viewpager的无限循环原理就是当滚到最后一条时预加载下一条,这个下一条设置成第一条即可,实现无限循环。

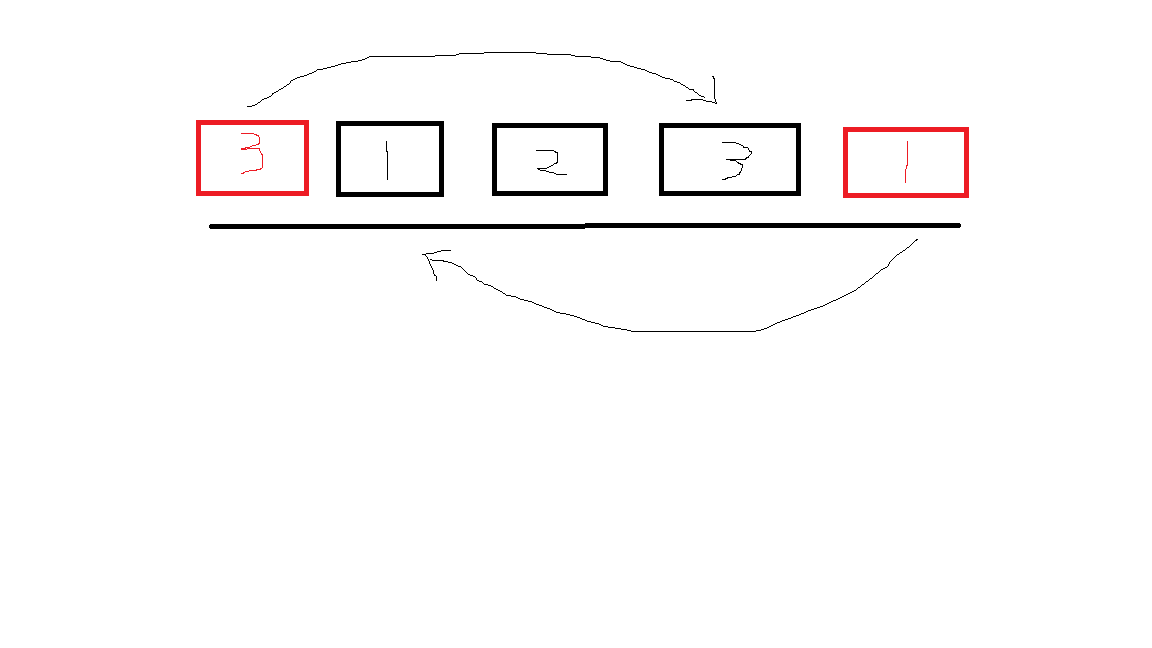
简易图,第三张回到第一张的,向右滑动,显示的是第五个page,松手跳到第二个page
adapter:
package com.example.flowtest.BannerPager;
import java.util.List;
import android.os.Handler;
import android.os.Message;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.ViewGroup;
public class BannerPagerAdapter extends PagerAdapter implements
OnPageChangeListener {
private List<BannerPagerItem> listViews;
private ViewPager myPager;
private boolean isLoop;
private BannerPagerAdapterCallback callback;
private boolean isTouch;
private int time;
private long timeNow;
public BannerPagerAdapter(List<BannerPagerItem> listViews,
List<BannerPagerBean> listBeans, ViewPager myPager, boolean isLoop,
int time, BannerPagerAdapterCallback callback) {
this.listViews = listViews;
this.myPager = myPager;
this.isLoop = isLoop;
this.callback = callback;
this.time = time;
if (isLoop) {
Message msg = new Message();
handler.sendMessageDelayed(msg, time);
timeNow = System.currentTimeMillis();
}
}
@Override
public int getCount() {
return listViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == (arg1);
}
@Override
public Object instantiateItem(View arg0, int position) {
BannerPagerItem view = listViews.get(position);
ViewGroup parent = (ViewGroup) view.getParent();
if (parent != null) {
parent.removeView(view);
}
((ViewPager) arg0).addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(listViews.get(position));
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int position) {
if (listViews.size() > 1) {
if (position < 1) {
position = listViews.size() - 2;
myPager.setCurrentItem(position, false);
} else if (position > listViews.size() - 2) {
myPager.setCurrentItem(1, false);
position = 1;
}
}
if (isLoop) {
Message msg = new Message();
handler.sendMessageDelayed(msg, time);
timeNow = System.currentTimeMillis();
}
callback.onPageSelected(position);
}
public void setTouch(boolean isTouch) {
this.isTouch = isTouch;
}
private Handler handler = new Handler() {
public void handleMessage(Message msg) {
long t = System.currentTimeMillis() - timeNow;
if (t >= time) {
int index = myPager.getCurrentItem();
myPager.setCurrentItem(index + 1);
}
};
};
public interface BannerPagerAdapterCallback {
public void onPageSelected(int position);
}
}
写了一个自定义控件
/**
* 初始化控件, 必须实现的方法
*
* @param activity
* 获取activity
* @param listBeans
* 设置需要显示的数据
* @param isLoop
* 是否自动轮播
* @param time
* 自动轮播时间,(isLoop==false是无效)
* @param adapterCallBack
* 切换时调用(pager下面的原点)
* @param adapterCallBack
* pager点击事件
* **/
public void initPager(Activity activity, List<BannerPagerBean> listBeans,
boolean isLoop, int time,
BannerPagerAdapterCallback adapterCallBack,
BannerPagerViewCallBack viewCallBack) {
this.activity = activity;
this.listBeans = listBeans;
this.callBack = viewCallBack;
this.isLoop = isLoop;
this.time = time;
this.adapterCallBack = adapterCallBack;
init();
}demo在下面,可以直接使用






















 7071
7071

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








