一般项目迭代发布到线上,每次手动改版本号和版本时间有点麻烦,这边来试试打包后自动更新版本号
思路:
node中通过fs模块可以对本地文件进行读写
打包时可以执行node文件
放置vuex变量中储存
实现:
全局创建文件buildTime.js ,引入fs模块,将调用方法的当前时间写入package.json文件中的lastBuildTime字段中,版本号也是可以按照具体的规则写方法。

let fs = require('fs')
const dayjs = require('dayjs')
const getPackageJson = () => {
let data = fs.readFileSync('./package.json') //fs读取文件
return JSON.parse(data) //转换为json对象
}
let packageData = getPackageJson()
const changeBuildTime = () => {
packageData.lastBuildTime = dayjs().format('YYYY-MM-DD HH:mm:ss')
}
changeBuildTime()
fs.writeFile('./package.json', JSON.stringify(packageData, null, '\t'), err => {
if (err) {
console.log('写入失败', err)
} else {
console.log('构建时间写入成功 ' + packageData.lastBuildTime)
}
})
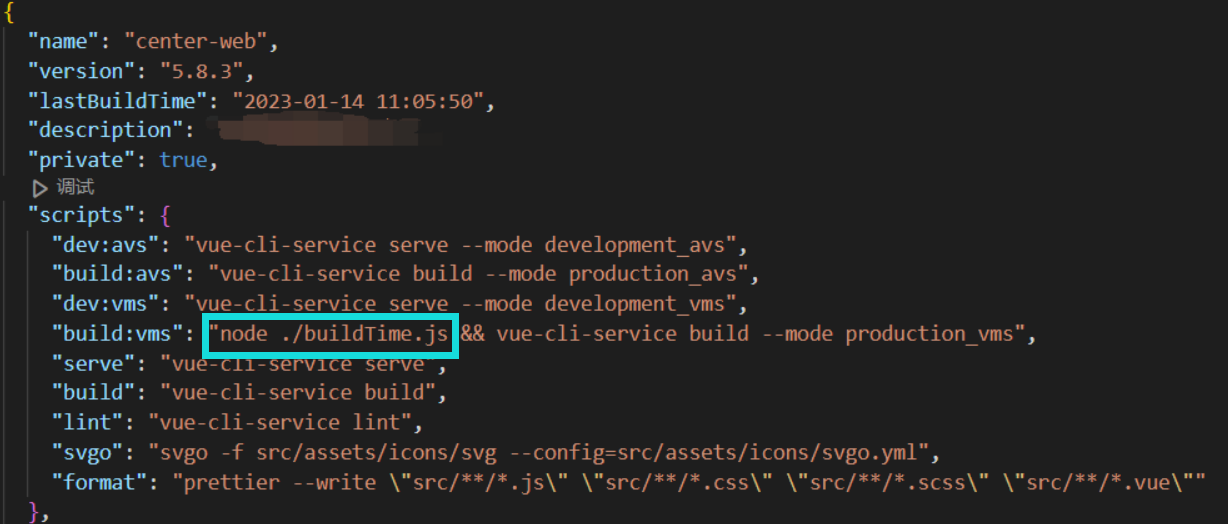
将package.json文件中存一下版本号和发版时间变量

打包build时先跑node ./buildTime.js这个脚本,然后获取当前时间刷新变量
存入vuex中即可
import pkg from '../../../package.json'
const app = {
state: {
// 版本信息
aboutInfo: {
version: `V${pkg.version}`,
publishTime: `${pkg.lastBuildTime}`
},
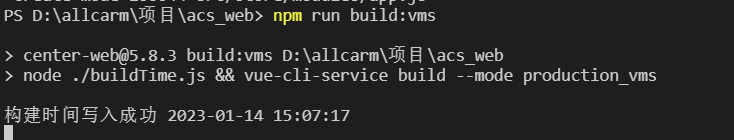
}后续我们打包的时候试一下:

ok没有问题,学过node或者python之类的的应该很轻松,可惜我并没有学习实操过node,记录一下





















 2317
2317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








