vue3之一:如何搭建vue3项目
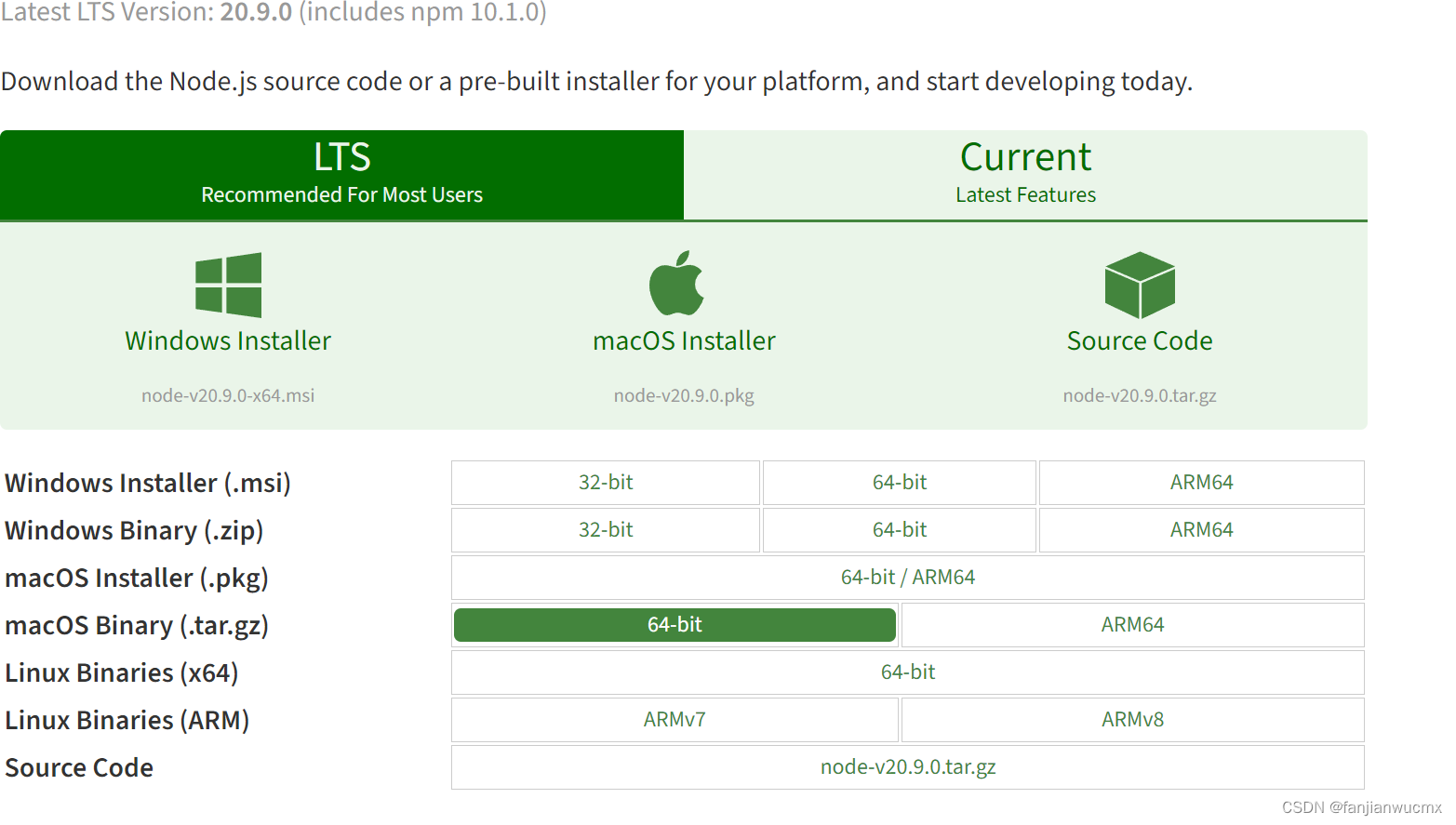
1.安装node.js
注:安装 16.0 或更高版本的 Node.js
node官网:https://nodejs.org/en


