vue3.0项目使用vue-cli搭建
说说最近学习的感想
最近学习一些东西和解决一些问题总是急急忙忙的没有吧问题看透,看到好多帖子分享的内容在自己的问题上试一试就解决了,后来反思了一下不能这样。
1.知识其实没有提升
2.遇到问题不知道从哪里入手
3.开发中给自留坑
想了一下以后遇到问题一定要尽量找到依据和问题的根源这样以后在遇到才好从根本上解决问题。重要的一点就是找到API文档才好深入理解。(小伙伴们是不是好多和我一样的感触!!!!)
开始搭建
vue-cli API地址:https://cli.vuejs.org/zh/guide/installation.html

安装
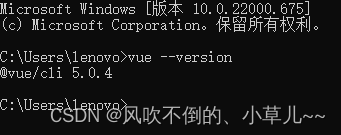
首先参看自己是否安装 vue-cli 出现一下说明你安装了
vue --version

安装命令 安装完后看看是否安装成功,还是上面的步骤。
npm install -g @vue/cli
# OR
yarn global add @vue/cli
创建项目 hello-world是项目名称 会自动创建项目文件夹
vue create hello-world
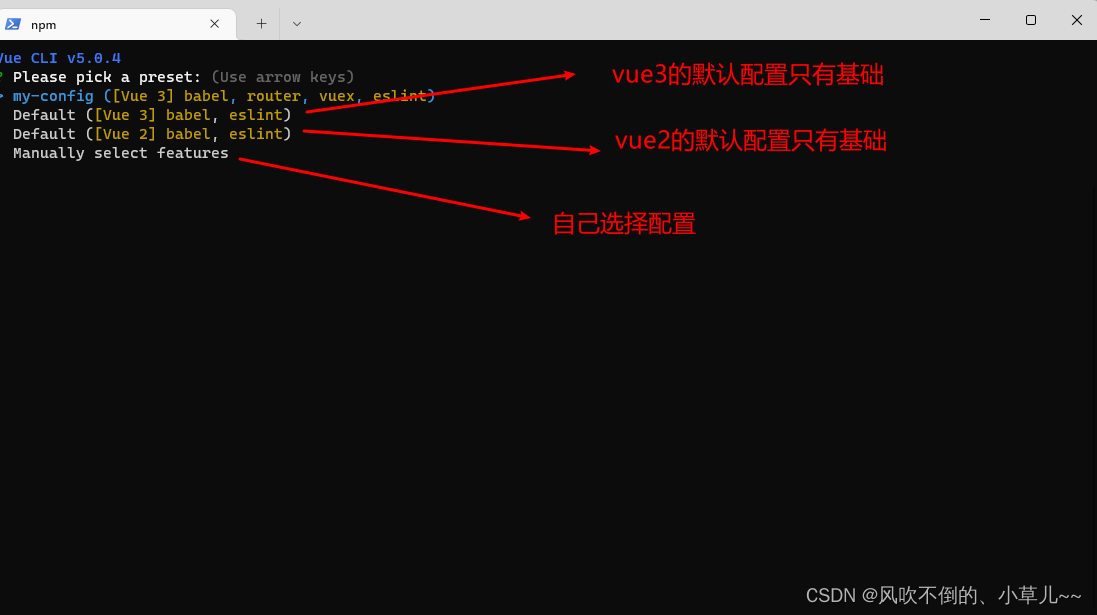
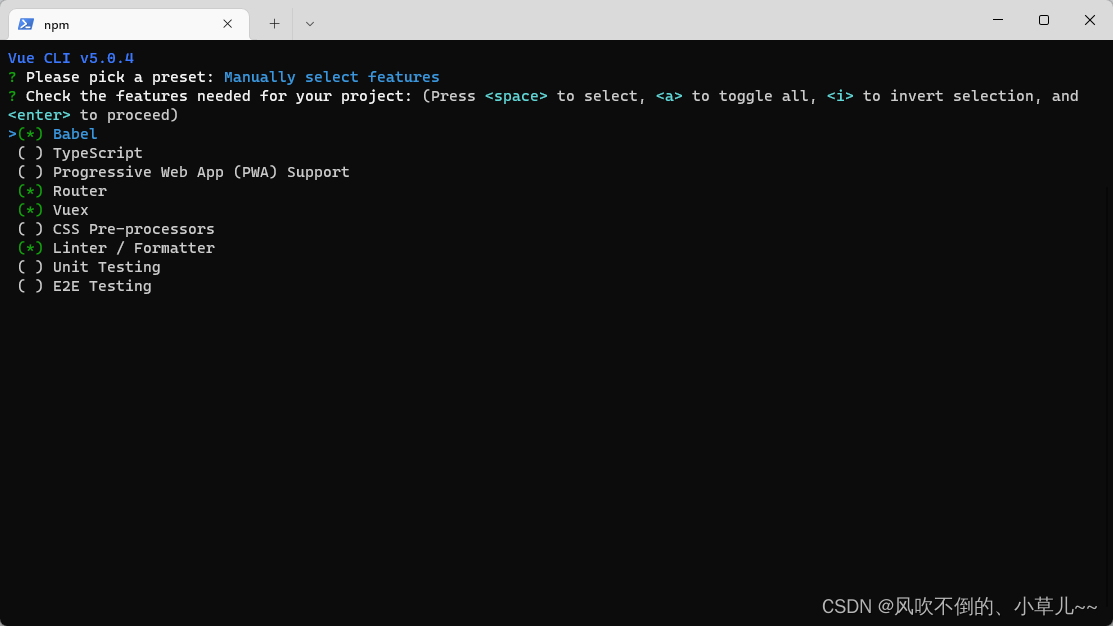
我们使用自己选择配置 上下选择回车

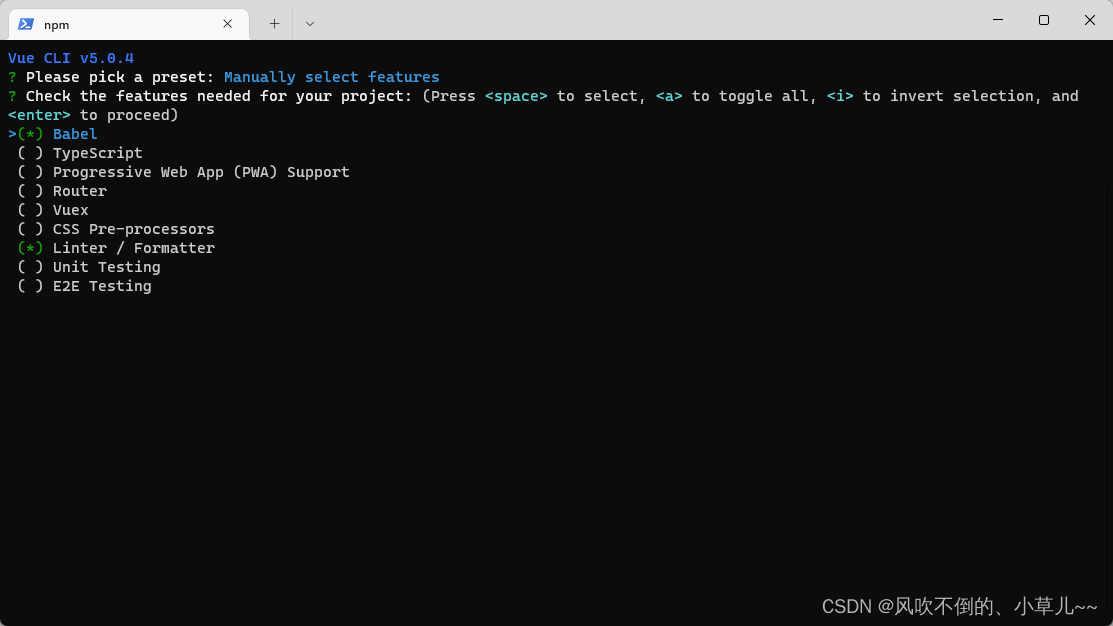
选择你要的组件 空格选择取消 一般我们是需要router和vuex的我们选择上


