idea+maven快速创建jFinal框架的web项目
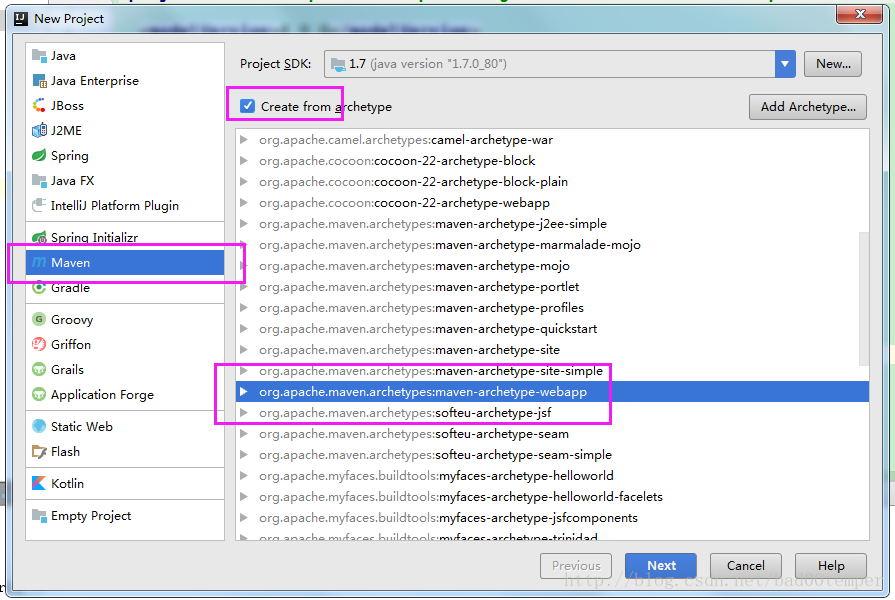
1.首先用idea新增一个maven的web项目。
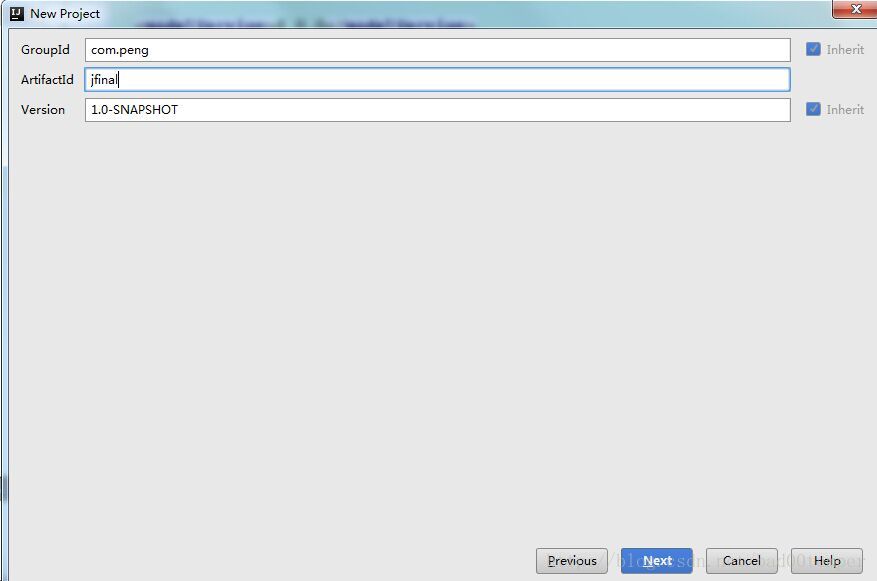
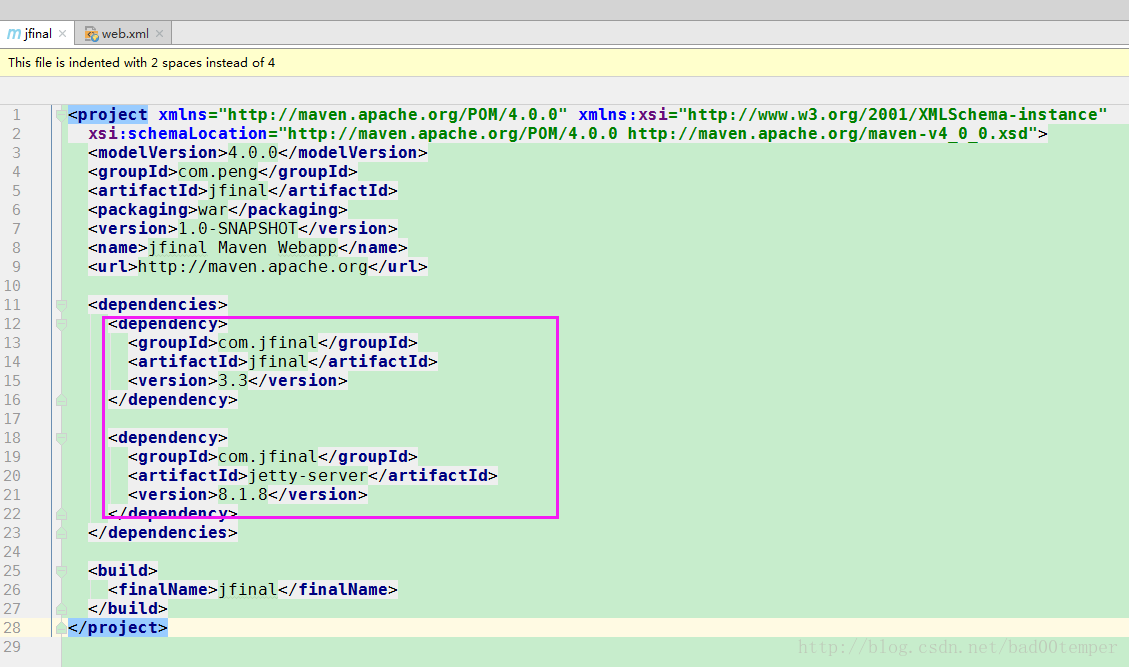
2.然后点击下一步设置项目的磁盘路径等,项目创建完成后,在pom文件新增以下两个依赖,注意jetty-server的scope类型,从JFinal文档示例拷贝过来的maven依赖里设置了scope类型,我当时没有注意,启动时报错,建议直接把scope去掉,或者更改一下scope类型。
<dependency>
<groupId>com.jfinal</groupId>
<artifactId>jfinal</artifactId>
<version>3.3</version>
</dependency>
<dependency>
<groupId>com.jfinal</groupId>
<artifactId>jetty-server</artifactId>
<version>8.1.8</version>
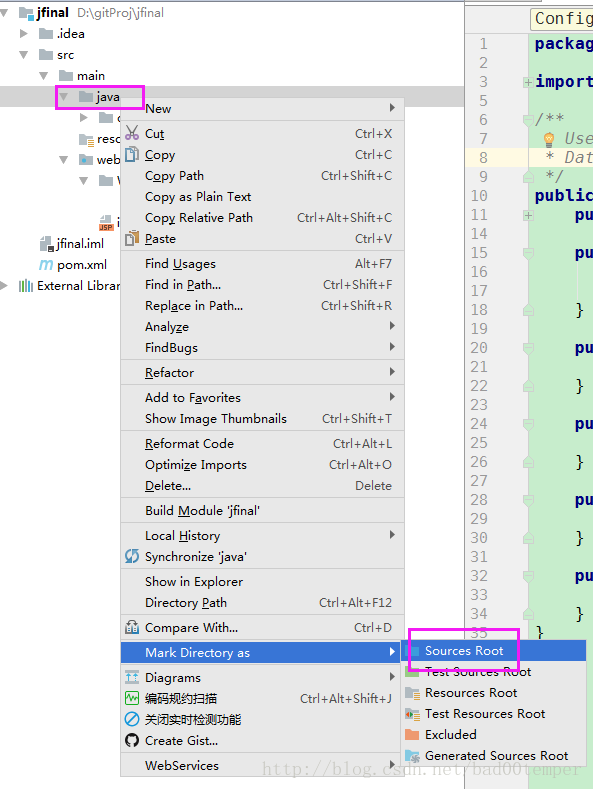
</dependency>3.在main目录新建java目录,并将java目录标记为资源目录。
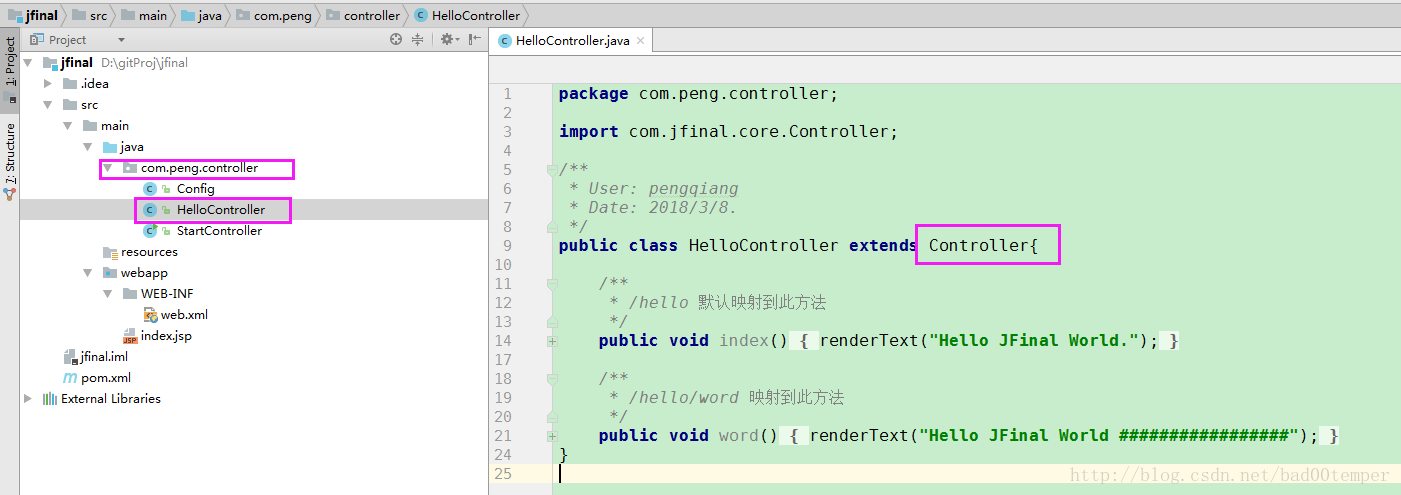
