- 原本我写的时候在navbar-menu标签内的东西在移动端是看不到的;后参照bulma首页的做法,渐清一二
- 理解navbar-burger这个标签,在PC不显示,在mobile端才显示。
- 利用这个在mobile端才显示的按钮性质的标签来唤起navbar-menu的显示
- navbar-menu修饰的标签需要在mobile端显示需要在该标签class追加is-active这个类
- 其中逻辑,大家可以用js实现一下,【还有navbar-burger指向的按钮性质标签需添加data-target=id(此id为navbar-menu的),好像没什么必要,or另有他用。不清楚】
sss
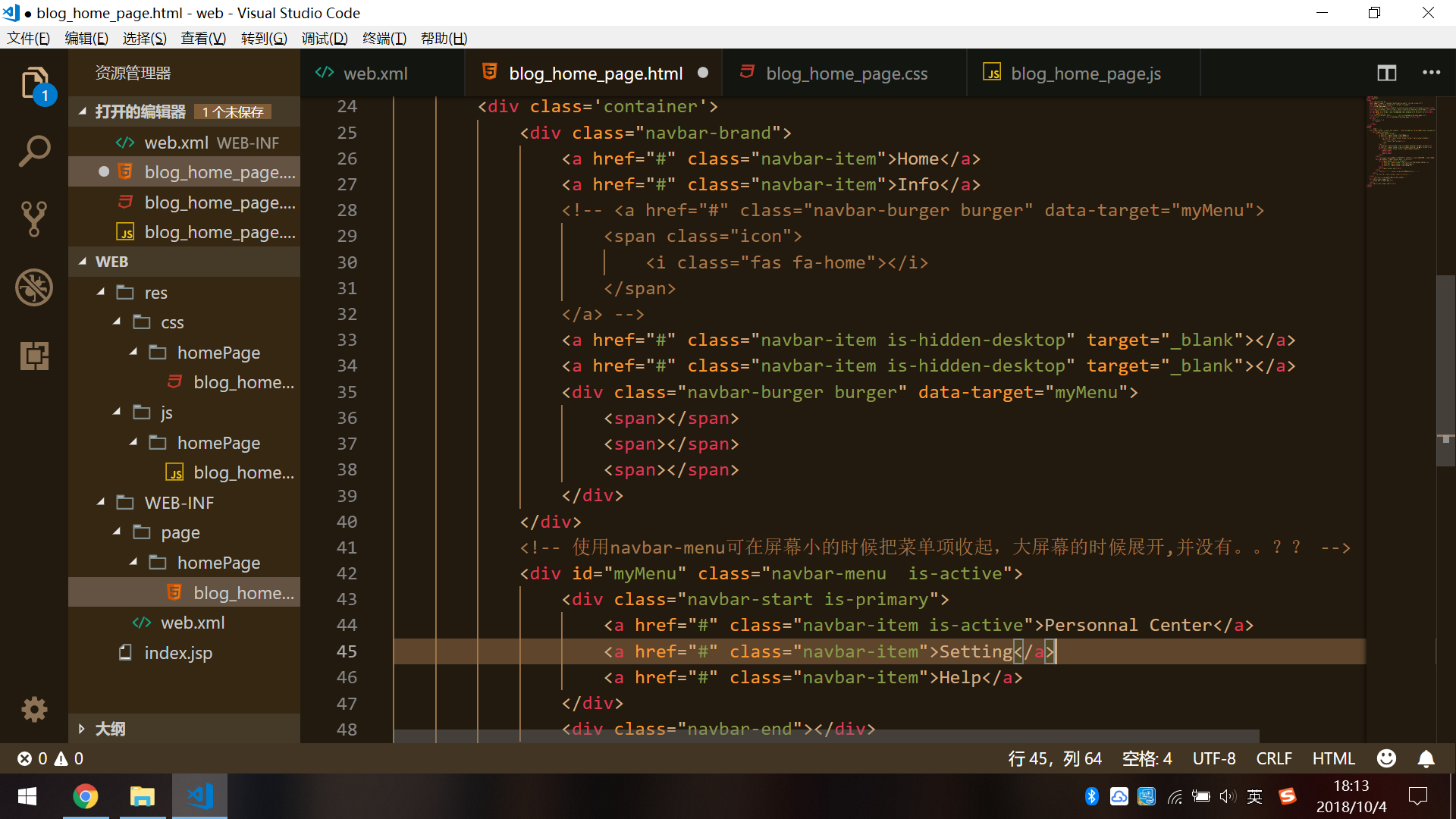
code:

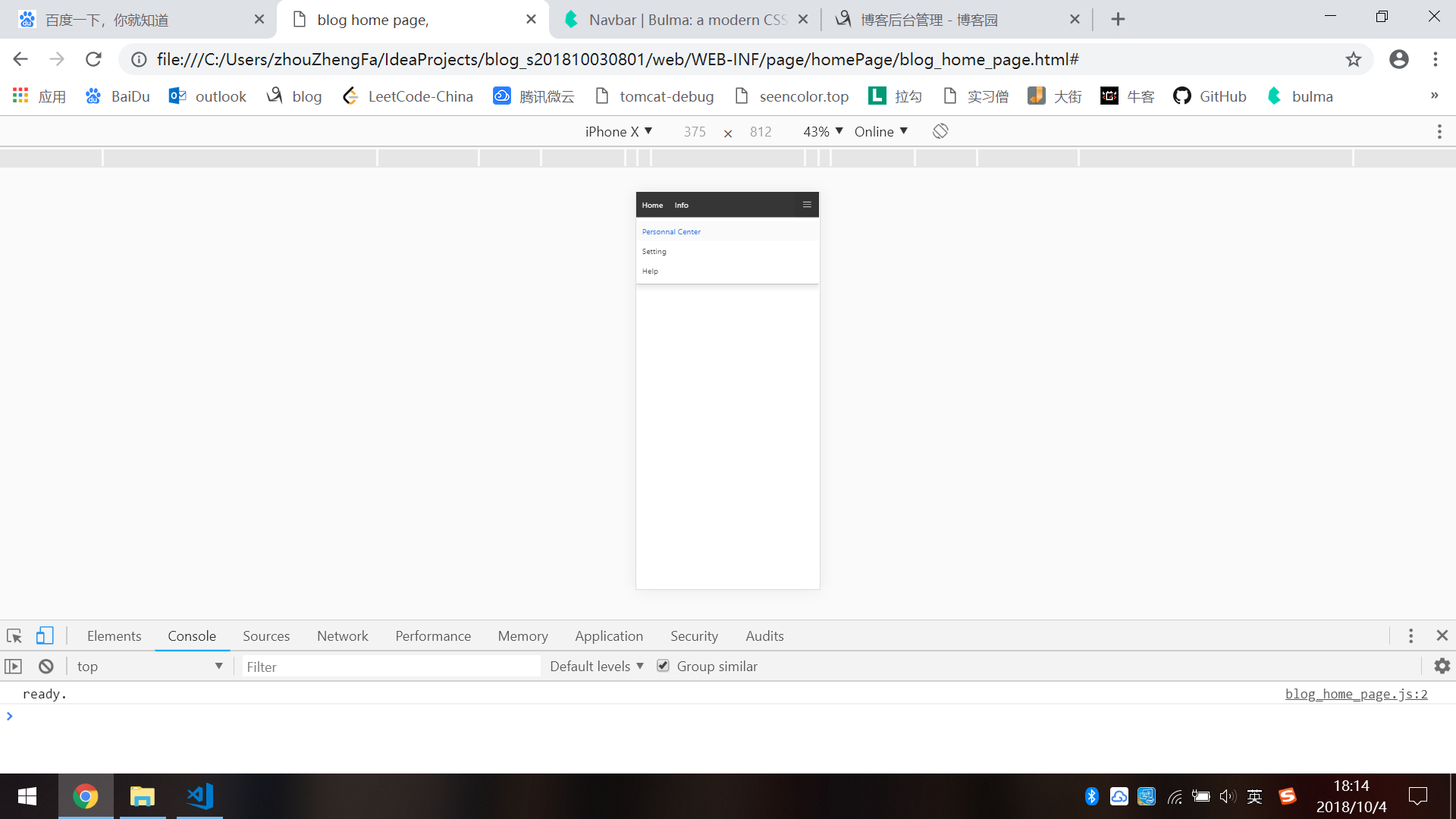
result:





















 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








