面。 ng-untouched 变为 ng-touched
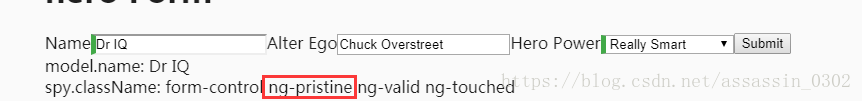
2.ng-pristine/ ng-dirty
初始状态:ng-pristine(全新的)
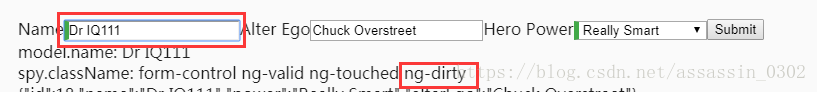
修改值后,变为 ng-dirty
ps:
更换了英雄对象并不会重置控件的“全新”状态。
你必须清除所有标记,在点击一个按钮去更新英雄时,调用 newHero() 方法后调用表单的 reset() 方法即可。
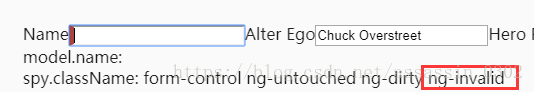
3. ng-valid /ng-invalid
初始状态:ng-valid(因为input框里有值)
把值全部删了之后,ng-valid 变为 ng-invalid
同时,还会发现 当状态为ng-invalid 的时候,输入框前面的颜色不一样。
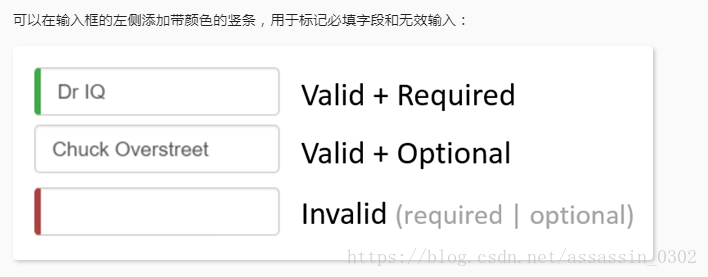
因为,我们可以利用状态的不同,自定义相关状态的css,通过加入自定义 CSS 来提供视觉反馈(前提是:有加入required 属性,没有加,则不进行验证)
.ng-valid[required], .ng-valid.required {
border-left: 5px solid #42A948; /* green */
}
.ng-invalid:not(form) {
border-left: 5px solid #a94442; /* red */
}
显示和隐藏验证错误信息
成果:
html:


































 822
822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








