全局配置和页面配置
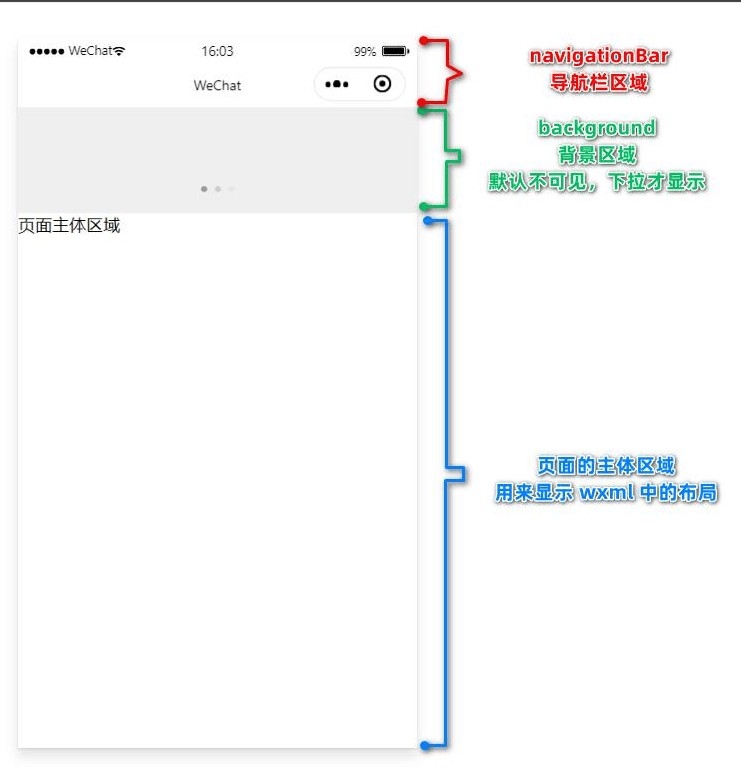
微信小程序页面布局结构:

1.全局配置
uni-app通过globalStyle进行全局配置,用于设置应用的状态栏、导航条、标题、窗口背景色等。详细文档
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F7F7F7 | 导航栏背景颜色(同状态栏背景色) |
| navigationBarTextStyle | String | white | 导航栏标题颜色及状态栏前景颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面生命周期。 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见页面生命周期 |
pages.json配置文件配置如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
// "navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "有数",
"navigationBarBackgroundColor": "#ffc0cb",
"backgroundColor": "#800080",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark"
}
}
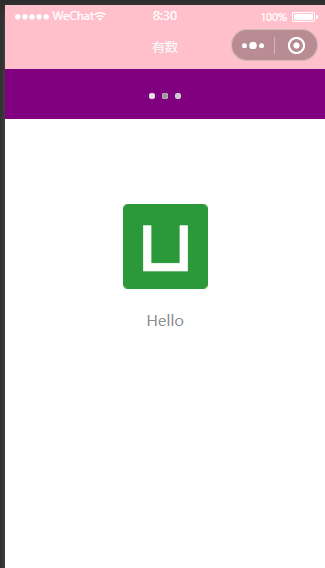
上面配置文件内容,当我配置了navigationBarTitleText内容为有数时,查看页面导航栏标题未生效,原因是页面里面也有个navigationBarTitleText,当我查看这个页面的导航栏时,页面的navigationBarTitleText配置覆盖全局navigationBarTitleText,注释掉pages里面的navigationBarTitleText,全局即可生效
backgroundColor窗口背景色需要通过,需要先开启下拉刷新才可以看的到,设置enablePullDownRefresh值为true
uni-app运行在微信开发者工具页面效果如下:

2.页面配置
2.1 创建新的message页面
<template>
<view>这是消息页面</view>
</template>
<script>
</script>
<style>
</style>
2.2 通过pages来配置页面
pages数组数组中第一项表示应用启动页
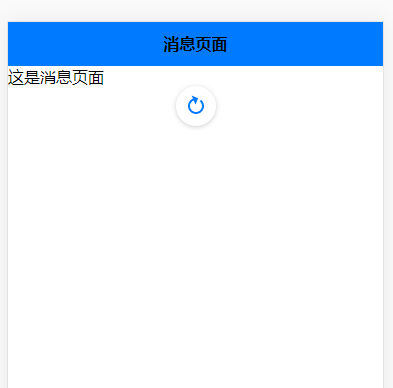
通过style修改页面的标题和导航栏背景色(同名属性全局样式属性会被页面样式属性覆盖),并且设置h5下拉刷新的特有样式
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/message/message",
"style": {
"navigationBarBackgroundColor": "#007AFF",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "消息页面",
"enablePullDownRefresh": true,
"h5": {
"pullToRefresh": {
"color": "#007AFF"
}
}
}
},
{
"path": "pages/index/index"
}
],
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "有数1",
"navigationBarBackgroundColor": "#ffc0cb",
"backgroundColor": "#800080",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark"
}
}
uni-app浏览器h5页面效果























 1936
1936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








