前文
前面已经实现了音乐导航菜单的切换,现在要实现主页面的今日推荐功能。
效果

实现
实现首页重定向
当应用初始化时,默认进入主页面home页,所以在router下的index.js下配置:
export default new Router({
routes: [
{
path: '/',
name: 'Index',
redirect:"/home",
component: Index,
children:[实现在主页面引入今日推荐组件
首先在components下新建组件Today_recommend.vue组件
<template lang="html">
<div class="">
今日推荐
</div>
</template>
<script>
export default {
}
</script>
<style lang="css">
</style>然后想在home.vue这个页面中引入组件Today_recommend.vue,打开home.vue
<template lang="html">
<div class="">
<TodayRecommend/>
</div>
</template>
<script>
import TodayRecommend from "../components/Today_Recommend"
export default {
name:"home",
components:{
TodayRecommend
}
}
</script>
<style lang="css">
</style>效果

接下来就是完善今日推荐页面
完善今日推荐页面
完善样式
加入scoped范围限制
<style scoped>
.mod-albums {
background-color: #fff;
padding: 10px 17px;
}
.hd {
display: flex;
margin: 14px 0 18px 0;
}
.hd h2 {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
margin: 0;
padding: 0;
font-size: 20px;
}
.hd div {
width: 64px;
font-size: 12px;
text-align: right;
}
.mod-albums .gallery {
overflow: hidden;
margin: 0 -5px;
}
.mod-albums .gallery .card {
width: 33.3%;
float: left;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 0 5px 10px;
}
.mod-albums .gallery .card .album {
position: relative;
}
.mod-albums .gallery .card img {
width: 100%;
height: auto;
border: 1px solid #eee;
}
.mod-albums .gallery .card .name {
font-size: 12px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin-top: 4px;
line-height: 14px;
max-height: 28px;
margin-bottom: 2px;
}
</style>引入百度音乐接口
具体参照:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/84979978
API接口:
http://tingapi.ting.baidu.com/v1/restserver/ting
配置axios跨域访问
本地代理配置
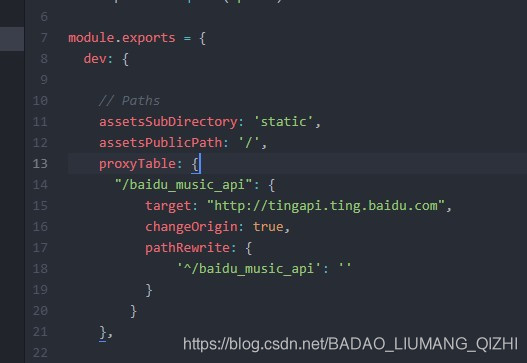
打开config下的index.js


proxyTable: {
"/baidu_music_api": {
target: "http://tingapi.ting.baidu.com",
changeOrigin: true,
pathRewrite: {
'^/baidu_music_api': ''
}
}
},注:
target:要请求的第三方平接口,这里是百度音乐API :http://tingapi.ting.baidu.com/v1/restserver/ting
changeOrigin: true
在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题。
pathRewrite:路径重写
替换target中的请求地址,即别名。
安装axios
到项目跟目录下,打开命令行窗口,输入:
npm install --save axios

