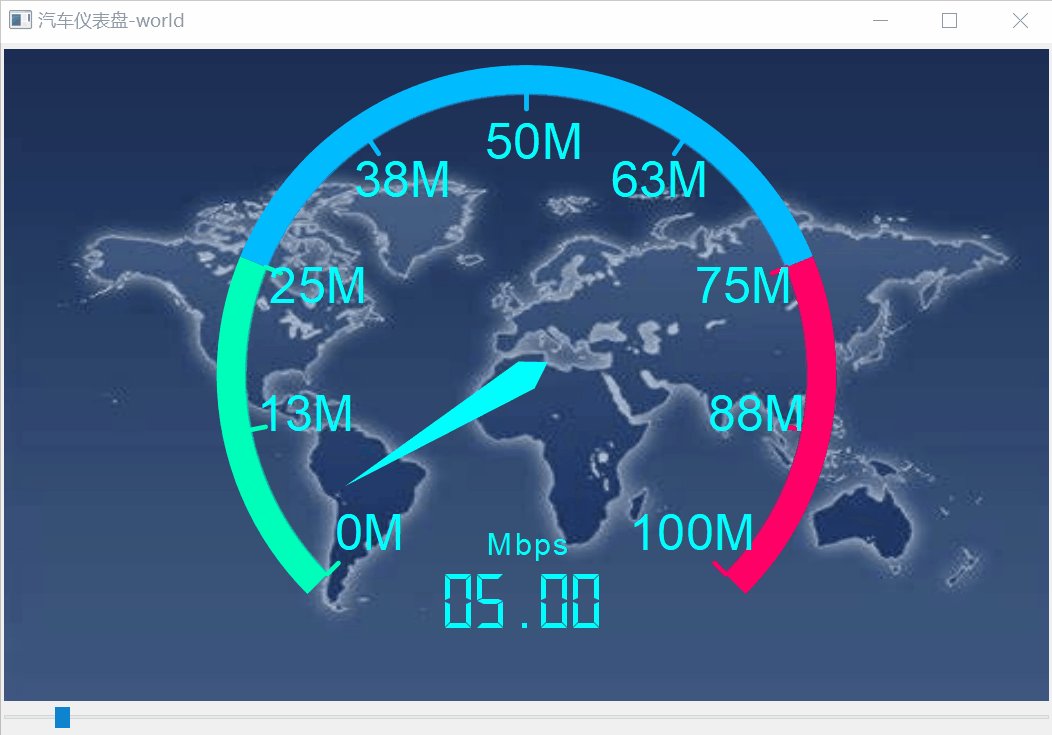
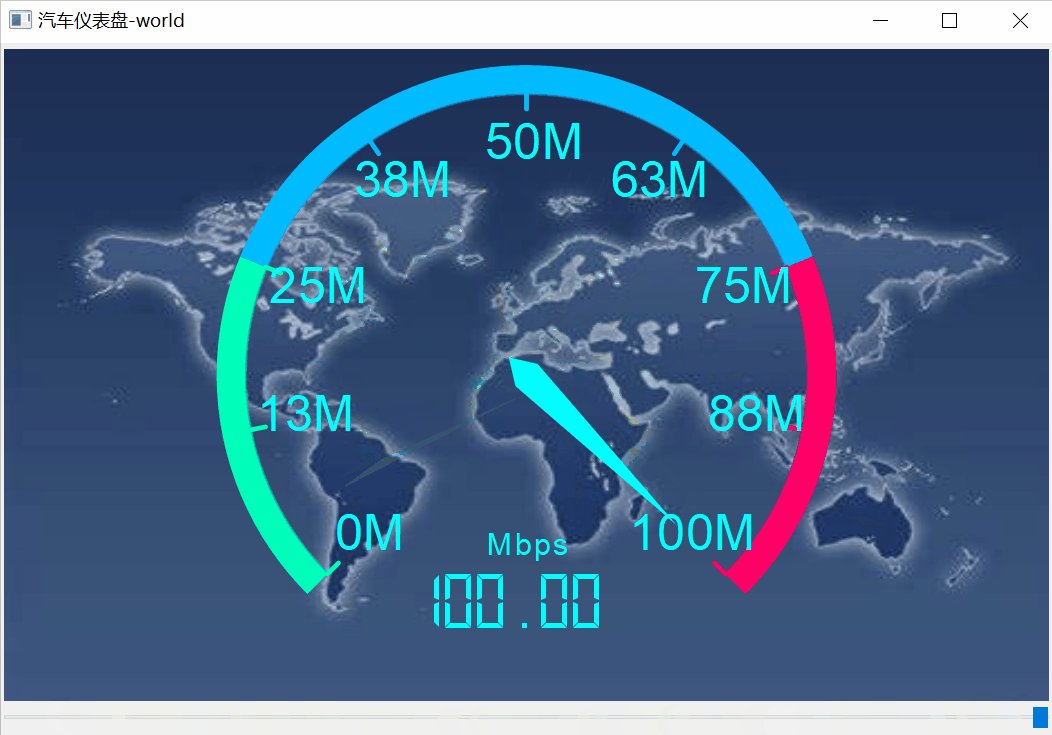
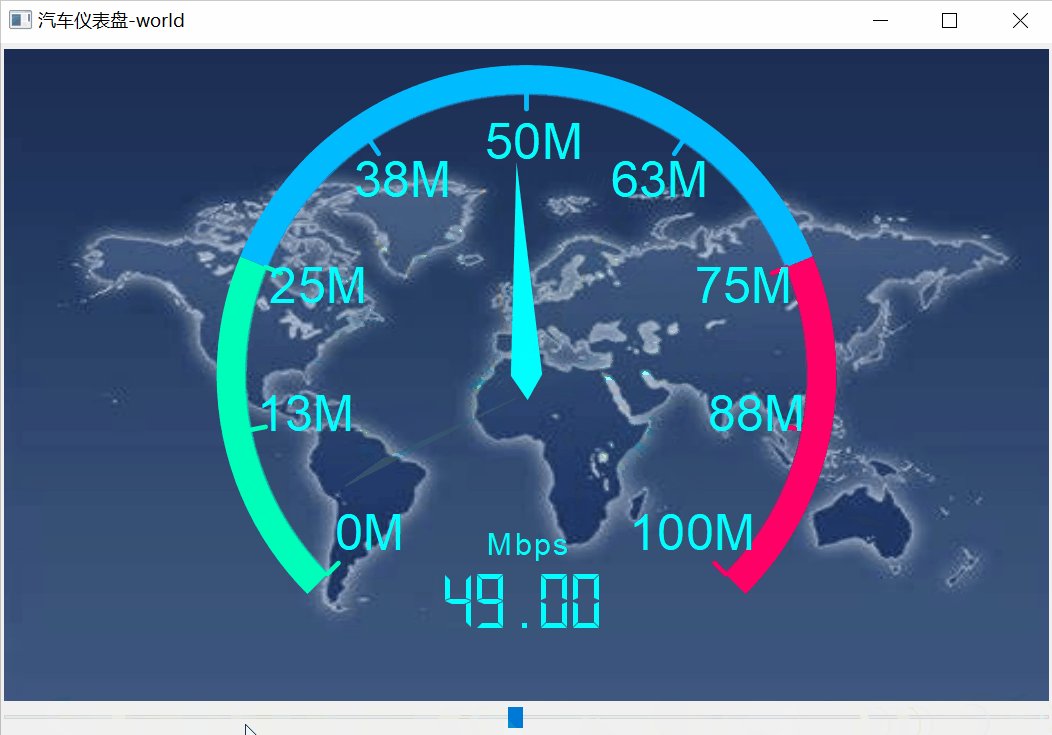
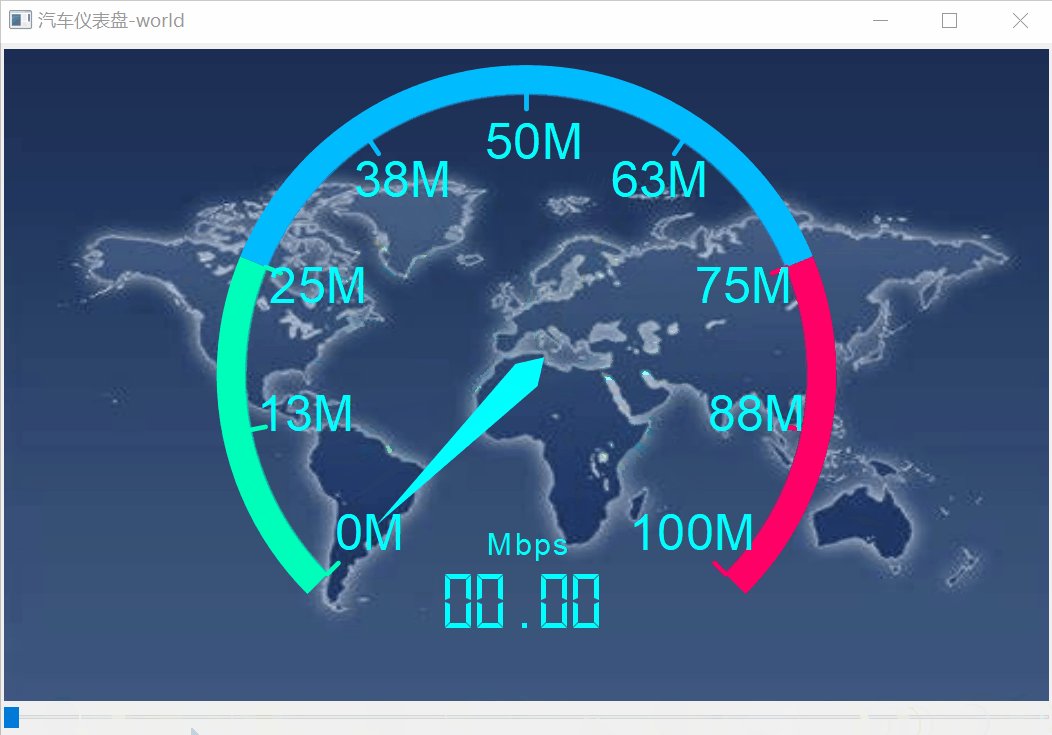
成品图
先上成品图~

拖拉窗口下方滑动条,可令指针旋转指向不同速度值,该值会自动显示在表盘中下方的LCD显示屏上。速度范围为0~100Mbps。相比起滑动条的拖拉,指针的旋转动作会有些许延迟,更接近真实情景中汽车仪表盘的显示情况。
本系列博文将对该项目的三个主要部分:仪表盘绘图,LCD屏幕设置和动画设置 进行详述。
仪表盘绘图部分
绘图部分的重难点主要包括 1. 坐标轴和坐标刻度的变换, 2. 环和指针的绘制,3. 刻度线刻度值的绘制 。
坐标轴和坐标刻度的变换
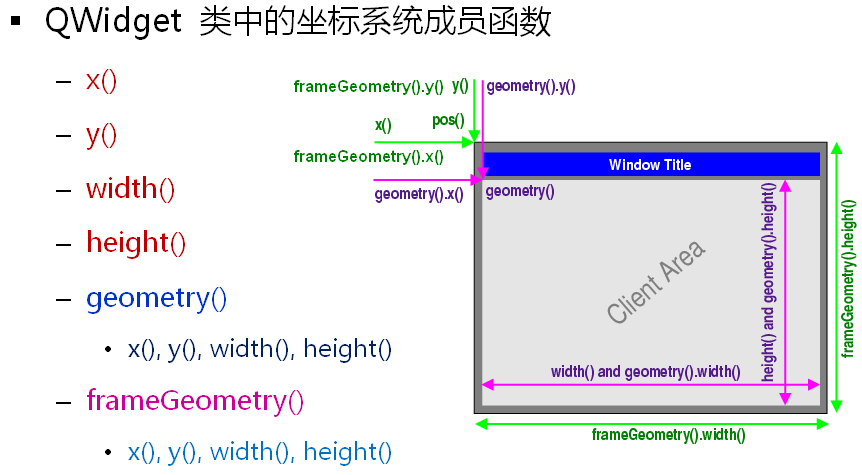
首先,先回顾一下Qt的坐标系统。

一般来讲,我们常用的几个获取控件尺寸的函数,诸如x(), y(), width(), 以及height()都是以 客户区(Client Area) 的左上角顶点为坐标轴原点来计量的。