为何会有此问:
在刚开始使用vue-cli时还不知道打包后的文件要在服务中才能运行,直接点开后发现页面白板,请教大神后得知要起一个服务才能运行起来,当时我脑子中的逻辑是这样的:
因为:js代码是由浏览器解释运行的,web服务器可以编译nodejs代码
又因为: 在项目中用到的只有 js 和 nodejs,nodejs要在服务中运行
所以:在webpack打包后的文件中是有nodejs的
今天脑子突然一闪又想到了这个问题,专门去看了打包后的文件,经过一番搜查后发现,打包后的文件中他喵的就没有nodejs,懵逼~~~
解决:
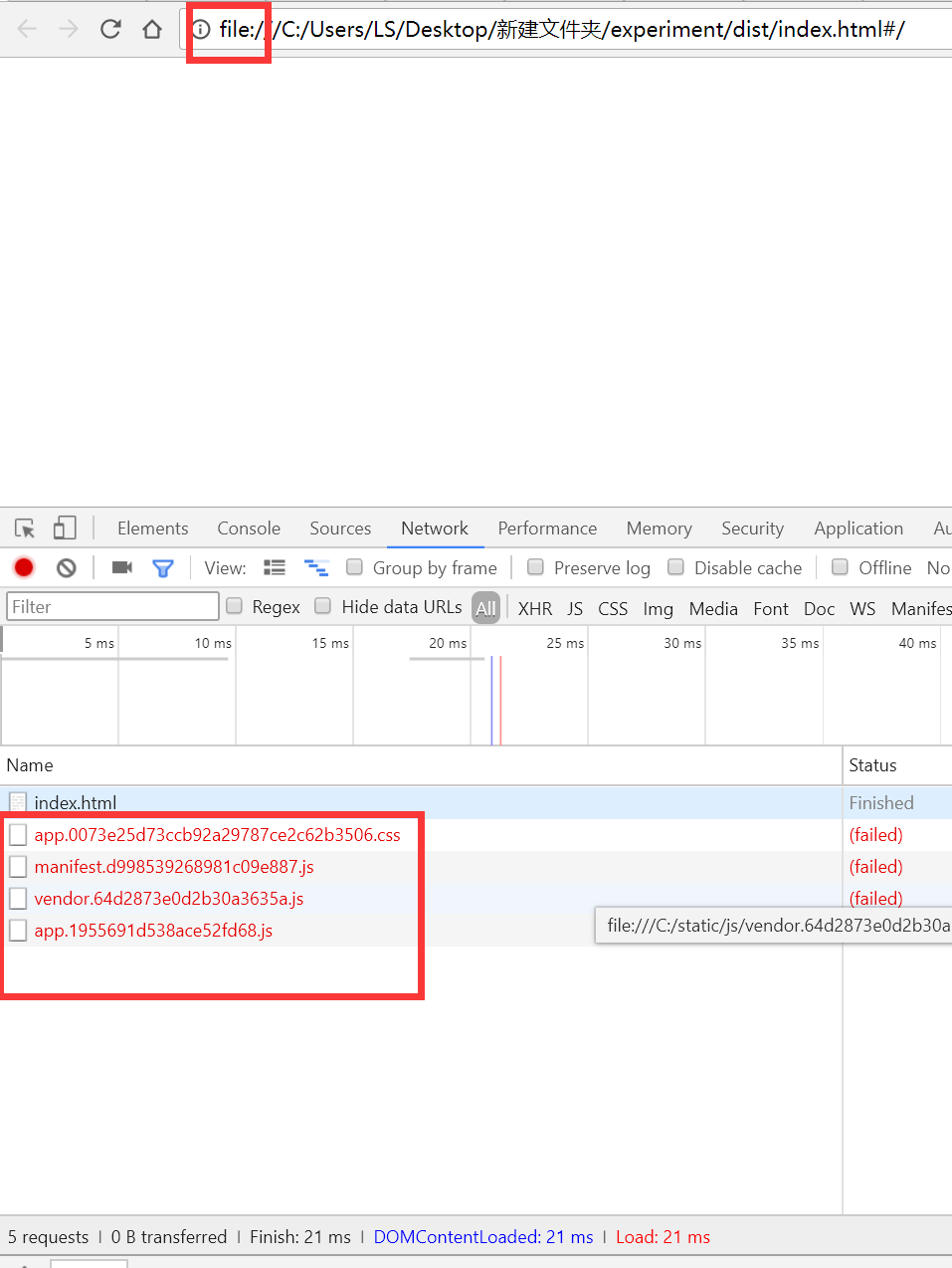
第一步 在本地直接双击打开打包后的html,发现:

主要体现: 1. 直接点开后走的是file协议;2.资源全部没有加载处理;
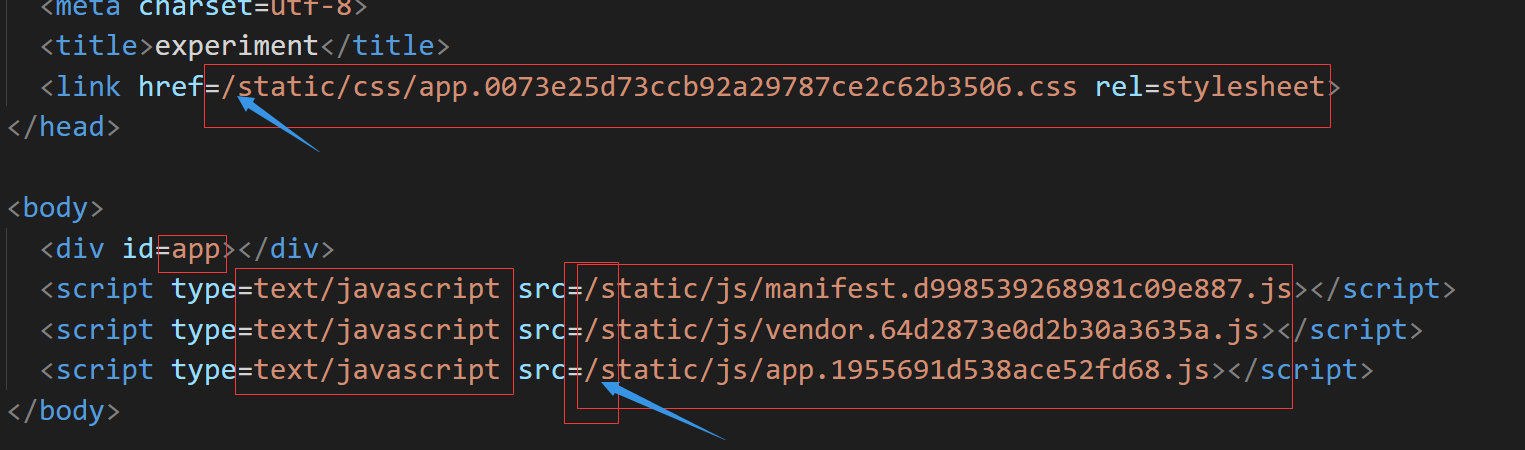
初步判断是因为js没加载出来造成的页面白板,打开index.html:

主要体现: 1.红框框的地方都应该有引号而代码中没有;2.蓝色箭头处是以/开头的,而在file协议中开头的 / 代表根,所以这些路径将会被解析成绝对路径
改之,得:

双击html文件运行:

显示正常,且没有报错。
总结:
实际上就是http协议和file协议对html中资源路径解析方式不同。





















 1535
1535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








