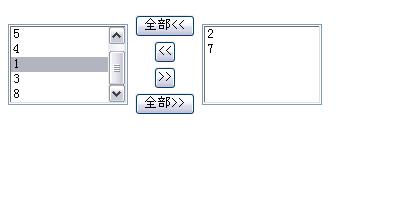
运行效果:
下面是代码:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
- <HTML>
- <HEAD>
- <TITLE> New Document </TITLE>
- <META NAME="Generator" CONTENT="EditPlus">
- <META NAME="Author" CONTENT="">
- <META NAME="Keywords" CONTENT="">
- <META NAME="Description" CONTENT="">
- <SCRIPT LANGUAGE="JavaScript">
- <!--
- /**
- *移动全部
- */
- function moveAll(moveto){
- //取得两个对象
- var sel0=document.getElementById("name1");
- var sel2=document.getElementById("name2");
- //如果要把右侧数据全移到左侧则调换两个对象
- if(moveto=='left'){
- sel0=document.getElementById("name2");
- sel2=document.getElementById("name1");
- }
- var length=sel0.options.length;
- for(var i=0;i<length;i++){
- var tem=sel0.options[0];
- sel2.appendChild(tem);
- }
- }
- /**
- *移动部分
- *name1被移动的对象
- *name2目标对象
- */
- function move(name1,name2){
- var sel0=document.getElementById(name1);
- var sel2=document.getElementById(name2);
- var length=sel0.options.length;
- for(var i=length-1;i>=0;i--){
- var tem=sel0.options[i];
- if(tem.selected){
- sel2.appendChild(tem);
- }
- }
- }
- //-->
- </SCRIPT>
- </HEAD>
- <BODY>
- <form name="form1">
- <table><tr><td>
- <select id="name1" name="name1" multiple="true" style="width:120" size="5">
- <option value="1">1</option>
- <option value="2">2</option>
- <option value="3">3</option>
- <option value="4">4</option>
- <option value="5">5</option>
- <option value="6">6</option>
- <option value="7">7</option>
- <option value="8">8</option>
- </select>
- </td>
- <td>
- <table><tr><td align="center">
- <input type="button" value="全部<<" onclick="moveAll('left')"/>
- </td>
- </tr><tr>
- <td align="center">
- <input type="button" value="<<" onclick="move('name2','name1')"/>
- </td>
- </tr><tr>
- <td align="center">
- <input type="button" value=">>" onclick="move('name1','name2')"/>
- </td>
- </tr><tr>
- <td align="center">
- <input type="button" value="全部>>" onclick="moveAll('right')"/>
- </td></tr>
- </table>
- </td>
- <td>
- <select name="name2" id="name2" multiple="true" style="width:120" size="5">
- </select>
- </td>
- </tr>
- </table
- </form>
- </BODY>
- </HTML>
可以按“shift”选择多个























 3011
3011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








