iCarousel是一个类,它继承于UIView。
开源地址 https://github.com/nicklockwood/iCarousel
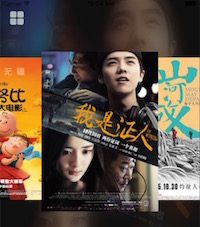
先看下实际效果 两种类型 可滑动
demo:https://github.com/linjiu/iCarouselDemo
其中热映电影部分用到此类
iCarousel类的实现方式,先通过( iCarouselDataSource)协议方法确定需要显示视图的个数,和创建需要显示的视图。
iCarousel内先创建一个可变字典,用于存储需要显示的单元格视图。创建一个父视图用于显示单元格视图,从字典中取出需要显示的单元格视图添加到创建父视图上,用于显示需要创建的单元格视图,在iCarousel类的内部对这些需要显示的单元格视图进行布局。
重要的基本属性:
iCarouselType; //视图的显示类型
pagingEnabled BOOL 是否可整页滑动
scrollOffset = 0 初始设置偏移量为0
需要设delegate及dataSource
代理方法
//设置显示在iCarousel上的元素的个数
- (NSUInteger)numberOfItemsInCarousel:(iCarousel *)carousel
//设置在iCarousel上显示的内容
- (UIView *)carousel:(iCarousel * __nonnull)carousel viewForItemAtIndex:(NSInteger)index reusingView:(nullable UIView *)view
//转动触发方法
- (void)carouselDidEndScrollingAnimation:(iCarousel *)carousel
-








 iCarousel是一个继承自UIView的开源类,用于创建类似Apple Music的旋转木马效果。通过遵循iCarouselDataSource协议确定视图数量并创建视图,使用iCarousel内部的可变字典和父视图来管理和展示内容。该类的关键属性包括iCarouselType(视图显示类型)、pagingEnabled(是否允许整页滑动)和scrollOffset。设置代理和数据源以实现更复杂的交互和布局。
iCarousel是一个继承自UIView的开源类,用于创建类似Apple Music的旋转木马效果。通过遵循iCarouselDataSource协议确定视图数量并创建视图,使用iCarousel内部的可变字典和父视图来管理和展示内容。该类的关键属性包括iCarouselType(视图显示类型)、pagingEnabled(是否允许整页滑动)和scrollOffset。设置代理和数据源以实现更复杂的交互和布局。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1883
1883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