由于在本例中我们需要在窗口中心位置画图,因此为了方便起见,最好将坐标轴原点平移至客户区的中心点,坐标轴的正负方向保持不变,依然是x向右为正,y向下为正。同时,为保证窗口缩放不影响绘图时图线尺寸,故还要进行坐标刻度的“自适应”。代码如下:
def paintEvent(self, event):
# 坐标轴变换
width = self.width()
height = self.height()
painter = QtGui.QPainter(self) # 初始化painter
painter.translate(width / 2, height / 2) # 坐标轴变换,调用translate()将坐标原点平移至窗口中心
# 坐标刻度自适应
side = min(width, height)
painter.scale(side / 200.0, side / 200.0) # 本项目中将坐标缩小为side/200倍,即画出length=10的直线,其实际长度应为10*(side/200)。
# 启用反锯齿,使画出的曲线更平滑
painter.setRenderHints(QtGui.QPainter.Antialiasing | QtGui.QPainter.TextAntialiasing)
...
...
环和指针的绘制
扇形环绘制要点
- 环为扇形环,其弧度为270° * 2pi *(3/4),范围为-(1/4)*pi~(5/4)*pi。
- Qt无直接绘制扇形环的draw函数,因此这个圆环需要我们自己来画。方法很多,比如可以用QRegion直接绘出该扇形环区域,再用QPainterPath添加path再fillPath;可以利用裁剪函数subtracted(),大扇形剪掉小扇形得到扇形环;也可以直接绘制三色饼图,在填充颜色时,靠近圆心区域填充为透明色setColorAt(ratio, QtCore.Qt.transparent),这样也能产生环的效果。
具体代码如下:
def drawColorPie(self, painter): # 绘制三色环
painter.save() # save()保存当前坐标系
# 设置扇形部分区域
radius 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1716
1716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








