本文仅为腾讯地图 API 调用入门,如需进阶学习,请在腾讯位置服务网站上进行学习。
登陆网址 https://lbs.qq.com/
点击右上角的登陆按钮,需要进行注册按照流程进行就好。

完成之后,选择右上角的控制台,进行开发者验证。

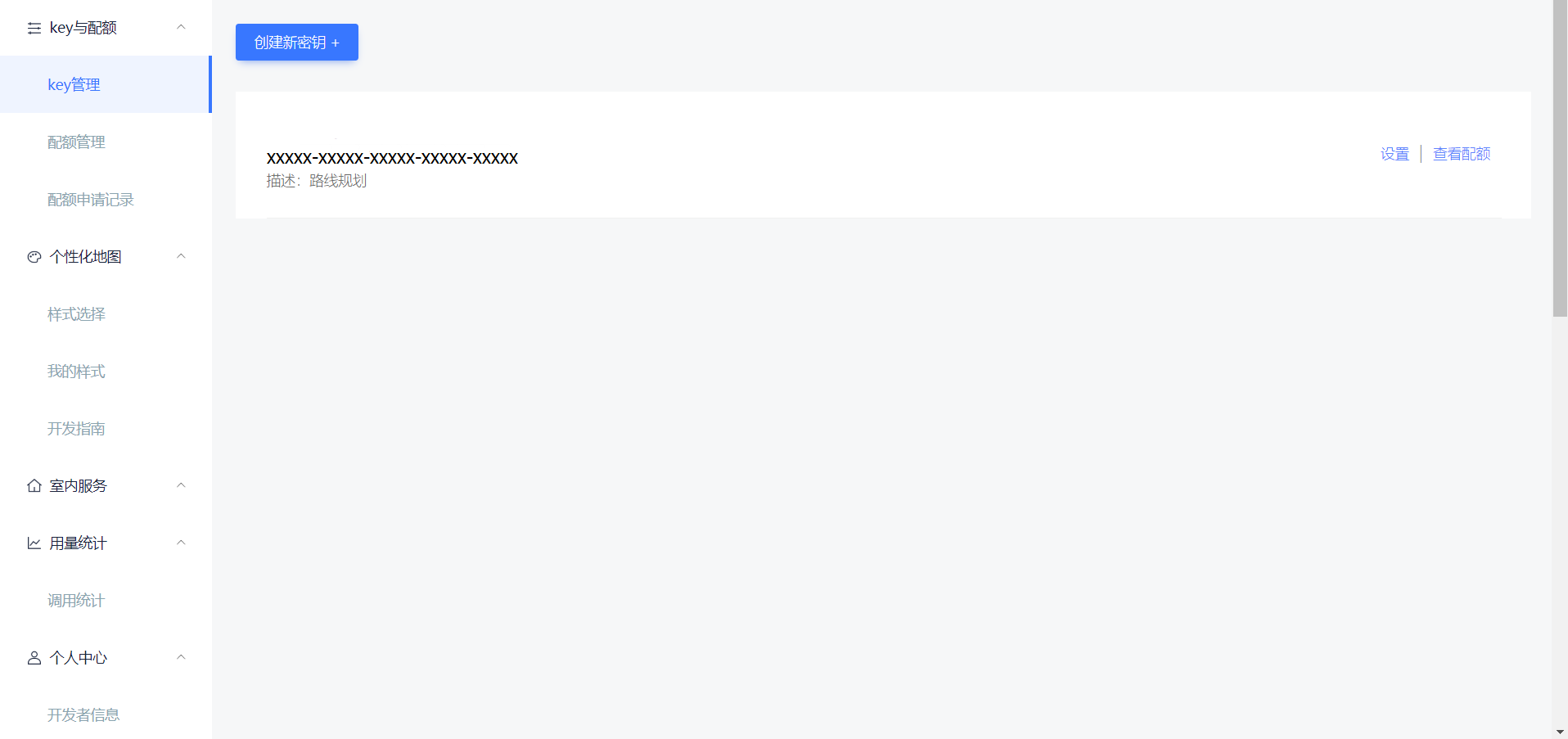
完成后在左边栏的key管理中选择创建新密钥。

在本地新建 txt 文档,将如下代码输入到文档中,将自己的 key 在文档中的相应位置处进行替换。(24行)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>个性化地图








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 681
681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








