之前开始使用ijk进行了一些简单的播放器实现,不过因为项目需要,所以又重新花了一些时间完善了一个demo
主要是对工具栏的逻辑进行了优化,顺便封装了一下,不过第一次做播放器,难免在一些地方有所疏漏,而且时间仓促,一些细节部分暂时还未完善。
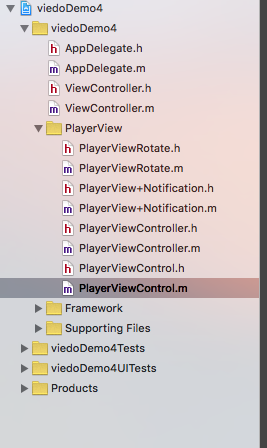
主要的一些文件:(参考ijk自带demo)

首先在工具栏部分主要是以下的一些东西
包含了工具栏的自动消失以及工具栏上面的button的初始化(这部分还没有做autolayout,全屏后工具栏暂时未优化)
#import <UIKit/UIKit.h>
@protocol IJKMediaPlayback;
@interface PlayerViewControl : UIControl
@property (weak, nonatomic) id<IJKMediaPlayback> delegatePlayer;
@property (strong, nonatomic) UIButton* switchBut;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 982
982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








