路由声明式导航
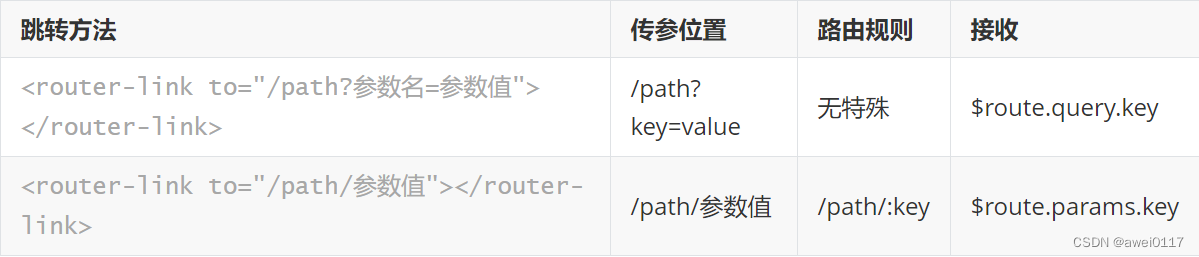
1.路由声明式导航作用: 使用a标签跳转页面,并且给页面传参。
查询传参的流程
(1).传递参数:<router-link to="/friend?参数名=参数值">朋友</router-link>
(2).跳转后的组件接收参数: this.$route.query.参数名

路由的编程式导航
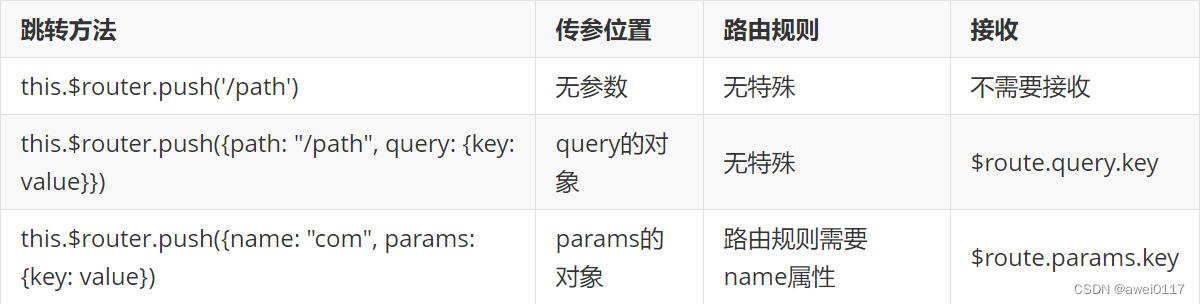
1.作用 : 使用js代码是做路由跳转 (替代router-link)
2.语法 :
-
$router.push('/路径') -
$router.push({name:'组件name'})
3.应用场景:如果希望满足条件才跳转,就可以使用编程式导航
-
router-link :相当于a标签,只要点击就会跳转,没有逻辑
-
$router.push('路径'):相当于window.location.href,使用js来做业务逻辑






















 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








