svg标记marker
标记是SVG中的一个重要的概念,能贴附于<path>、<line>、<polyline>、<polygon>元素上。最典型的应用就是给线段添加箭头。标记
标记
<marker>的各属性和意义:
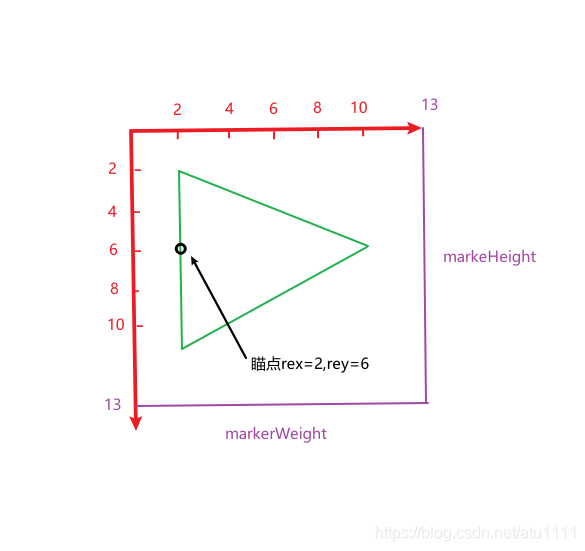
viewBox: 坐标系的区域
refX,refY: 在viewBox内的基准点,绘制时此点在要贴附的直线端点上
markerUnits: 标记大小的基准,有两个值,即strokeWidth(线的宽度)和uesrSpaceOnUse(线前端的大小)
markerWidth,markerHeight:标识的大小。
orient: 绘制的方向,可设为auto(自动确认方向)和角度值
id: 标识的id号
设置位置的属性如下:
marker-start: 路径的起点处
marker-mid: 路径的中间端点处(直线只有起点和终点,所以对直线无用)
marker-end: 路径的终点处
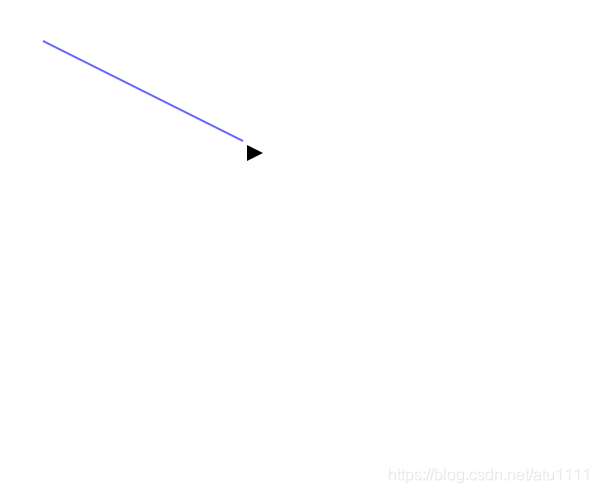
1.给线段添加箭头,不设置refX,refY,orient
代码如下:
<svg xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="arrow" markerWidth="13" markerHeight="13">
<path d="M2,2 L2,10 L10,6 L2,2" style="stroke:none;fill:#000000"></path>
</marker>
</defs>
<path d="M100,50 L200,100" style="stroke: #6666ff; stroke-width: 1px; fill: none;marker-end: url(#arrow);"></path>
</svg>
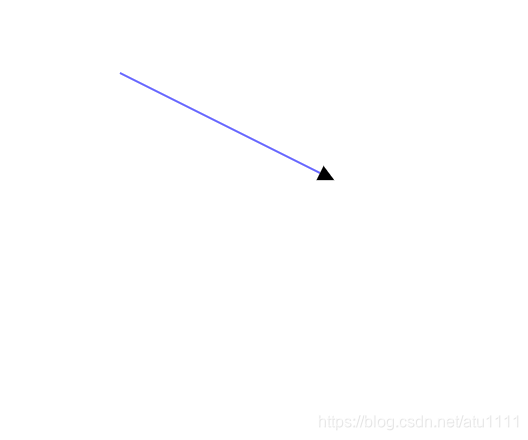
效果如下:

