使用 vue-cli 搭建项目
一、 安装 node.js
1)首先需要安装node环境,可以直接到中文官网http://nodejs.cn/download/下载安装包。
2)安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功
二、安装 vue-cli
1)安装好了 node,我们可以直接全局安装 vue-cli:
npm install -g vue-cli
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。
如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
2)进入要创建项目的文件夹
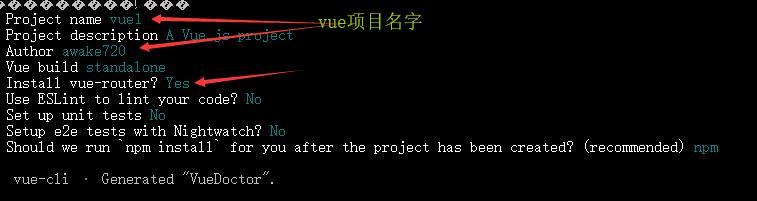
vue init webpack Vue-Project 项目名字
然后进入项目目录(cd Vue-Project),使用 npm 安装依赖
npm install
然后启动项目
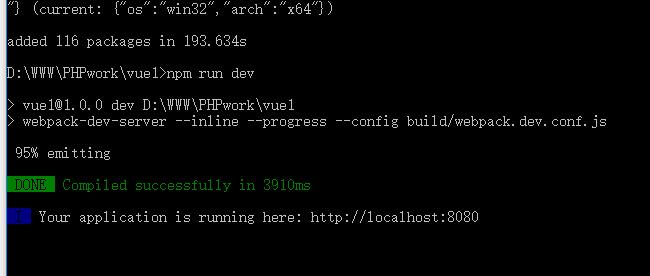
npm run dev

有这个界面就成功了!;























 4569
4569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