2.进入vue官网
https://cn.vuejs.org/guide/quick-start.html
用vsc打开目标文件夹在终端输入
npm create vue@latest


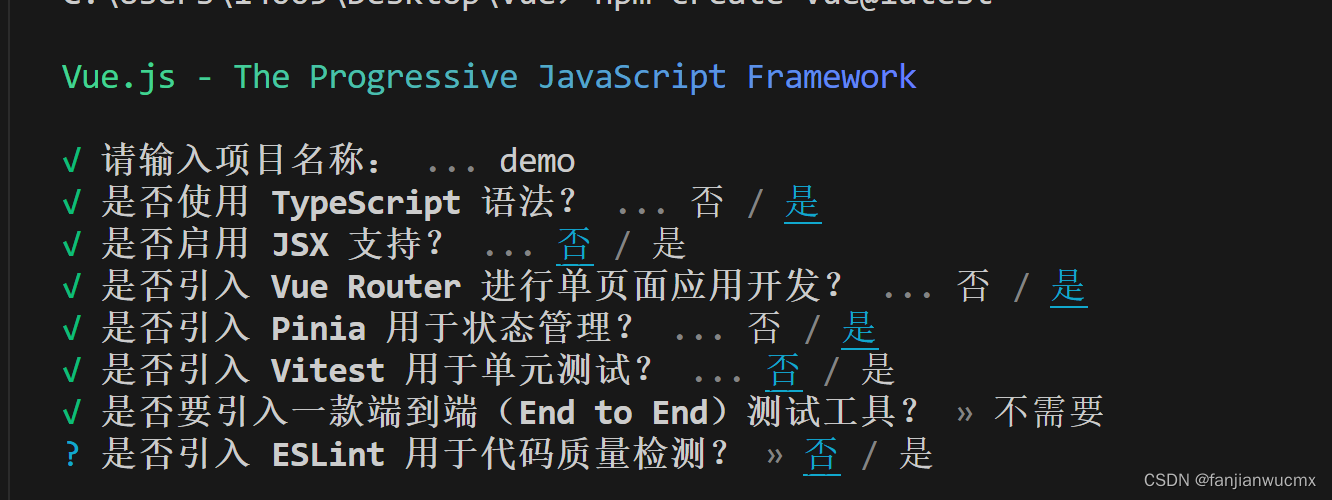
在终端中依次进行选择
注:以下是vue路由和vue3中状态管理工具的官网
vue-router:https://router.vuejs.org/zh/
