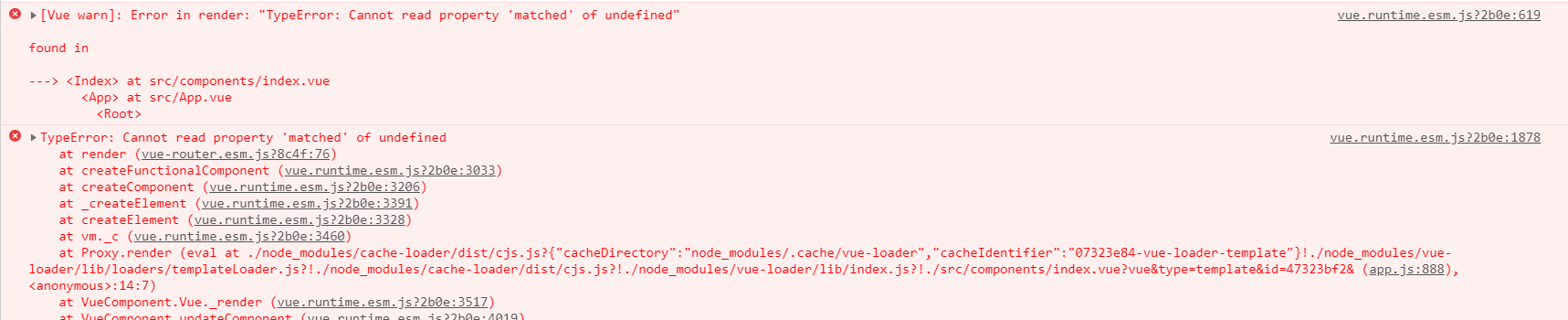
最近在使用vue router的过程中遇到了一个

这样的错误,也是找了很久,其实这是因为创建的router实例是有命名规范的
import Vue from 'vue' import App from './App.vue' import rou from "./router/index" Vue.config.productionTip = false new Vue({ rou, render: h => h(App), }).$mount('#app')
将rou改为router,注意必须是router
import Vue from 'vue' import App from './App.vue' import router from "./router/index" Vue.config.productionTip = false new Vue({ router, render: h => h(App), }).$mount('#app')





















 4630
4630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








