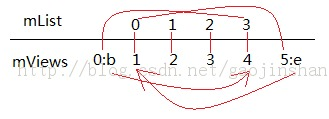
网上的一些ViewPager无限循环的demo,是在ViewPager的前后各加上一个item,这样在首尾衔接的时候会显得非常的生硬
可以将PagerAdapter的getCount方法返回Integer.MAX_VALUE来避免
public int getCount() {
return Integer.MAX_VALUE;
}整个PagerAdatper也非常的简单
package com.chenjian.loopviewpager1;
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
/**
* Created by ChenJian
* 2016.11.29 14:18:18.
*/
public class BannerAdapter extends PagerAdapter {
private Context mContext;
private int[] imgIds;
public BannerAdapter(Context context, int[] imgIds) {
this.mContext = context;
this.imgIds = imgIds;
}
@Override
public int getCount() {
if (imgIds == null || imgIds.length < 1) {
return 0;
}
// 这个demo的精髓在于下面这行代码。让PagerAdapter的长度为Integer.MAX_VALUE
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = LayoutInflater.from(mContext).inflate(R.layout.padapter_main_banner, null);
ImageView imageView = (ImageView) view.findViewById(R.id.img_main_banner_content);
// 此处必须将position对imgIds.length取余数,不然基本上会出现数组越界的错误
imageView.setImageResource(imgIds[position % imgIds.length]);
container.addView(view);
return view;
}
}
adapter的布局里面就放一张图片
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<ImageView
android:id="@+id/img_main_banner_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:contentDescription="@string/app_name"/>
</RelativeLayout>
再来看一下activity中是如何使用的
首先看看MainActivity的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/vp_main"
android:layout_width="match_parent"
android:layout_height="180dp" />
</RelativeLayout>
再看看代码
package com.chenjian.loopviewpager1;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.view.ViewPager;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends Activity {
private int[] imgIds = {
R.drawable.banner1,
R.drawable.banner2,
R.drawable.banner3,
};
private ViewPager mViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findView();
setView();
startLoop();
}
private void findView() {
mViewPager = (ViewPager) findViewById(R.id.vp_main);
}
private void setView() {
BannerAdapter bannerAdapter = new BannerAdapter(this, imgIds);
mViewPager.setAdapter(bannerAdapter);
mViewPager.setCurrentItem(1000 * imgIds.length);
}
/**
* 开启循环
*/
private void startLoop() {
final Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
int i = mViewPager.getCurrentItem();
/**
* 这里没必要做以下操作,
* 因为Adapter的长度为Integer.MAX_VALUE,
* 要跑多少年才能越界?
*/
// i = i % mViewPager.getAdapter().getCount();
mViewPager.setCurrentItem(i + 1);
}
};
new Timer().schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0);
}
}, 5000, 5000);
}
}
运行效果
源码下载 点击打开链接


























 432
432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