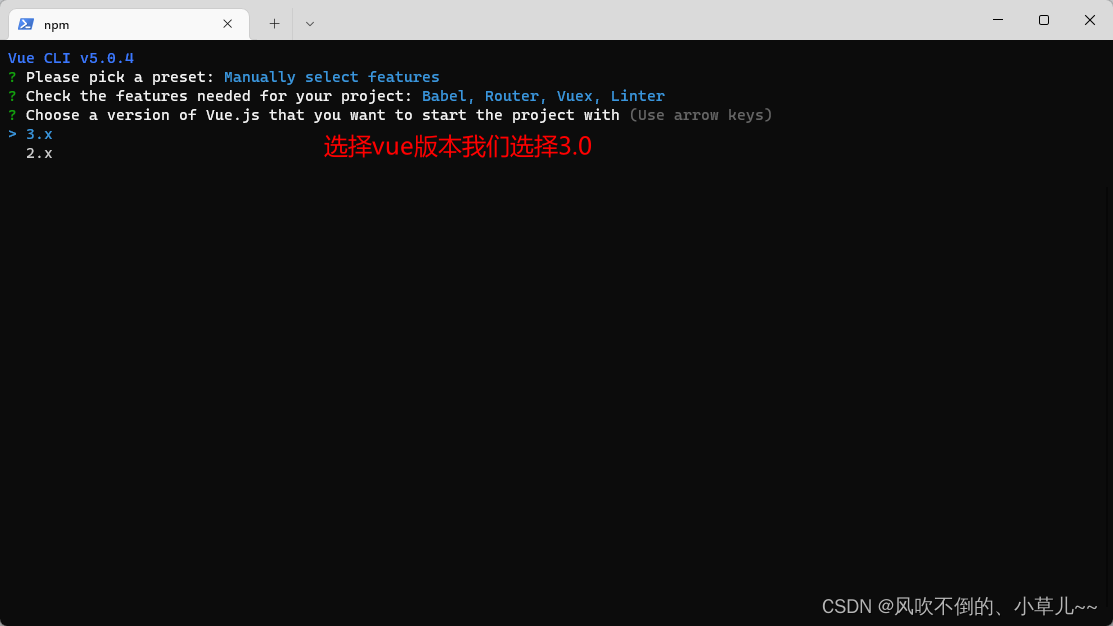
选择版本vue版本

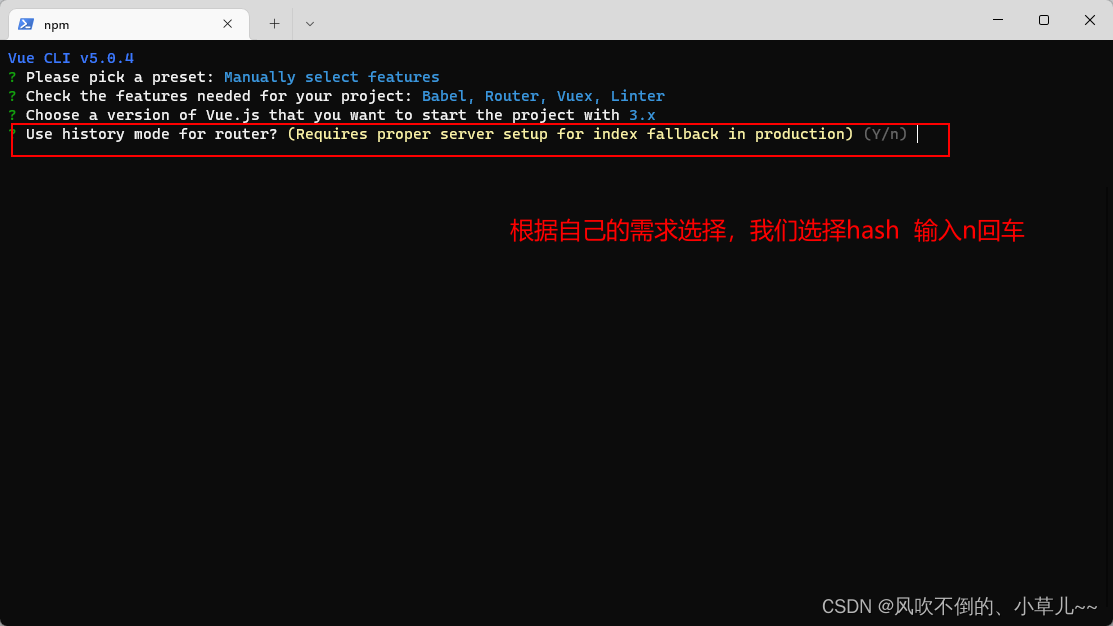
选择vue-router的模式
vue-router(前端路由)有两种模式,hash模式和history模式,这里来谈谈两者的区别。
hash 就是指 url 尾巴后的 # 号以及后面的字符,history没有底带#,外观上比hash 模式好看些
