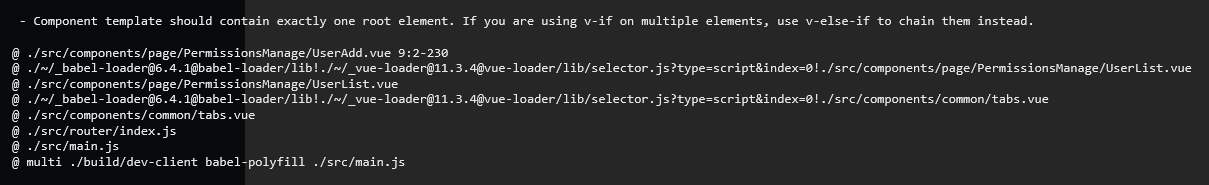
在组件嵌套的过程中,报了一个错误:

这里报错的原因是:vue的组件(模板)只能有一个根节点,即.vue文件中的<template>标签下只能有一个子元素。
因此,建议大家在写.vue组件的时候,最好在<template>下添加一个标签(比如div),在这个标签里面写我们的组件。
例如:
1 <template> 2 <div> 3 <!--你的组件代码--> 4 </div> 5 </template>
我这边就是用这种方法解决的。也希望能帮助到大家。
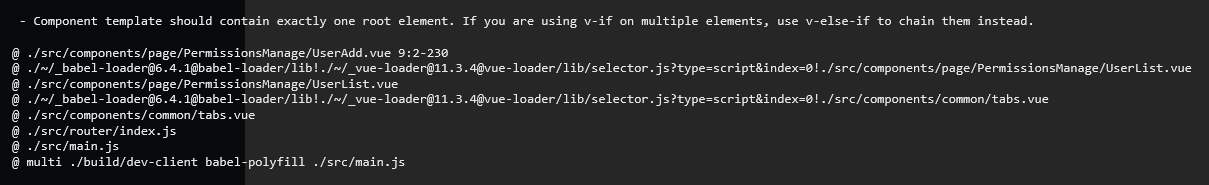
在组件嵌套的过程中,报了一个错误:

这里报错的原因是:vue的组件(模板)只能有一个根节点,即.vue文件中的<template>标签下只能有一个子元素。
因此,建议大家在写.vue组件的时候,最好在<template>下添加一个标签(比如div),在这个标签里面写我们的组件。
例如:
1 <template> 2 <div> 3 <!--你的组件代码--> 4 </div> 5 </template>
我这边就是用这种方法解决的。也希望能帮助到大家。
转载于:https://www.cnblogs.com/toTo-li/p/8034327.html
 693
693
 1894
1894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


