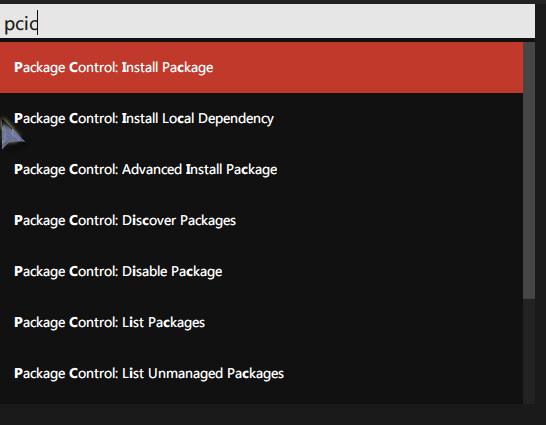
以下插件都可以通过ctrl+shift+p显示输入框后键入pcic,就是下图第一个点击选择进入
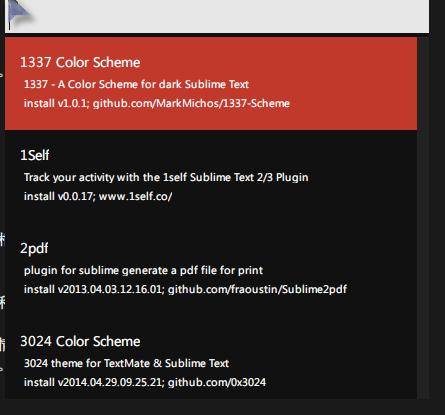
稍等后就会出现如下图的样子 输入插件名安装即可 安装后在pakage control中即可看到 如果未见,或重启st2或重启st2重复上述安装过程或通过我提供的github地址下载手动安装(注意解压的文件要放在Pakages下(打开方式Preference–>Browse Pakages*名字一般改成插件名.*)
1.Emmet
github下载地址 : Emmet
完整语法—>传送门
HTML/CSS代码快速编写神器 :::: Wed开发者必备工具之一啊 谁用谁知道
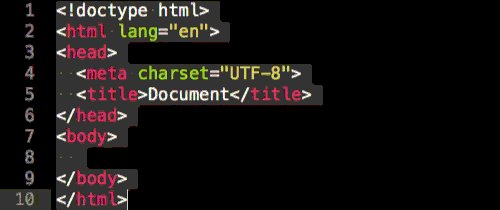
1.书写!或者html:5按下”Tabel”键即可生成html文档必须的标签
- html:5 或!:用于HTML5文档类型
- html:xt:用于XHTML过渡文档类型 (单标签生成自闭合 如: < br />)
2. 轻松添加类、id、文本和属性
连续输入元素名称和ID,Emmet会自动为你补全,比如输入p#foo:
3.可以在 $ 后面增加 @- 来实现倒序排列:
ul>li.item$@-*5
同样,我们也可以使用 @N 指定开始的序号:
ul>li.item$@3*5
4.
2.SideBarEnhancements
github下载地址 : SideBarEnhancements
SideBarEnhancements是款增强侧边栏的插件可以在sublime编辑器内实现copy[|relative|absolute|path],paste,cut file等强大功能