pinia:https://pinia.vuejs.org/zh/
依次输入以下3句指令
1.进入demo文件夹 cd demo
2.安装所需依赖 npm install
3.启动项目 npm run dev
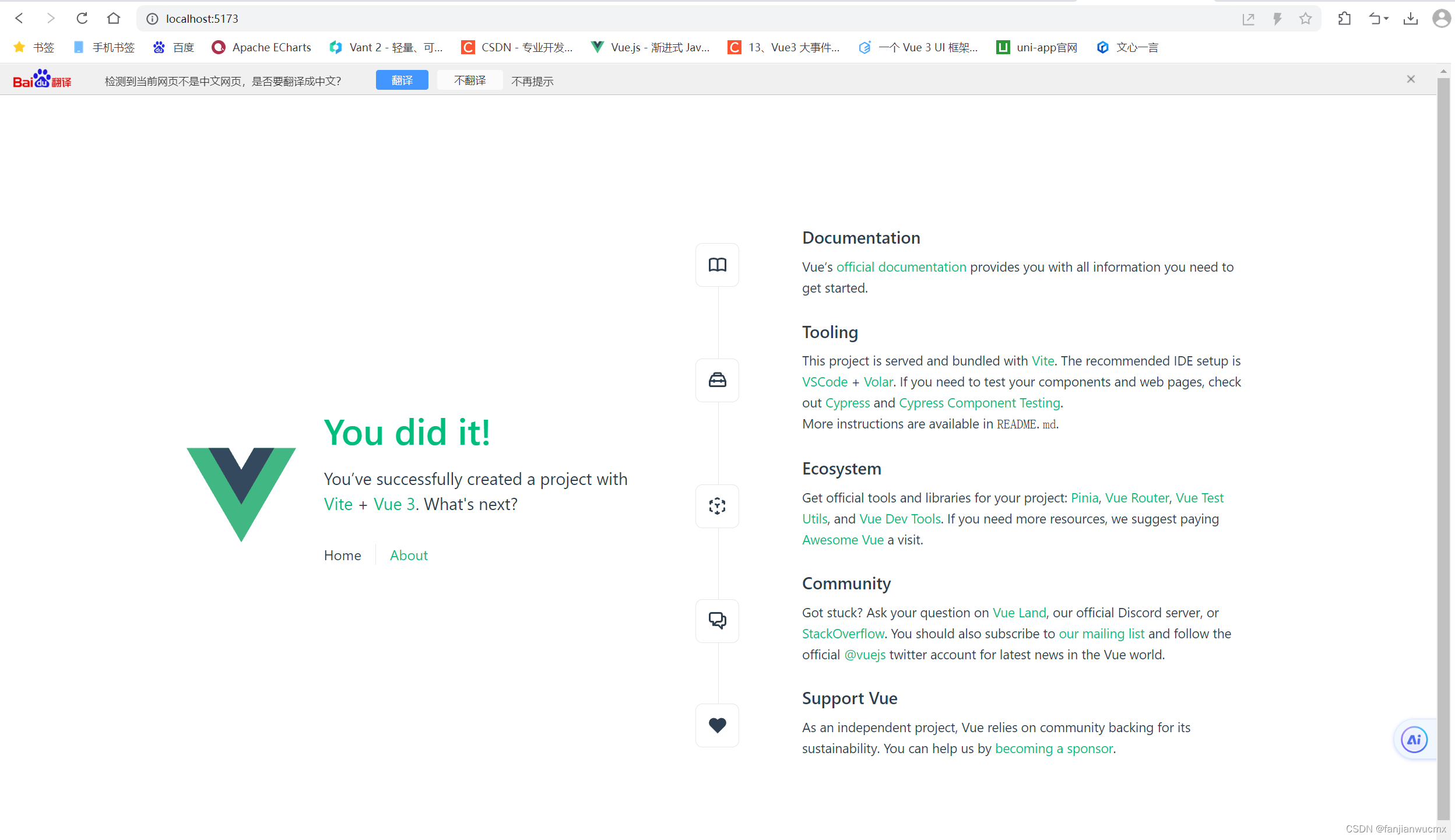
执行完毕后我们就在网站输入生成的链接查看项目是否搭建完成

