uniapp中的事件
1.事件绑定
在uni中事件绑定和vue中是一样的,通过v-on进行事件的绑定,也可以简写为@
代码示例:
<template>
<view>
<button size='mini' type='primary' @click="clickButton">唐伯虎</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
clickButton()
{
alert('点秋香');
}
}
}
</script>
<style>
</style>
效果如下:

2.事件传参
2.1 默认如果没有传递参数,事件函数第一个形参为事件对象
<view>
<button size='mini' type='primary' @click="clickNoParam">没有传递参数</button>
</view>
clickNoParam(e)
{
console.log(e, '事件对象');
}
2.2 如果给事件函数传递参数了,则对应的事件函数形参接收的则是传递过来的数据
<view>
<button size='mini' type='primary' @click="clickParam(123)">传递参数</button>
</view>
clickParam(val)
{
console.log(val, 'val值');
// 123
}
2.3 如果获取事件对象也想传递参数
<view>
<button size='mini' type='primary' @click="clickParamAndEvent(123, $event)">如果获取事件对象也想传递参数 </button>
</view>
clickParamAndEvent(val, e)
{
console.log(val, 'val值');
// 123
console.log(e, '事件对象');
}
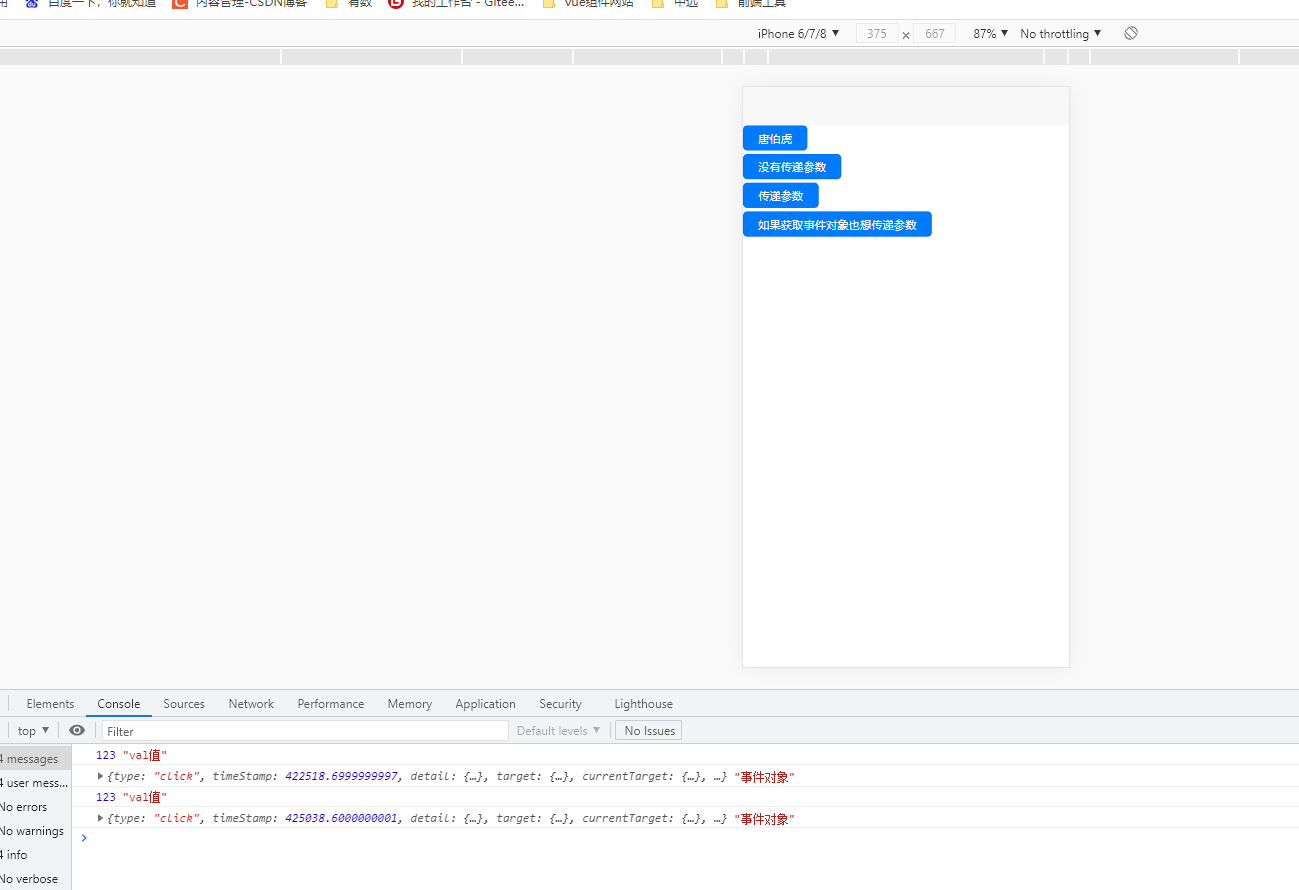
效果如下:























 1153
1153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