4.在java目录下新建一个com.peng.controller的目录(目录结构随意,后面配置web.xml时注意class的路径即可),在该目录下新建一个Controller类命名为 HellowordController,这个要继承JFinal的Controller。
/**
* User: pengqiang
* Date: 2018/3/8.
*/
public class HelloController extends Controller{
/**
* /hello 默认映射到此方法
*/
public void index() {
renderText("Hello JFinal World.");
}
/**
* /hello/word 映射到此方法
*/
public void word() {
renderText("Hello JFinal World #################");
}
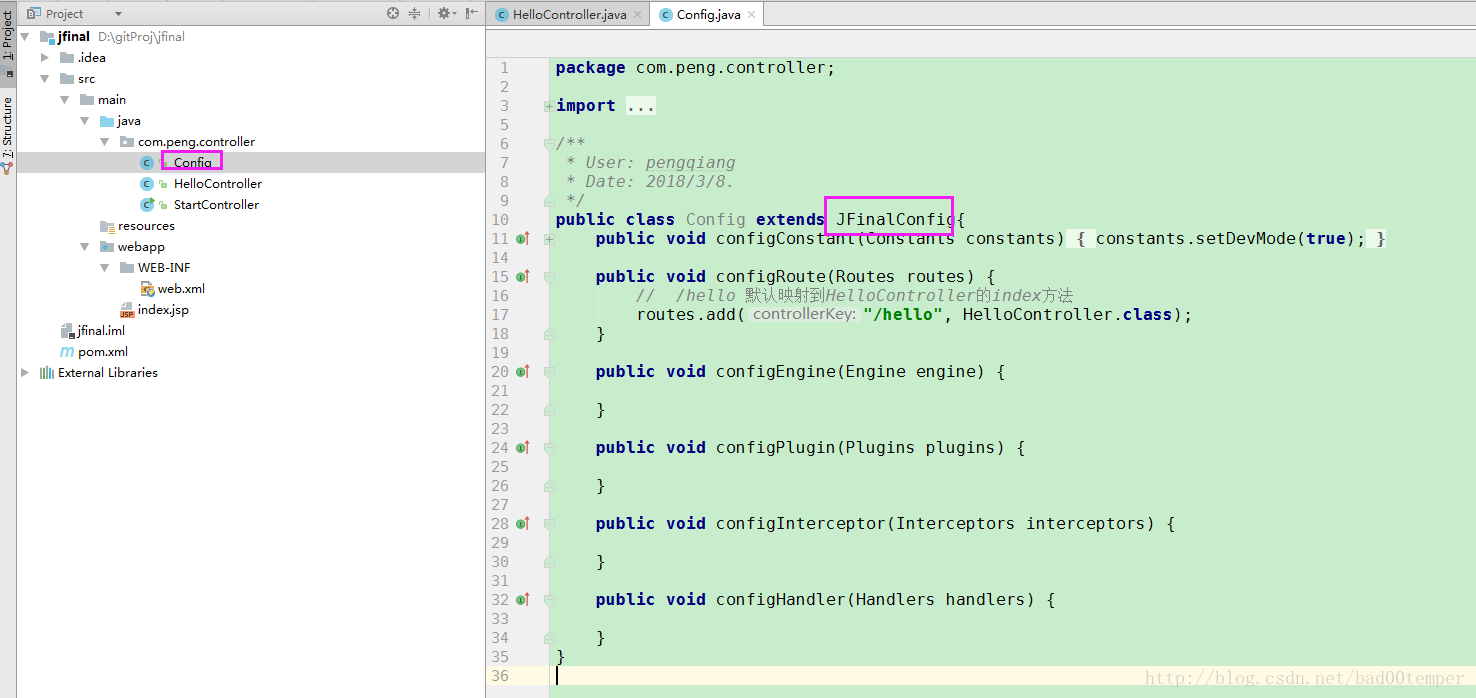
}5.然后新建一个Config类继承JFinalConfig,做些简单配置。
public class Config extends JFinalConfig{
public void configConstant(Constants constants) {
constants.setDevMode(true);
}