出现如下页面证明我们创建成功了可以进行配置路由以及状态管理工具的Vue3项目

3.然后我们配置一个属于自己的网页内容删除页面的基础设置
我们删除src中assets,components,views里面的所有文件
注:
assets 存放图片
components 存放公用组件
views 存放页面文件

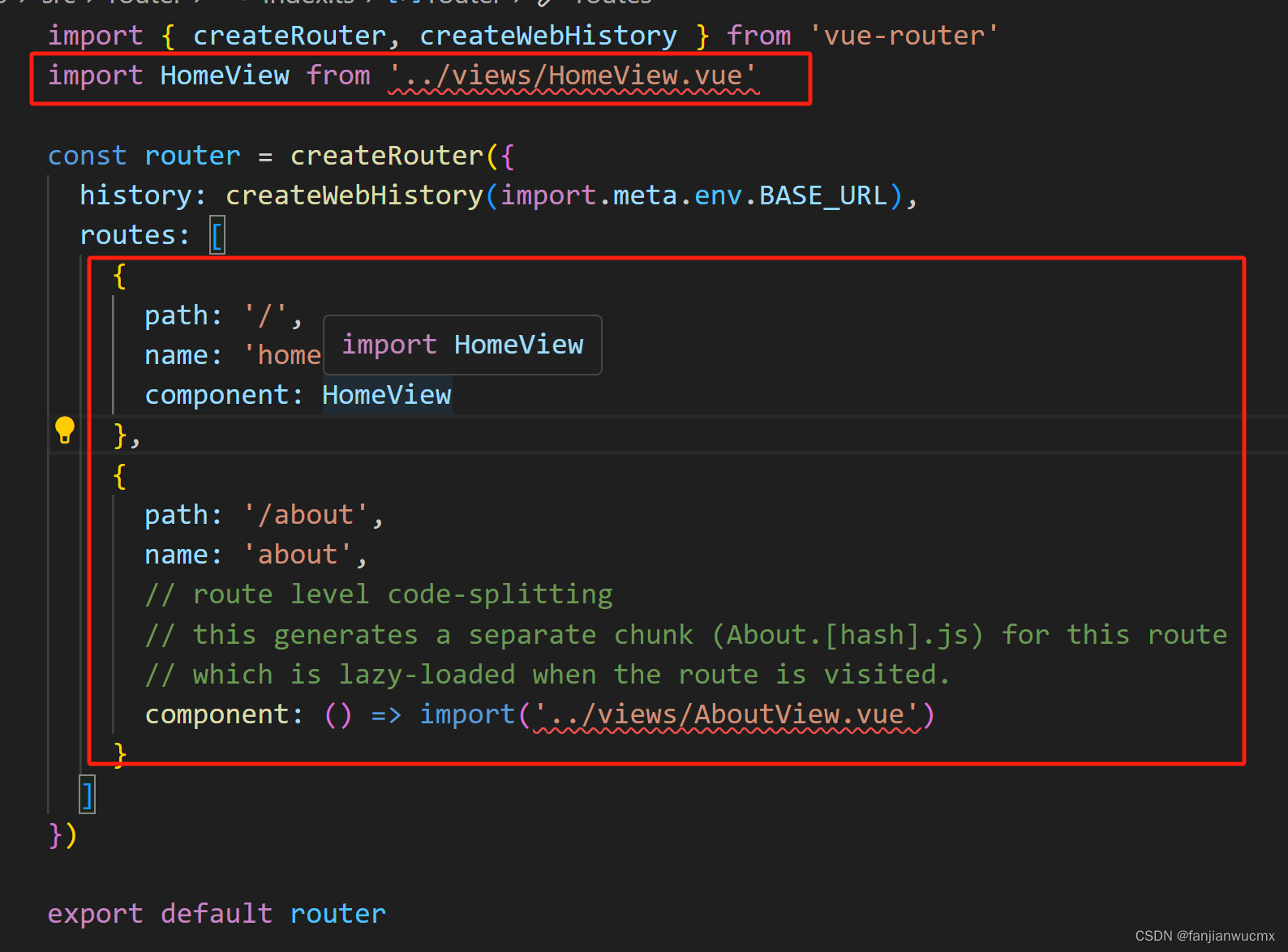
