一、事件的基本使用
1、使用v-on:xxx或@xxx绑定事件,其中xxx是事件名
2、事件的回调需要配置在methods对象中,最终会在VM上
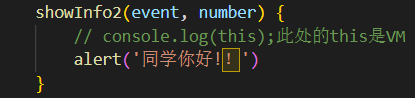
3、methods中配置的函数,不要用箭头函数!否则this就不是VM了
4、methods中配置的函数,都是被vue所管理的函数,this的指向是VM或组件实例对象:
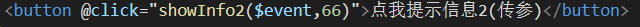
5、@click="demo"和@click="demo($event)"效果一致,但后者可以传参更灵活


二、需要有印象的几个事件修饰符
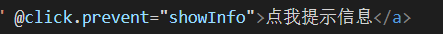
1、prevent:阻止默认事件
2、stop 阻止事件冒泡
3、once事件只触发一次
4、capture使用事件的捕获模式
5、self只有event.target是当前操作的元素时才触发事件
6、passive事件的默认行为立即执行,无需等待事件回调执行完毕
类似于这样应用:

三、键盘事件(了解一下,说不定会用到)
1、vue中常用的按键别名
回车 enter
删除 delete 捕获删除和退格键
退出 esc
空格 space
换行 tab
上 up
下 down
左 left
右 right
2、vue未提供别名的按键,可以使用按键原始的key值去绑定,注意转换为kebab-case短横线命名
3、系统修饰键 用法特殊 :ctrl alt shift meta
配合keyup:按下键的同时,在按下其他键,随后释放其他键,事件才被触发
配合keydown使用,正常触发
4、也可以使用keyCode去指定具体的按键(不推荐)
5、vue.config.keyCodes.自定义键名 = 建码,可以去定制按键别名






















 1158
1158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








