HTTP身份验证是一种在HTTP请求中验证用户身份的方法。它允许Web服务器验证用户的身份,并且只授予已验证用户访问受保护资源的权限。
通用的 HTTP 认证框架
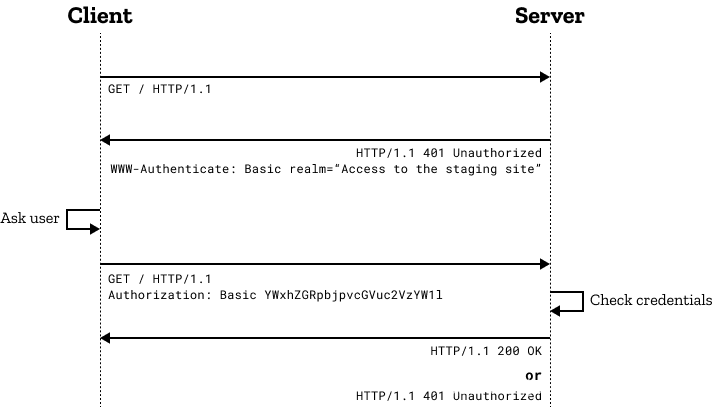
HTTP身份验证使用了一种称为“质询-响应”机制的流程。当用户尝试访问受保护资源时,服务器会发送一条HTTP 401状态码作为响应,并在响应头中包含一个称为“WWW-Authenticate”的字段。该字段指示客户端使用何种身份验证方案来验证用户身份。
质询与响应的工作流程如下:
- 服务器端向客户端返回 401(Unauthorized,未被授权的)响应状态码,并在 WWW-Authenticate 响应标头提供如何进行验证的信息,其中至少包含有一种质询方式。
- 之后,想要使用服务器对自己身份进行验证的客户端,可以通过包含凭据的 Authorization 请求标头进行验证。
- 通常,客户端会向用户显示密码提示,然后发送包含正确的 Authorization 标头的请求。

上述整体的信息流程,对于大多数(并非是全部)身份验证方案都是相同的。标头中的真实信息和编码的方式确实发生了变化。
IANA 维护了一系列的验证方案,除此之外还有其他类型的验证方案由虚拟主机服务提供,例如 Amazon AWS。
常见的HTTP身份验证方案包括:
- 基本身份验证(Basic Authentication):
客户端在请求中包含用户名和密码,通常是使用 Base64 编码的字符串。
服务器解码这些凭据并验证其有效性。
由于用户名和密码是以明文形式发送的,因此这种方法不应用于传输敏感信息,除非使用了 HTTPS 来加密通信。 - 摘要身份验证(Digest Authentication):
客户端发送一个未授权的请求到服务器。
服务器响应一个挑战(challenge),其中包含一个随机生成的值(nonce)和其他信息。
客户端使用用户名、密码、nonce 和其他信息来计算一个摘要(digest),并将其作为响应发送回服务器。
服务器使用相同的算法和输入来计算摘要,并将其与客户端发送的摘要进行比较。如果匹配,则身份验证成功。
摘要身份验证比基本身份验证更安全,因为它避免了在网络上明文传输密码。 - OAuth 和 OAuth 2.0:
OAuth 是一个开放标准,允许用户授权第三方应用访问他们在其他服务上存储的资源,而无需将用户名和密码直接提供给这些应用。
OAuth 2.0 是 OAuth 的最新版本,提供了更强大的功能和更好的安全性。
使用 OAuth,用户可以通过一个授权流程来批准第三方应用的访问请求,而应用则获得一个访问令牌(access token),用于在后续请求中访问用户资源。 - Bearer Token 认证:
在 OAuth 2.0 和其他现代认证协议中,Bearer Token 是一种常用的认证机制。
客户端获得一个访问令牌(通常是一个 JWT),并在每个受保护的请求的 HTTP 头部的 Authorization 字段中包含这个令牌。
服务器验证令牌的有效性,如果有效,则允许访问资源。
令牌通常是短暂的,有特定的过期时间,并可能包含其他限制,如访问范围。 - API 密钥认证:
服务器为每个客户端分配一个唯一的 API 密钥。
客户端在请求中包含这个 API 密钥,通常是在 HTTP 头部的自定义字段中。
服务器验证 API 密钥的有效性,并基于该密钥允许或拒绝访问。 - 客户端证书认证:
客户端拥有一个数字证书,通常包含公钥和由受信任的证书颁发机构签发的信息。
在请求中,客户端使用其私钥对某些数据进行签名,并将签名和证书一起发送给服务器。
服务器验证证书的有效性,并使用公钥来验证签名的真实性
在选择HTTP身份认证方式时,需要考虑应用的安全性需求、用户体验以及与其他系统的集成等因素。对于敏感数据或高安全性的应用,建议使用更安全的认证方式,如令牌认证或OAuth。
代理认证
HTTP 代理认证,用于在客户端通过代理服务器访问网络资源时验证客户端的身份。这种机制确保了只有经过授权的用户才能使用代理服务器,从而提高了网络的安全性。
HTTP 代理认证通常使用基本认证(Basic Authentication)或摘要认证(Digest Authentication)等标准HTTP认证方法。当客户端尝试通过代理服务器发送请求时,代理服务器会要求客户端提供用户名和密码或其他凭据。客户端将这些凭据包含在请求头中发送给代理服务器,代理服务器验证凭据的有效性后,才允许请求通过。
如果(代理)服务器收到无效的凭据,它应该响应 401 Unauthorized 或 407 Proxy Authentication Required,用户可以发送新的请求或替换 Authorization 标头字段。
如果(代理)服务器接受的有效凭据不足以访问给定的资源,服务器将响应 403 Forbidden 状态码。与 401 Unauthorized 或 407 Proxy Authentication Required 不同的是,该用户无法进行身份验证并且浏览器不会提出新的尝试。
在所有情况下,服务器更可能返回 404 Not Found 状态码,以向没有足够权限或者未正确身份验证的用户隐藏页面的存在。
使用基本认证的HTTP代理认证的简单示例:
- 客户端配置代理服务器地址和端口,并启用代理认证。
- 当客户端尝试发送请求时,代理服务器会返回一个407 Proxy Authentication Required状态码,并在响应头中包含Proxy-Authenticate字段,指示客户端需要提供凭据进行身份验证。
