【原文地址】http://blog.csdn.net/awebkit/article/details/8493716
1,概述
浏览器处理事件一般有两个过程,捕获过程和冒泡过程,这是由addEventListener的第三个参数决定的。
基本事件流
每个事件都对应一个事件目标(EventTarget)(也是一个node 节点),EventTarget 有event 的target 属性指定。 每个事件目标注册有若干事件监听者(EventListerner), 这些监听者在事件到达后激活,激活的顺序在DOM规范中没有定义。如果没有定义事件capture或者bubbling,则当事件目标上的所有事件监听者 响应完毕后,则这个事件处理完毕。
事件捕获
事件捕获发生在如下情况下: 一个事件监听者注册在某个事件的目标节点的祖先节点上,当该事件发生后,在其到达目标节点之前,祖先节点的事件监听者首先捕获并处理,然后将事件逐级下传,直到目标节点。
事件冒泡
事件冒泡初始阶段同基本事件流相同,然而在事件的目标节点所有事件监听者响应完毕后,是将将会沿着节点向其祖先方向上传,直到document点,上传过程中将会逐级激发在遇到节点上注册的的所有事件监听者(捕获事件除外)。
事件取消
一些事件可以规定为可取消的,这些事件一般都会应有一个缺省的动作。当此类事件发生时,首先传递给目标节点上的事件监听者,事件监听者可以选择是否取消该事件的缺省动作。
当用户在浏览器里触发了点击鼠标,敲键盘等事件后,浏览器需要处理这些事件,那么整个的流程如何呢?
首先,WebKit外部事件处理:
这些事件被GUI获得,然后调用WebView的对应处理函数,而这些处理函数会调用当前frame的 EventHandler 来处理对应的事件。
WebKit内部事件处理和保存:
EventHalder的处理函数一般还会调用到Node的dispatchGenericEvent,而这个函数会调用到EventTarget。EventTarget类是Node类的父类,里面使用map保存了事件的处理函数。
对于js事件,对应的有JSEventListener,继承于 EventListener,在解析script标签的时候,遇到event属性,就会创建一个JSEventListener,并调用 EventTarget的事件处理map中。这样,就完成了对应事件到对应结点的map工作。
2 JavaScript事件处理
详细介绍参考这篇文章:http://www.cnblogs.com/binyong/articles/1750263.html
这篇文章分享的也很好:http://www.cnblogs.com/diligenceday/p/4175721.html
3 JavaScript事件再WebKit中的处理流程
原文地址:http://blog.csdn.net/codigger/article/details/40620721
本文主要探讨了JavaScript事件在WebKit中的注册和触发机制。
JS事件有两种注册方式: 通过DOM节点的属性添加或者通过node.addEventListener()函数注册;
通过DOM节点的属性添加如下所示,节点的属性采用on后面紧接event name的形式,比如onclick, onload;
<html>
<head>
<script type="text/javascript">
function listener(e){
alert("hello world!");
}
</script>
</head>
<body>
<button οnclick="listener(event)">click</button>
</body>
</html>通过addEventListener()函数注册的形式如下, 其完整的形式是:target.addEventListener(type, listener[, useCapture]);其中type为事件类型,listener为响应函数, useCapture表示是否在capture阶段触发,如果不指定,则为false;
<div>