原理的区别(原理)
hash 能兼容到IE8, history 只能兼容到 IE10;
由于 hash 值变化不会导致浏览器向服务器发出请求,而且 hash 改变会触发 hashchange 事件(hashchange只能改变 # 后面的url片段);虽然hash路径出现在URL中,但是不会出现在HTTP请求中,对后端完全没有影响,因此改变hash值不会重新加载页面,基本都是使用 hash 来实现前端路由的。

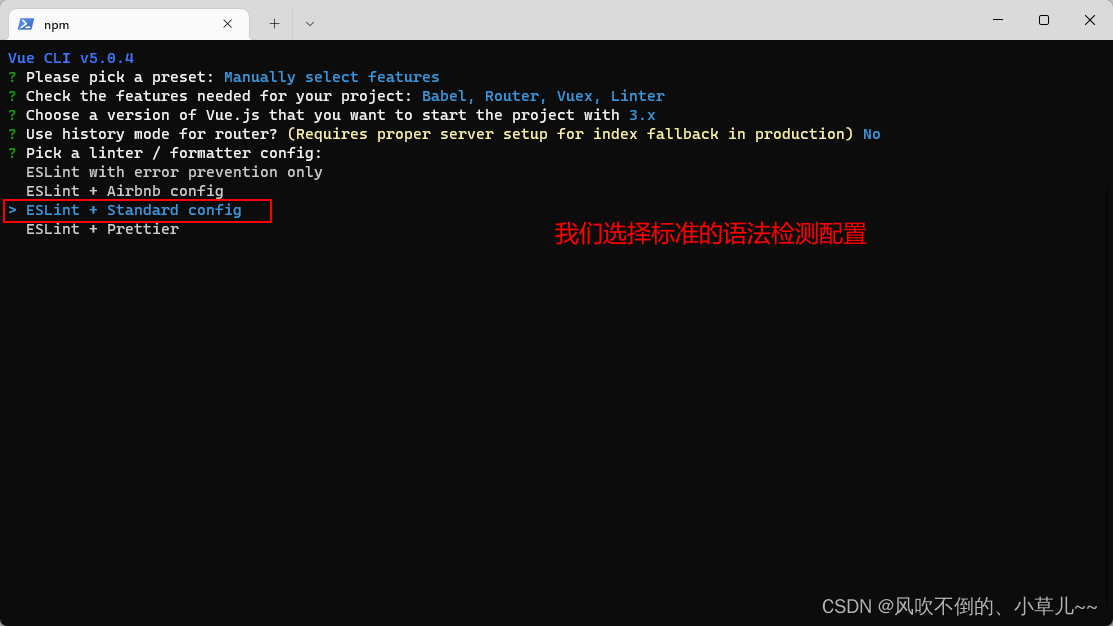
