当前大多数Web应用程序都是基于数据库驱动,这其中经常遇到的一个问题:
按F5键刷新造成的数据重复提交
曾经尝试过一些方法,最有效的是一篇发表在MSDN的方法,
原理如下:在ASP.NET页面中有一个名为__VIEWSTATE
的隐藏域,这个隐藏域保存着当前页面中控件的视图状态,如果是通过提交按钮提交或者页面回发,这个隐藏域的值会
改变,但是如果是通过按浏览器的F5键刷新,则这个隐藏域的值不会改变。
通过上述的原理,我们只需在页面保存上一次隐藏域的值,然后在页面执行时判断对比当前隐藏域的值,就可以知道 客 户 端是通过那种方式来执行数据提交。
但是这种方法有非常大的局限性:
1、服务器端需要每次保存额外的数据,要想每次获取隐藏域的值,必须通过HttpModule拦截,这样势必影响应用程序的其它部分,因为HttpModule是全局性的,经过测试,图片显示不了,使用的第三方JavaScript库失去作用,我用的是jQuery。
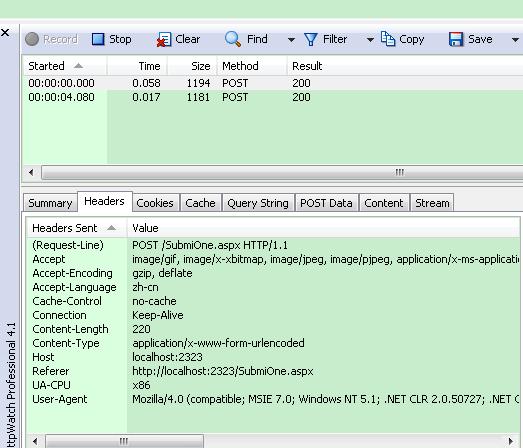
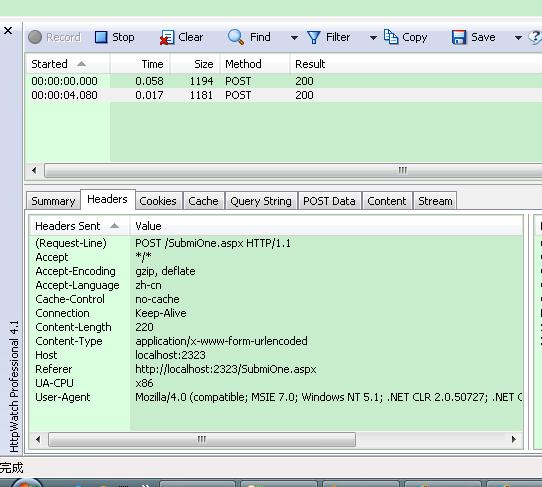
前一段时间,一次偶然的发现,通过判断Request中的Header信息,可以达到防止表单重复提交,如图所示:


第一幅图是通过提交按钮提交数据的请求信息
第二幅图是通过按F5刷新提交数据的请求信息
(说明:我使用的是HttpWatch这款工具)
这两次请求都成功了,但你仔细观察Headers中的Accept的值,你会发现第一次通过提交按钮提交的时候,
Accept反应的是当前客户端环境下可以接受的多媒体类型,但是第二次通过按F5刷新提交的时候的,它的
值变成了 */* ,表示所有的。
因此我大胆假设,通过判断Request.Headers["Accept"] != "*/*" 就可以达到我们想要的效果。实践证明,我
的假设到目前我测试的情况下是正确的,欢迎大家踊跃测试,解决这个问题。
同理,其它服务器端编程语言,也可以借鉴这个方法,因为原理都是一样的,基于请求--响应模式。






















 371
371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