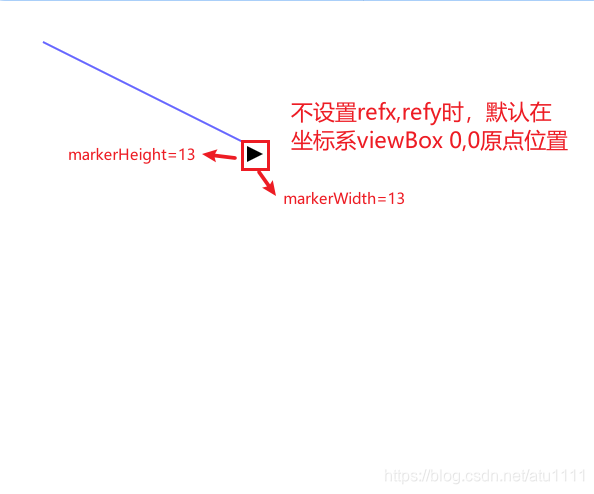
效果分析:

2.给线段添加箭头,设置refX,refY,不设置orient
refX=“2” refY=“6”,代码如下:
<svg xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="arrow" markerWidth="13" markerHeight="13" refX="2" refY="6">
<path d="M2,2 L2,10 L10,6 L2,2" style="stroke:none;fill:#000000"></path>
</marker>
</defs>
<path d="M100,50 L200,100" style="stroke: #6666ff; stroke-width: 1px; fill: none;marker-end: url(#arrow);"></path>
</svg>
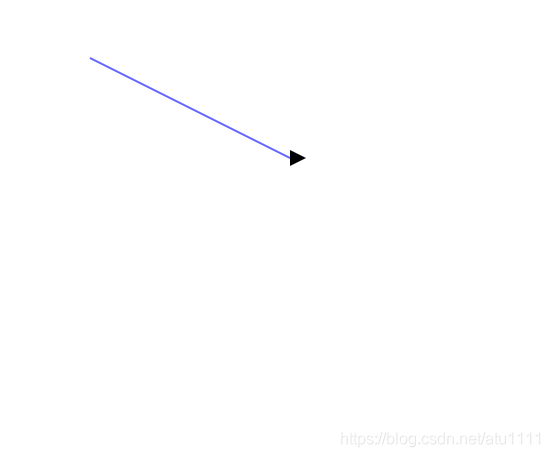
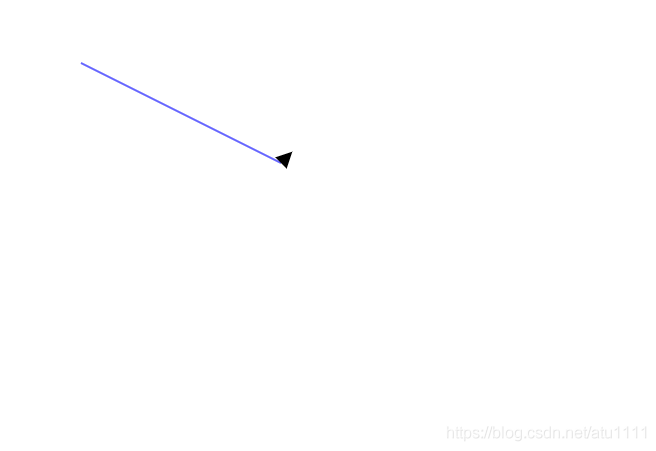
效果如下:

效果分析:


2.给线段添加箭头,设置refX,refY,设置orient
2.1 orient="auto"是指箭头方向随着路径的方向而自动变化
代码如下:
<svg xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="arrow" markerWidth="13" markerHeight="13" refX="2" refY="6" orient="auto">
<path d="M2,2 L2,10 L10,6 L2,2" style="stroke:none;fill:#000000"></path>
</marker>
</defs>
<path d="M100,50 L200,100" style="stroke: #6666ff; stroke-width: 1px; fill: none;marker-end: url(#arrow);"></path>
</svg>
效果如下:

2.2 orient的值也可以用户自己定义 orient="-45"
代码如下:
<svg xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="arrow" markerWidth="13" markerHeight="13" refX="2" refY="6" orient="-45">
<path d="M2,2 L2,10 L10,6 L2,2" style="stroke:none;fill:#000000"></path>
</marker>
</defs>
<path d="M100,50 L200,100" style="stroke: #6666ff; stroke-width: 1px; fill: none;marker-end: url(#arrow);"></path>
</svg>
效果如下:





















 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