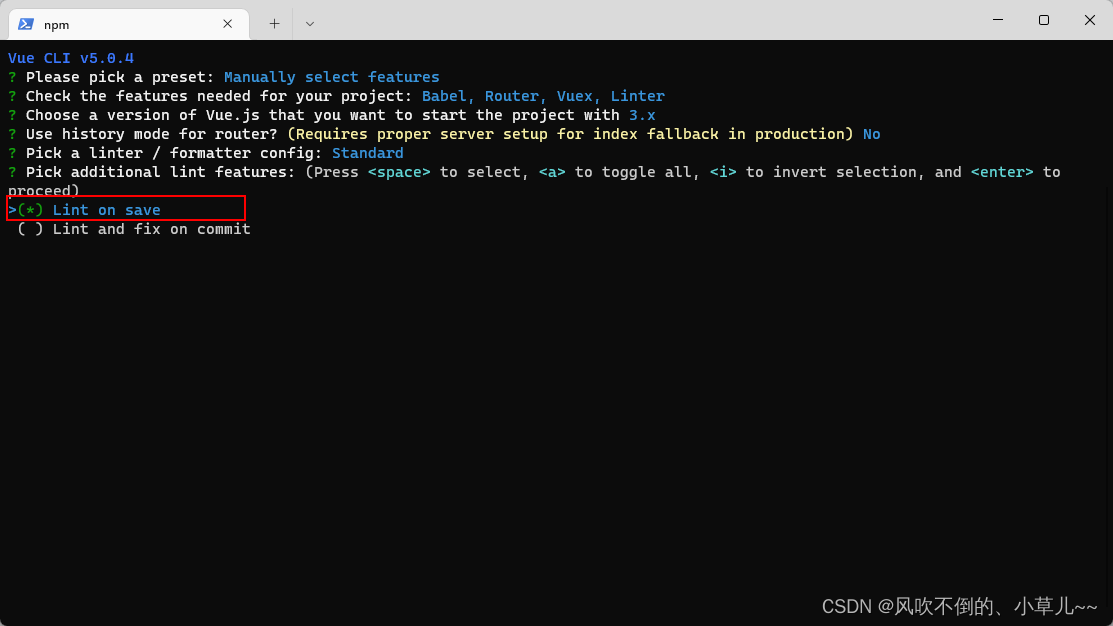
选择ESLint语法检测配置

回车后,表示什么时候使用ESLint,这里选择保存时即可,也就是默认。如下图所示。

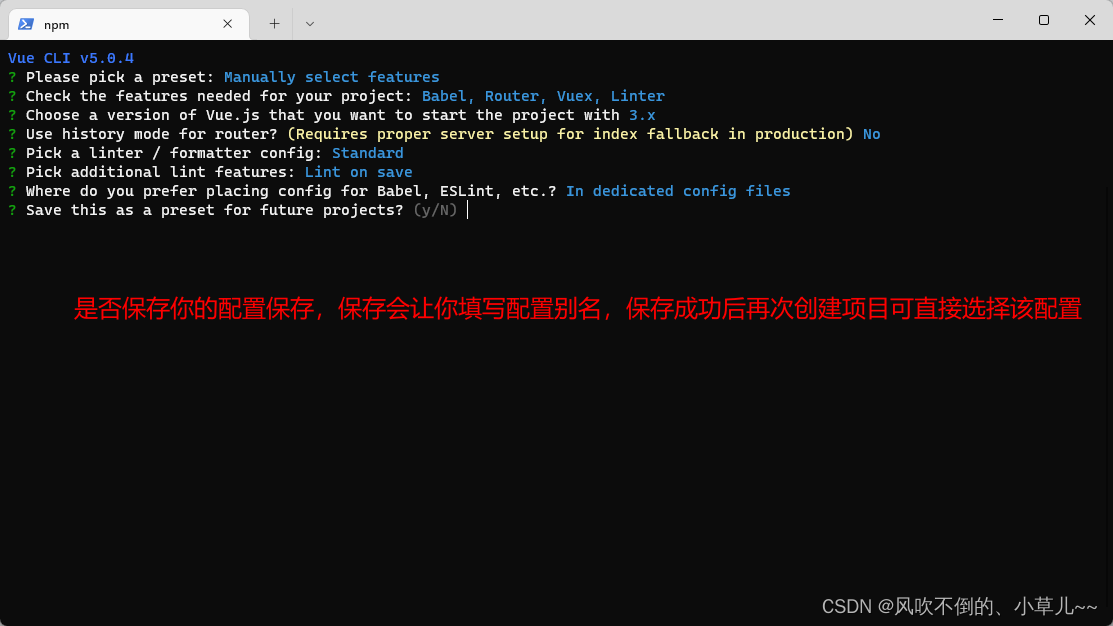
回车后,接下来的选项是配置在配置文件中,还是在package.json文件中。这里选择在配置文件中

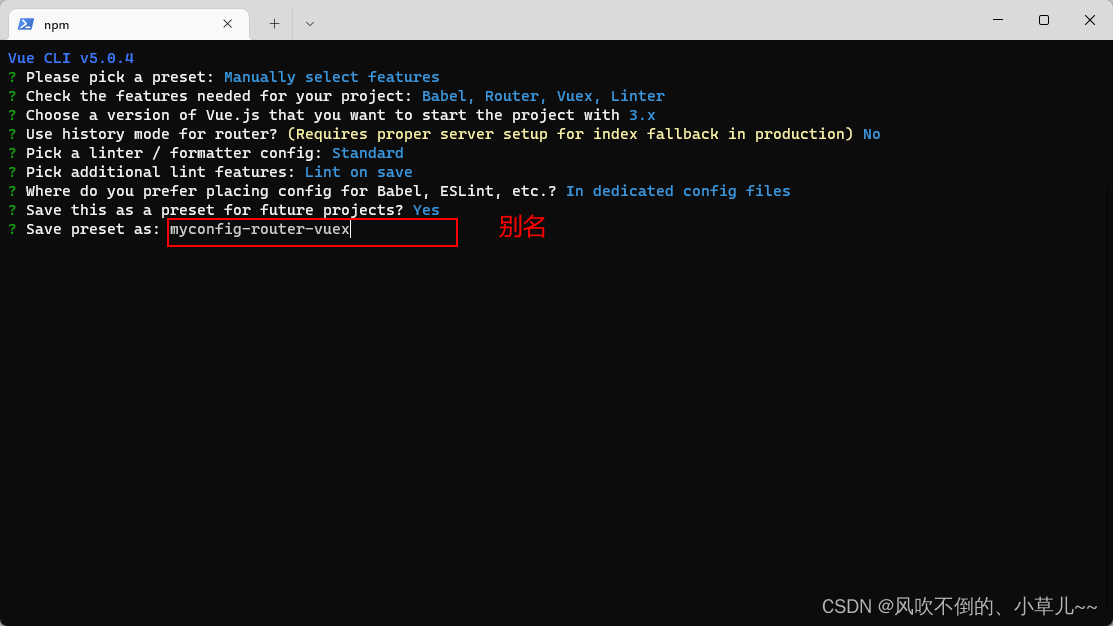