- 客户端弹出一个对话框或要求用户输入用户名和密码。
- 客户端将用户名和密码使用Base64编码后,作为Proxy-Authorization请求头的一部分发送给代理服务器。
- 代理服务器解码凭据,并验证其有效性。如果凭据正确,代理服务器将允许请求通过;否则,将返回407状态码要求重新认证。
const http = require('http');
const httpProxy = require('http-proxy');
const proxy = httpProxy.createProxyServer({});
const port = 3000;
// 存储用户名和密码的Map
const users = new Map();
// 添加用户
users.set('user1', 'password1');
users.set('user2', 'password2');
// 创建HTTP代理服务器
const server = http.createServer((req, res) => {
// 检查是否设置了代理-Authorization头
const authHeader = req.headers['proxy-authorization'];
// 验证用户凭证
if (authHeader && authHeader.startsWith('Basic ')) {
const credentials = Buffer.from(authHeader.slice(6), 'base64').toString('utf-8');
const [username, password] = credentials.split(':');
if (users.has(username) && users.get(username) === password) {
// 身份验证通过,转发请求到目标服务器
proxy.web(req, res, { target: 'http://localhost:8080' });
return;
}
}
// 身份验证失败,返回认证错误响应
res.statusCode = 407;
res.setHeader('Proxy-Authenticate', 'Basic realm="Proxy Authentication Required"');
res.end('Proxy Authentication Required');
});
// 监听代理服务器的端口
server.listen(port, () => {
console.log(`Proxy server listening on port ${port}`);
});
跨源图片认证
HTTP跨源图片认证(Cross-Origin Resource Sharing for Images,简称CORS for Images)是一种用于保护网页上的图片资源的请求认证机制。它是基于CORS(跨源资源共享)规范的扩展,旨在防止未经授权的网站从其他域名加载和显示图片。
在默认情况下,网站上的图片资源可以被任何网站加载和显示。这意味着恶意网站可以通过标签或CSS属性来加载和显示其他网站上的图片资源,从而进行恶意攻击或侵犯隐私。
为了解决这个问题,CORS for Images要求服务器在响应图片请求时发送适当的响应头,以授权其他域名加载和显示图片。这样,只有拥有授权的网站才能加载和显示图片资源。
具体而言,服务器需要在响应头中添加Access-Control-Allow-Origin字段,并设置允许加载和显示图片的域名。如果代码中的图片请求来自于被授权的域名,则浏览器会正常加载并显示图片。否则,浏览器会阻止加载和显示图片。
从 Firefox 59 起,浏览器在从不同源的加载图片资源到当前的文档时,将不会再触发 HTTP 认证对话框,如果攻击者可以将任意图片嵌入到第三方页面中,禁止触发 HTTP 认证对话框可避免用户的身份凭据被窃取。
WWW-Authenticate 与 Proxy-Authenticate 标头
WWW-Authenticate 与 Proxy-Authenticate 响应标头指定了为获取资源访问权限而进行身份验证的方法。它们需要明确要进行验证的方案,这样希望进行授权的客户端就知道该如何提供凭据
语法
WWW-Authenticate: <type> realm=<realm>
Proxy-Authenticate: <type> realm=<realm>
指的是验证的方案(“Basic”是最常见的验证方案,会在下面进行介绍)。realm 用来描述进行保护的区域,或者指代保护的范围。它可以是类似于“Access to the staging site”的消息,这样用户就可以知道他们正在试图访问哪一空间。
Authorization 与 Proxy-Authorization 标头
Authorization 与 Proxy-Authorization 请求标头包含有用来向(代理)服务器证明用户代理身份的凭据。这里同样需要指明验证的 ,其后跟有凭据信息,该凭据信息可以被编码或者加密,取决于采用的是哪种验证方案。






















 1591
1591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