public void configRoute(Routes routes) {
// /hello 默认映射到HelloController的index方法
routes.add("/hello", HelloController.class);
}
public void configEngine(Engine engine) {
}
public void configPlugin(Plugins plugins) {
}
public void configInterceptor(Interceptors interceptors) {
}
public void configHandler(Handlers handlers) {
}
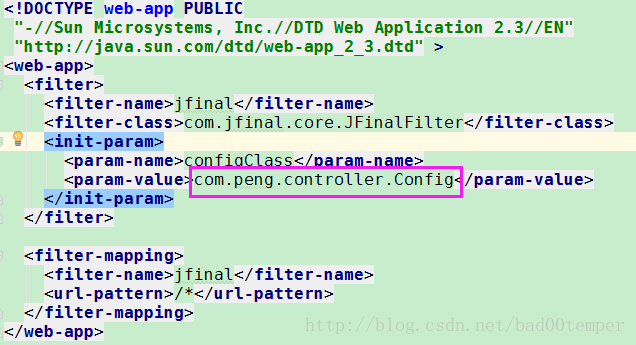
}6.然后在web.xml里新增filter配置如下(注意:其中的configClass是上面项目新建的配置类Config):
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<filter>
<filter-name>jfinal</filter-name>
<filter-class>com.jfinal.core.JFinalFilter</filter-class>
<init-param>
<param-name>configClass</param-name>
