原帖地址:http://blog.csdn.net/zhchaoo/article/details/9025059
mappedAttribute:一些可以影响CSS ComputedStyle的html属性。举例:<p align="middle">paragraph</p>,那么属性align="middle"就叫做mappedAttribute。一般每个Element有个CSSComputedStyleDeclaration,实际上还有个隐含的Declaration叫CSSMappedAttributeDeclaration。它的优先级比用户定义的CSS样式要高,但是比网页作者定义的样式要低。
RenderStyle:这就是ComputedStyle在webkit中的表示。
BloomFilter:一种二进制向量数据结构,它具有很好的空间和时间效率,被用来检测一个元素是不是集合中的一个成员;缺点是有一定的错误率,会将不是集合中的成员误认为是集合中的成员,但是不会将是集合中成员误认为不是集合中的成员,所以常用来构造过滤器。
1.浏览器本身的CSS表
2.如果是quirks模式,有浏览器本身的quicks模式CSS表
3.如果是viewSource模式,有相应的CSS表
4.用户在浏览器中定义的CSS表
5.元素中的属性(mapped的attributes)
6.网页头部中通过link连接的外部CSS表或直接在头部style定义的CSS样式
7.在元素中内嵌的style定义的CSS样式。
浏览器默认样式是最不重要的,用户样式只有被标记为important时才会覆盖网页作者定义的样式。具有同等级别的样式将根据specifity以及它们被定义时的顺序进行排序。Html可视化属性将被转换为匹配的css规则,它们被视为最低优先级的作者规则。
1 概述
本文主要以CSS加载,解析和匹配计算的完整流程为主线, 描述了Webkit内核中样式处理相关的各个处理模块. 主要包括: 1) CSS的解析流程; 2) 样式表的收集处理过程; 3) RenderStyle的样式匹配的计算流程; 4) 匹配样式的应用。1.1 类型
mappedElement:一些可以影响CSS ComputedStyle的html元素。举例:HTML的<font>元素。mappedAttribute:一些可以影响CSS ComputedStyle的html属性。举例:<p align="middle">paragraph</p>,那么属性align="middle"就叫做mappedAttribute。一般每个Element有个CSSComputedStyleDeclaration,实际上还有个隐含的Declaration叫CSSMappedAttributeDeclaration。它的优先级比用户定义的CSS样式要高,但是比网页作者定义的样式要低。
RenderStyle:这就是ComputedStyle在webkit中的表示。
BloomFilter:一种二进制向量数据结构,它具有很好的空间和时间效率,被用来检测一个元素是不是集合中的一个成员;缺点是有一定的错误率,会将不是集合中的成员误认为是集合中的成员,但是不会将是集合中成员误认为不是集合中的成员,所以常用来构造过滤器。
1.2 样式表的级联顺序
一个样式属性可能在几个样式表中出现,或是在一个样式表中出现多次,因此,应用规则的顺序至关重要,这个顺序就是级联顺序。根据css2的规范,级联顺序为(从低到高):1.浏览器本身的CSS表
2.如果是quirks模式,有浏览器本身的quicks模式CSS表
3.如果是viewSource模式,有相应的CSS表
4.用户在浏览器中定义的CSS表
5.元素中的属性(mapped的attributes)
6.网页头部中通过link连接的外部CSS表或直接在头部style定义的CSS样式
7.在元素中内嵌的style定义的CSS样式。
浏览器默认样式是最不重要的,用户样式只有被标记为important时才会覆盖网页作者定义的样式。具有同等级别的样式将根据specifity以及它们被定义时的顺序进行排序。Html可视化属性将被转换为匹配的css规则,它们被视为最低优先级的作者规则。
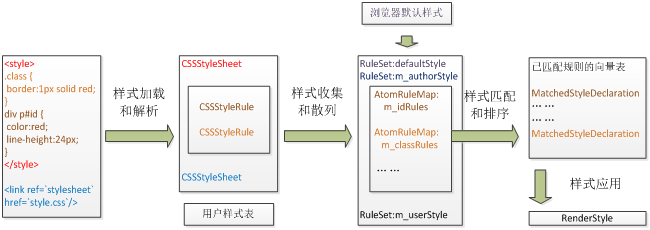
1.3 WebKit样式处理概述
WebKit对样式表的处理和为某个元素匹配样式的过程可以用下图概述:























 1261
1261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