然后我们删除router中index文件的基本配置

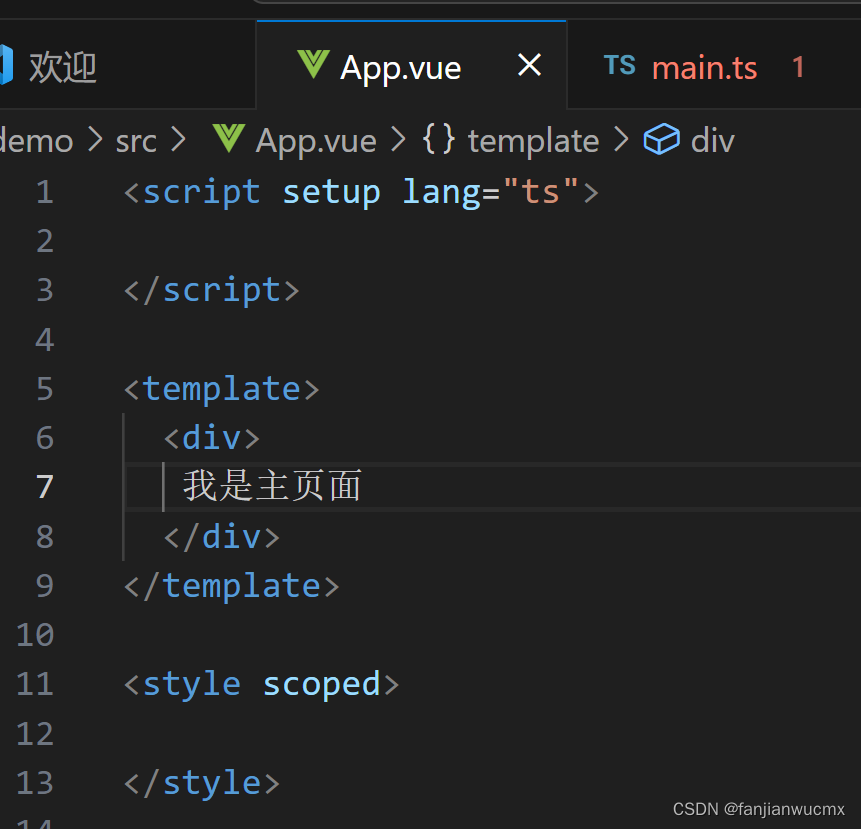
然后我们将APP.VUE里面的内容改为图下

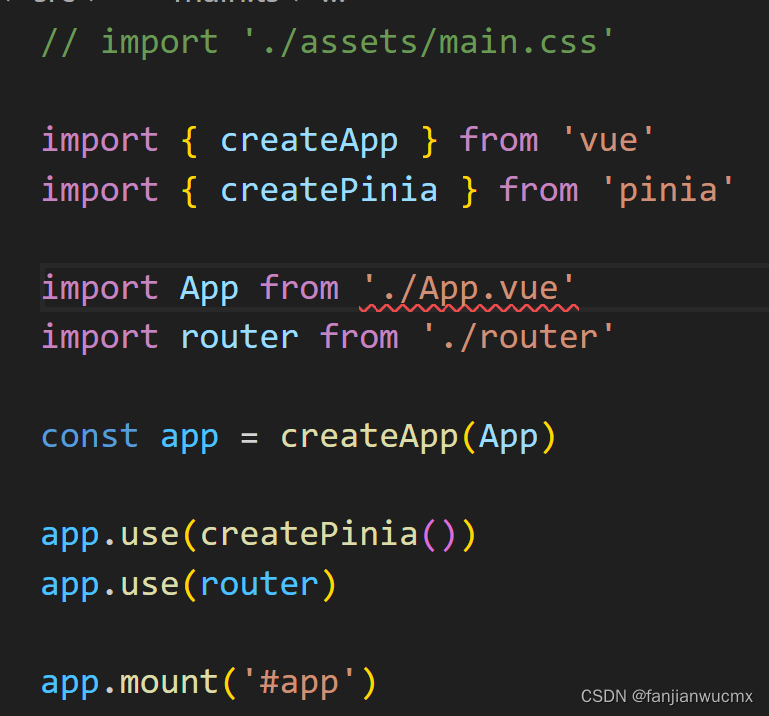
然后我们在对main.ts的文件内容进行改动
主要是注释第一行内容 因为在最初的时候我们已经删除了该文件