<param-value>com.peng.controller.Config</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>jfinal</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
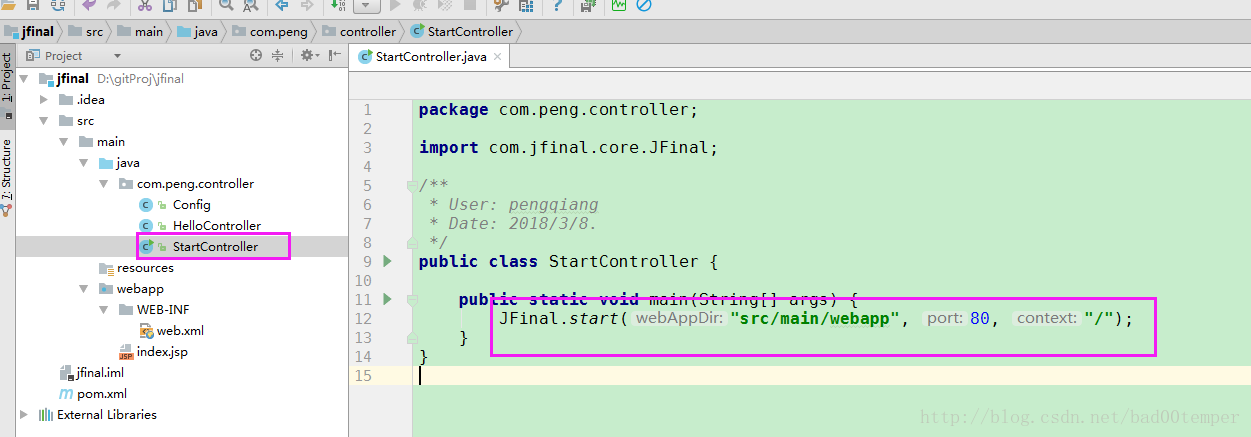
</web-app>7.最后 新建一个main方法来启动(jetty部署 80端口 上下文:/)。
public class StartController {
public static void main(String[] args) {
JFinal.start("src/main/webapp", 80, "/");
}
}
8.启动结果如下:
9.最后在浏览器访问:
项目源码我已提交到github:https://github.com/peng-qiang/jfinaldemo








 本文介绍如何使用Idea与Maven快速创建基于jFinal框架的Web项目,包括配置依赖、创建控制器及配置文件等内容。
本文介绍如何使用Idea与Maven快速创建基于jFinal框架的Web项目,包括配置依赖、创建控制器及配置文件等内容。

























 534
534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