<button id="button">button</button>
<script type="text/javascript">
document.getElementById('button').addEventListener("click", listener);
</script>
</div>WebKit中事件相关的类关系如上图所示:

1. EventTargetDatatMap: 全局映射表,建立了Node与EventTargetData之间的映射关系 ;
2. EventTargetData: 成员变量firingEventIterators是Vector, 用于记录正在触发的事件类型,当该Vector非空时,也表示当前正处于firing阶段; 成员变量eventListenerMap是EventlListenerMap类型;
3. EventlListenerMap:按事件类型分类保存了EventListeners; 成员变量m_entires是Vector,其中每一项可以简化为std::pair<EventType, EventListenerVector>类型;
4. JSLazyEventListener: 最终响应事件触发的对象; 保存了JS执行的基本信息(源码或者JSObject类型的函数对象);
第一种情况下,开始事件注册的时机是发生在页面解析阶段,当创建了button元素以后,解析到onclick属性时,会根据属性值创建对应的EventListener; 这种情况下的EventListener仅保存了JS源码(还没有转换成JSC虚拟机内部的函数对象), 并将EventListener添加到全局Hash表中;
第二种情况下,JS在虚拟机中执行到”addEventListener()"时,会根据JSBindings建立的映射关系,最终调用到WebCore中的native实现Node::addEventListener(), 该函数会根据虚拟机中传递过来的函数对象创建EventListener,并在全局Hash表中建立起target node与EventListener(即这里的button)的映射关系;
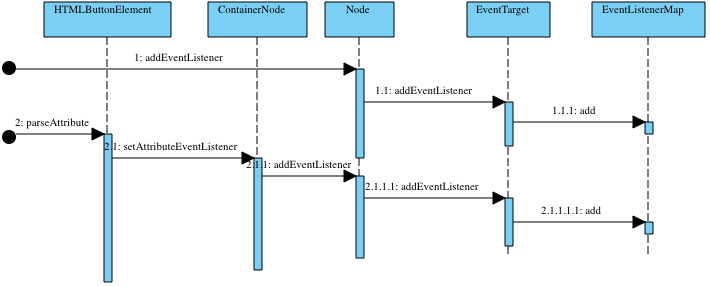
下图是两种情况下,事件注册的流程对比:
事件触发流程有以下几个步骤:
1. 找到响应事件的target node: 如果是用户交互事件,通过Hit Test算法确定; 如果是浏览器内部生成的事件,一般有固定的响应节点,比如load事件的target node是body节点;
2. 事件分发:事件在document与target之间按照(capture, at_target, bubble)的顺序进行分发,capture按照从根节点document到子节点target的路径,而bubble则相反;
3. 事件响应:分发流程中,如果事件分发到的当前节点注册了该类型的事件,并且useCapure与事件的分发的顺序一致(即capture阶段时,当前节点注册了useCapture == true的事件), 则进行事件响应;
事件响应分成两步:
(1) 从全局映射表中找到当前node对应的EventListeners;
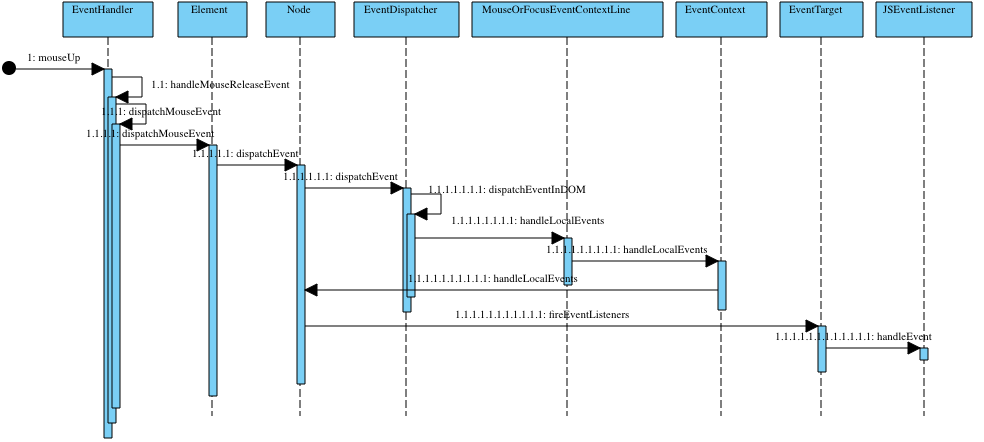
(2)将EventListeners封装的JS(源码或者JSC的函数对象)抛到JS虚拟机中执行(下图是mouseup事件的触发时序):
如前所述,属性中注册的事件在EventListener中仅保存了源码,所以开始执行之前会对源码进行必要的转换,格式化成如下形式:
"(function(event) {listener(event)\n})"
简单来讲,事件注册是建立node与响应函数的映射关系的过程 ,这种映射关系基于事件类型进行分类; 而事件触发则是基于这种映射关系,在不同阶段(capture, bubble)响应注册函数的过程;
























 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