接下来我们在终端中输入npm run dev 就可以得到如下页面

接下来我们新建两个页面分别为登录页 以及 主要页面

Layout页面

MyLogin页面

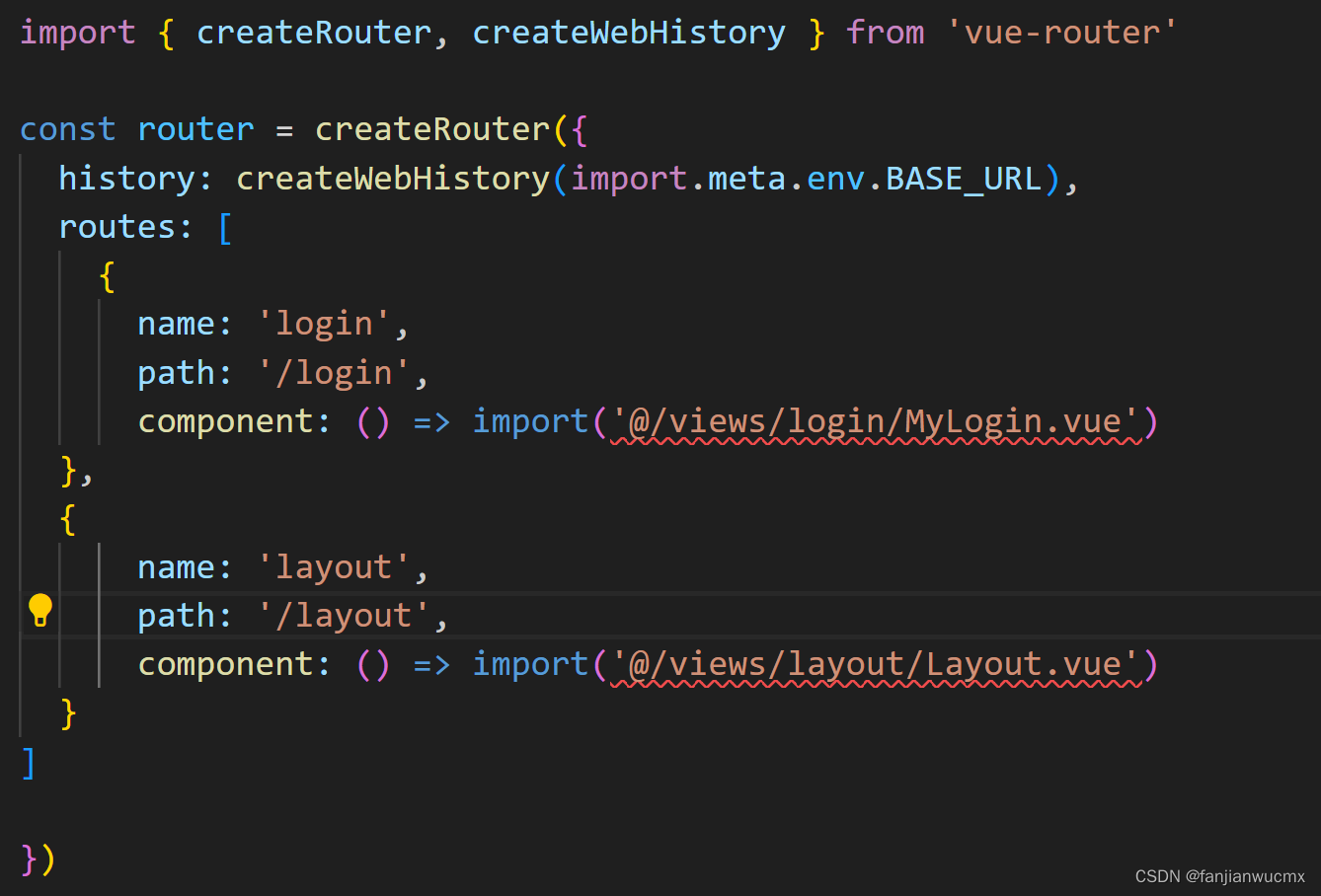
在router下的index文件中进行基础路由配置

在APP.VUE里放置路由出口

接下来重启项目我们就可以通过配置的路由进入不同的页面


接下面我们给页面加入element-plus组件
element-plus官网:https://element-plus.org/zh-CN/guide/design.html
1.我们先在vue项目里面安装element-plus库
在项目终端输入指令:npm install element-plus --save