通过pakageContol下载后基本不需配置即可实现基本功能
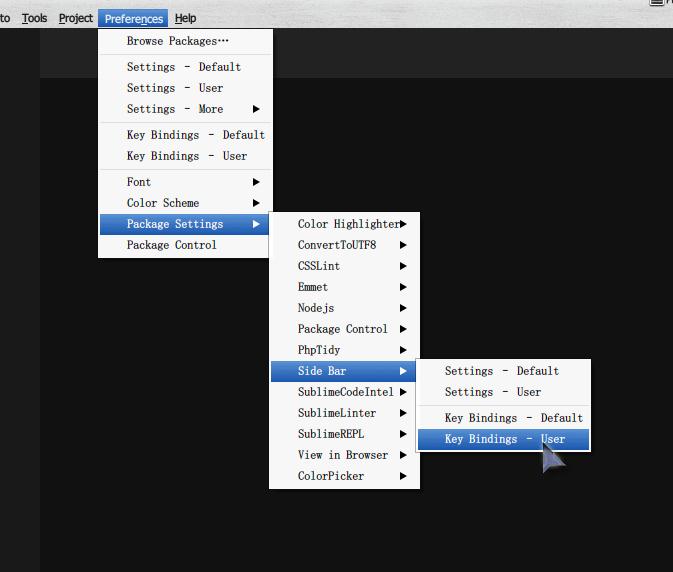
我通过(如下)Side Bar -> User 设置了
[
// { "keys": ["ctrl+b"], "command": "open_in_browser" },//打开浏览器的快捷键,由于与编译器快捷键冲突我没有使用,使用side bar自带的f12键
{"keys": ["ctrl+shift+r"], "command": "reindent" , "args": {"single_line": false}}//这是格式化代码 非常强大的功能
}
]
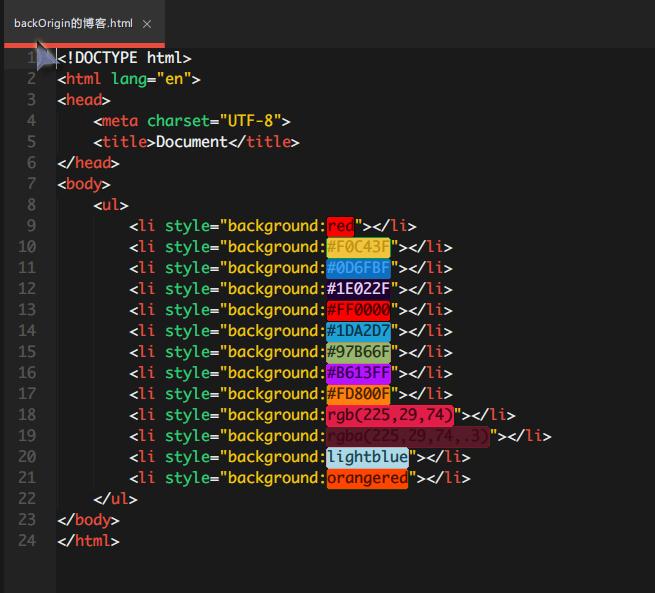
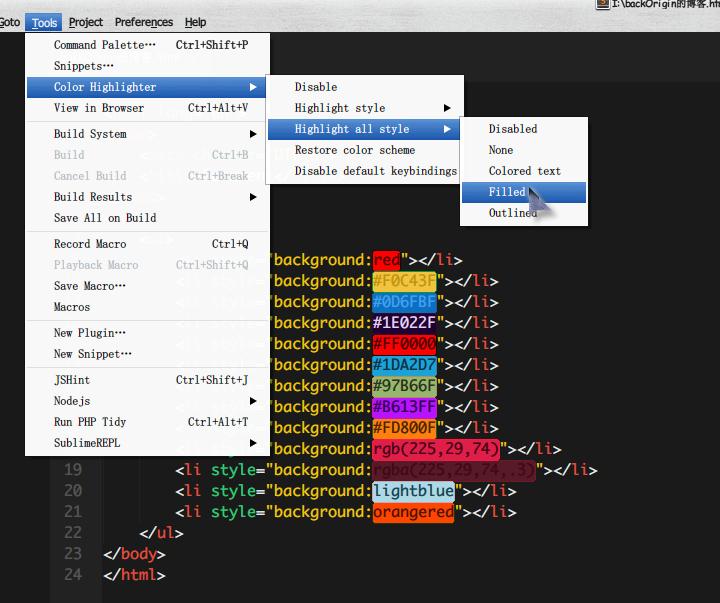
3.Color Highlighter
github下载地址 : Color Highlighter
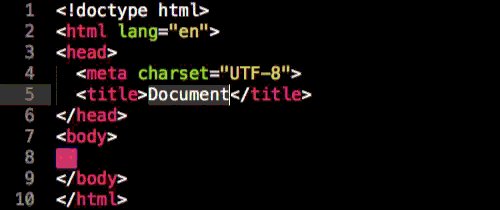
非常强大的颜色高亮 直接 放效果图

在sublime里面所有叫颜色的东西他都能给你显示出来 可以快速定位颜色
简单 配置 :
插件安装后 打开 菜单栏的Tools 中的 Color Highlight,如图 我设置的是全部填充 可选择 只有边框有颜色或者文字为该颜色等等 点击Disable关闭该功能
——————–我是准备更新的分割线 ok?




























 7231
7231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