配置别名 回车后会开始创建项目

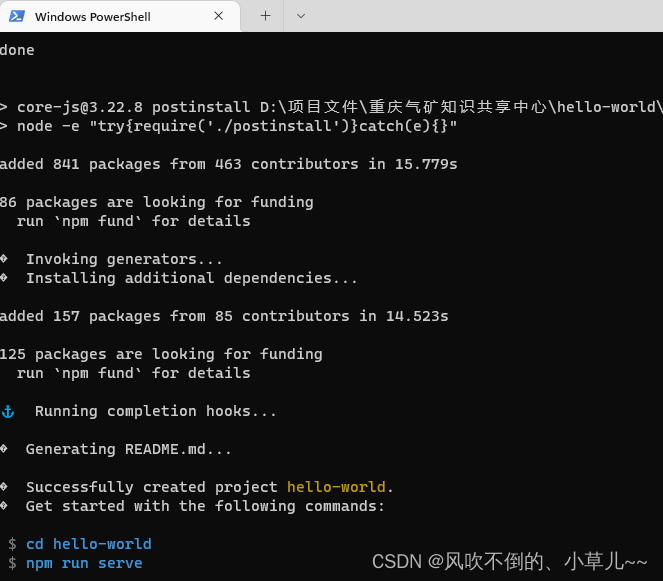
项目创建成功

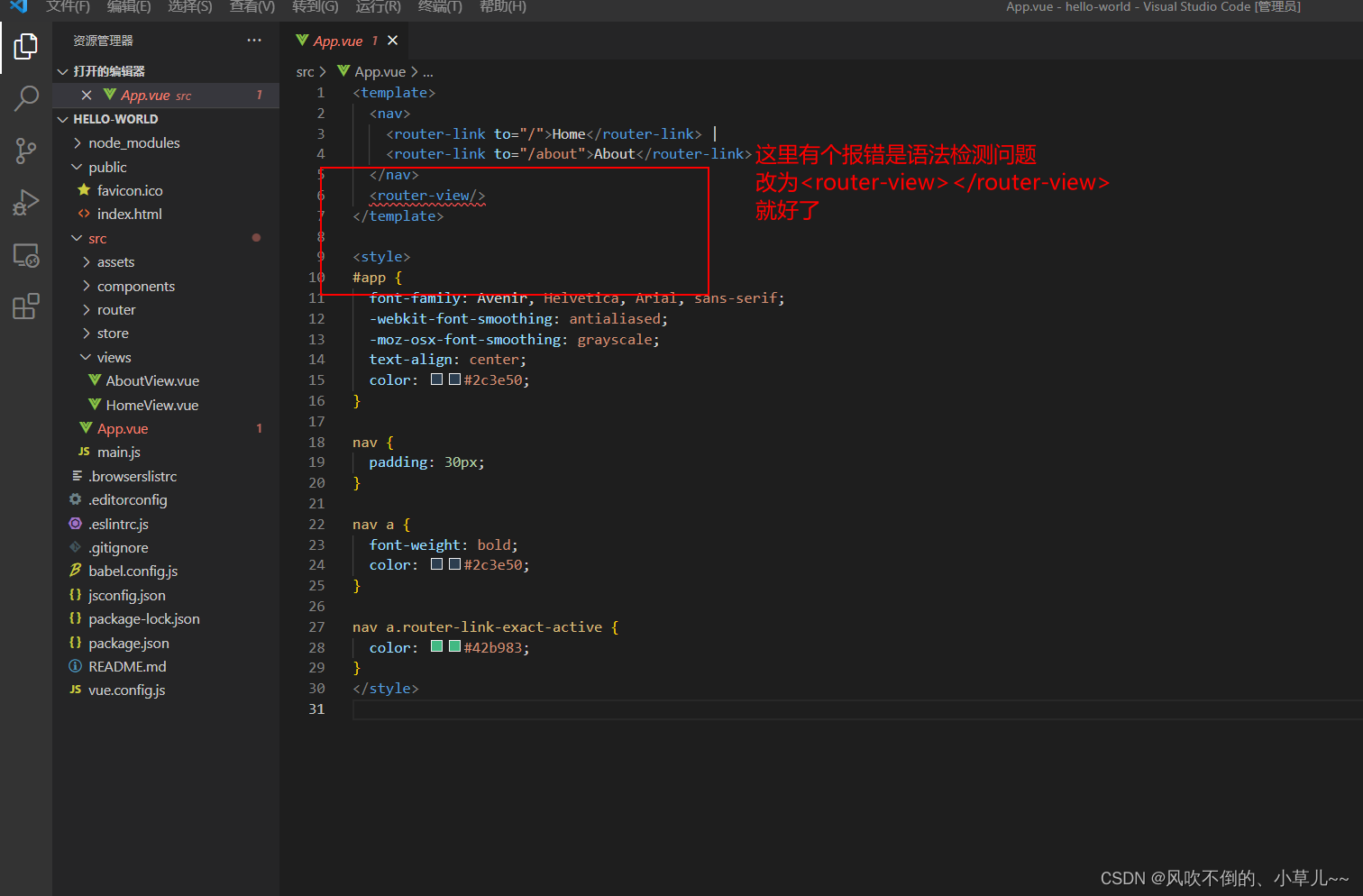
创建完项目报错其实是语法检测错误
























 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