然后重启项目
入口文件main.js中引入axios
在项目中找到src下的main.js(入口文件)打开
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import Axios from "axios"
Vue.prototype.$axios = Axios;
Vue.prototype.HOST = "/baidu_music_api"
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})注:
import Axios from "axios" 引入axios
Vue.prototype.$axios = Axios; 在vue中使用axios,即挂载axios
跨域访问请求数据
在要实现访问的页面,假如加载完就要获取数据,在,mounted中:
mounted(){
var url = this.HOST +"/v1/restserver/ting?method=baidu.ting.billboard.billList&type= "+ this.type+"&size=6&offset=0";
this.$axios.get(url)
.then(res => {
this.todayRecommend = res.data.song_list
})
.catch(error => {
console.log(error);
})
}将获取的数据获取存放,然后遍历获取并显示数据
完整vue代码:
<template lang="html">
<div class= "mod-albums">
<div class="hd log url">
<h2>{{title}}</h2>
<router-link :to="{ name:'MoreList',params:{musictype:this.type,title:title}}" tag= "div">
更多
</router-link>
</div>
<div class="container">
<div class="gallery">
<div class="scroller">
<div class="card url" v-for="(item,index) in todayRecommend" :key= "index">
<div class= "album">
<img :src="item.pic_big" :alt="item.title">
<div class="name">{{ item.title }}</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<P><script>
export default{
name:"todayRecommend",
data(){
return{
todayRecommend:[]
}
},
props:{
title:{
type:String,
default:"今日榜单"
},
type:{
type:String,
default:"1"
}
},
mounted(){
var url = this.HOST +"/v1/restserver/ting?method=baidu.ting.billboard.billList&type= "+ this.type+"&size=6&offset=0";
this.$axios.get(url)
.then(res => {
this.todayRecommend = res.data.song_list
})
.catch(error => {
console.log(error);
})
}
}
</script>
<style scoped>
.mod-albums {
background-color: #fff;
padding: 10px 17px;
}
.hd {
display: flex;
margin: 14px 0 18px 0;
}
.hd h2 {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
margin: 0;
padding: 0;
font-size: 20px;
}
.hd div {
width: 64px;
font-size: 12px;
text-align: right;
}
.mod-albums .gallery {
overflow: hidden;
margin: 0 -5px;
}
.mod-albums .gallery .card {
width: 33.3%;
float: left;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 0 5px 10px;
}
.mod-albums .gallery .card .album {
position: relative;
}
.mod-albums .gallery .card img {
width: 100%;
height: auto;
border: 1px solid #eee;
}
.mod-albums .gallery .card .name {
font-size: 12px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin-top: 4px;
line-height: 14px;
max-height: 28px;
margin-bottom: 2px;
}
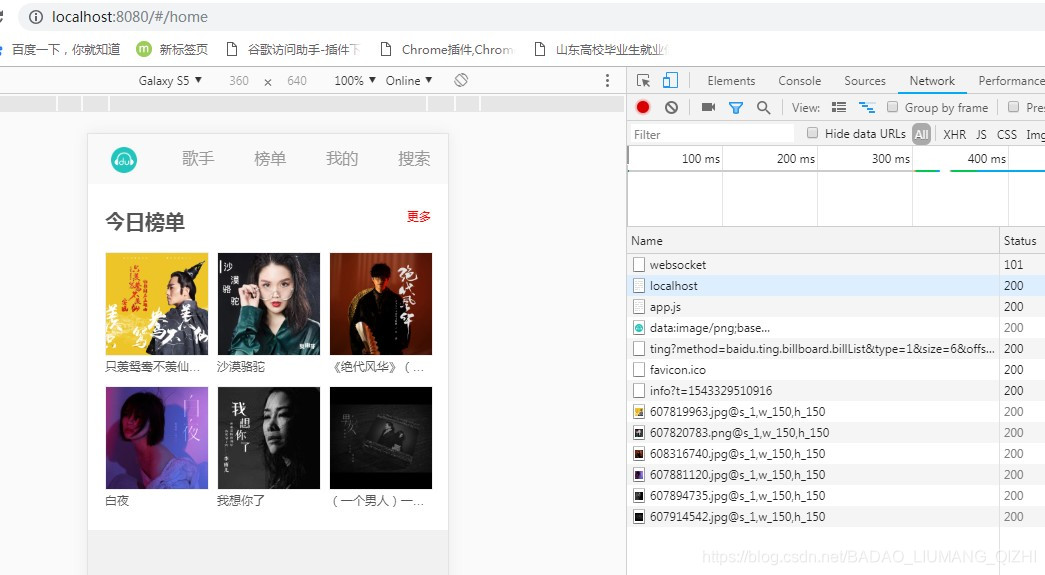
</style>请求数据效果

此部分代码对应分阶段代码中阶段二
分阶段代码下载位置:
https://download.csdn.net/download/badao_liumang_qizhi/10846557


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










