首先上效果图

说明一下我的html结构

如上图是一个div包裹的img标签, div的块大小width, height 自己定义, 我说明一下核心样式代码
下面写法是scss, 请自行替换
.web-query-image {
position: relative; // 相对定位, 方便浮现文案进行绝对定位
border-radius: 8px;
box-sizing: border-box;
> img {
&:hover {
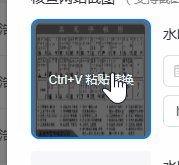
filter: brightness(0.4); // 图片变暗,要不然浮现的文字看不清
}
}
&:hover {
border: 2px solid #0080FF;
border-radius: 8px;
backdrop-filter: blur(10px); // 图片添加模糊度
&:after {
font-size: 12px;
pointer-events: none; // 方式用户鼠标浮在文案上时丢失父元素的hover效果
color: #FFFFFF;
content: 'Ctrl+V 粘贴替换';
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
white-space: nowrap;
}
}
}





















 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








