Qt Designer中使用Layouts
原文地址:https://doc.qt.io/qt-6/designer-layouts.html
一、在Qt Designer中使用布局
在使用窗体之前,需要将窗体上的对象放入布局中。这可确保在预览或在应用程序中使用窗体时正确显示对象。在布局中放置对象还可以确保在调整表单大小时正确调整对象的大小。
将小组件插入到布局中后,就无法单独移动和调整它们的大小,因为布局本身会控制其中每个小组件的几何形状,同时考虑垫片提供的提示。可以将垫片添加到布局中以影响小部件的几何形状。
布局可以嵌套以形成层次结构。例如,若要实现具有水平按钮行的典型对话框布局,可以使用垂直框布局来布局对话框元素,该布局具有包含底部按钮的水平框布局。
若要中断布局,请按 Ctrl+0 或从窗体的上下文菜单、“窗体”菜单或主工具栏中选择“中断布局”。
二、设置顶级布局
可以通过清除所选内容(鼠标左键单击窗体本身)并应用布局来设置表单的顶级布局。顶级布局是必要的,以确保您的小部件在调整其窗口大小时能够正确调整大小。要检查您是否设置了顶级布局,请预览您的小部件并尝试通过拖动大小手柄来调整窗口大小。


类似地,顶级布局分别设置在容器小部件(QGroupBox)或基于页面的容器小部件(QTabWidget, QToolBox 和 QStackedWidget)的页面上。需要选择容器小部件才能成功。
顶层布局在对象检查器中不作为单独的对象可见。它们的属性显示在属性编辑器中容器小组件的主窗体、容器小组件或页面的小组件属性下方。

三、布局对象
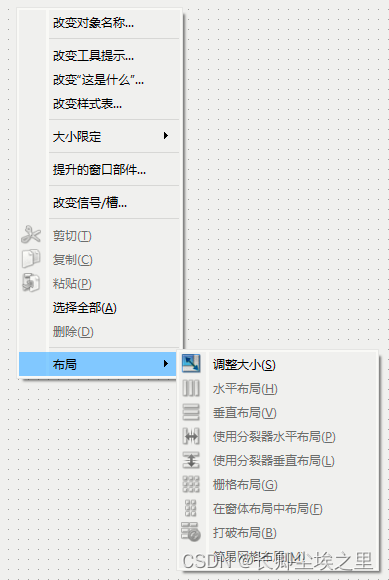
布局对象是通过将布局应用于一组现有对象来创建的。这是通过选择需要管理的对象并使用主工具栏、“窗体”菜单或窗体的上下文菜单应用其中一个标准布局来实现的。
布局对象由表单上的红框指示,并在对象检查器中显示为对象。其属性(边距和约束)显示在“属性编辑器”中。
可以选择布局对象并将其与其他小组件和布局对象一起放置在另一个布局中,以构建布局层次结构。
选择子布局对象时,可以通过在单击时按住 Shift 键来选择其父布局对象。这使得在层次结构中选择特定布局成为可能,否则由于框架较小,这很困难。
四、将对象插入到布局中
可以通过将对象从当前位置拖动并将它们拖放到所需位置来将对象插入到现有布局中。当对象拖动到布局上时,布局中会显示一个蓝色光标,以指示对象的添加位置。
五、布局类型
1.水平和垂直(框)布局
在窗体上排列对象的最简单方法是将它们放置在水平或垂直布局中。水平布局确保其中的小部件水平对齐;垂直布局可确保它们垂直对齐。
水平和垂直布局可以组合并嵌套到任何深度。但是,如果您需要对对象的放置进行更多控制,请考虑使用网格布局。
2.网格布局
可以通过在网格布局中放置对象来创建复杂的表单布局。这种布局使表单设计者可以更自由地在表单上排列小部件,但可能会导致布局的灵活性大大降低。但是,对于某些类型的表单布局,网格排列比水平和垂直布局的嵌套排列更合适。
3.表单布局
该类以两列形式管理小部件;左列保存标签,右列保存字段小部件,例如行编辑、旋转框等。该类遵循各种平台外观指南,并支持长行的换行。

上面的 UI 文件将生成如下所示的预览。

4.分路器布局
管理窗体上对象布局的另一种常见方法是将它们放置在拆分器中。这些拆分器以与正常布局相同的方式水平或垂直排列对象,但也允许用户调整分配给每个对象的空间量。

虽然是一个容器小部件,但Qt Designer将拆分器对象视为应用于现有小部件的布局。若要将一组小组件放入拆分器中,请选择它们,然后使用相应的工具栏按钮、键盘快捷键或布局上下文菜单项应用拆分器布局。






















 2741
2741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