2.进行组件的按需导入配置
在项目终端输入指令:npm install -D unplugin-vue-components unplugin-auto-import

对vite.config.ts进行改动
import AutoImport from ‘unplugin-auto-import/vite’
import Components from ‘unplugin-vue-components/vite’
import { ElementPlusResolver } from ‘unplugin-vue-components/resolvers’
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
})
将上面内容添加进对应的位置

然后我们就可以在组件库中选取自己喜欢的组件进行应用
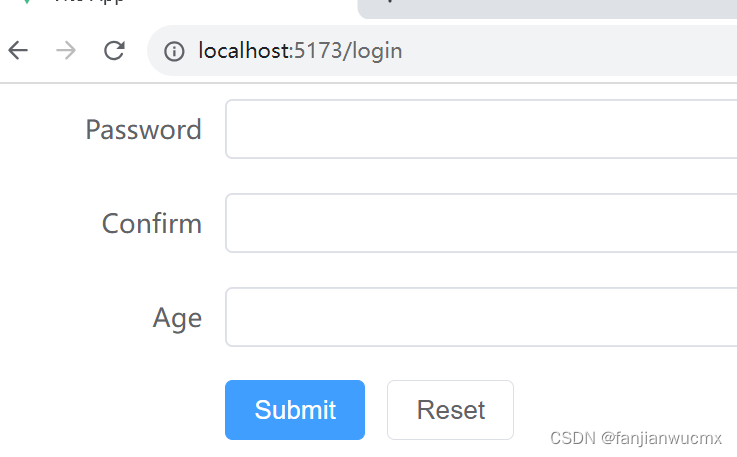
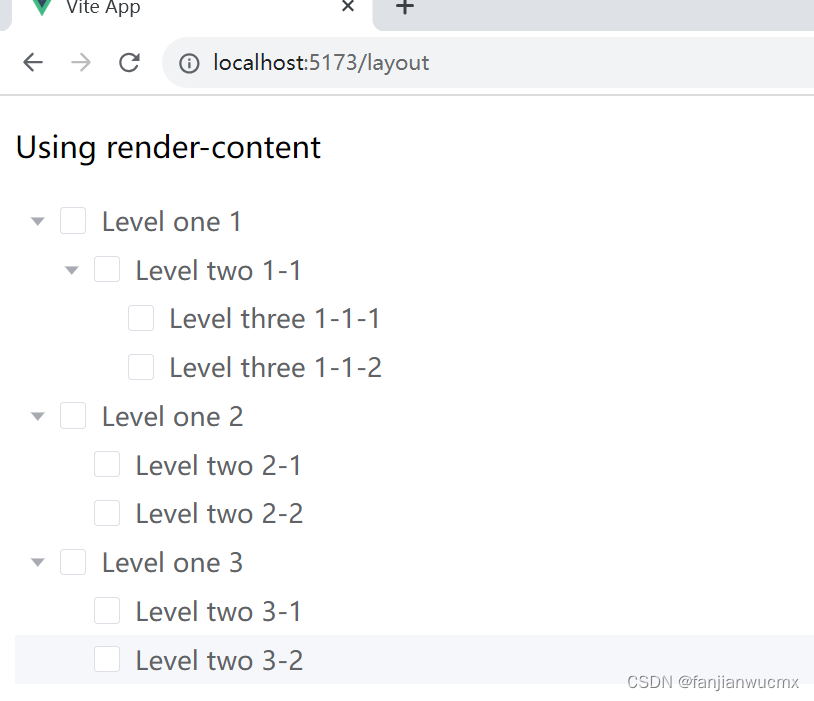
以下是我应用了组件库的登录页以及主要页面























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








