首先梳理一下,spark的源码中,聊天记录显示界面和文本输入框的共同父类为org.jivesoftware.spark.ui包下的ChatArea.java,而ChatArea.java则是集成封装了JTextPane类。源码中聊天记录的显示区域是TranscriptWindow.java类。
源码中式通过TranscriptWindow.java类中的insertMessage(String nickname, Message message, Color foreground, Color background)方法将聊天记录显示在显示区的。通过以下代码设置显示在聊天记录显示区域中的消息的字体样式、大小等属性。
// 重置消息的样式 StyleConstants.setBold(styles, true);
StyleConstants.setForeground(styles, foreground);
doc.insertString(doc.getLength(), date + nickname + ": ", styles);//拼接时间、昵称的字符串,然后插入
// Reset Styles for message 重置消息的样式
StyleConstants.setBold(styles, false);
StyleConstants.setForeground(styles, getMessageColor());
setText(body);// 消息内容
insertText("\n");// 换行为了使接收的消息和发送的消息分别在界面左右两侧,我加了一下改动,如图:
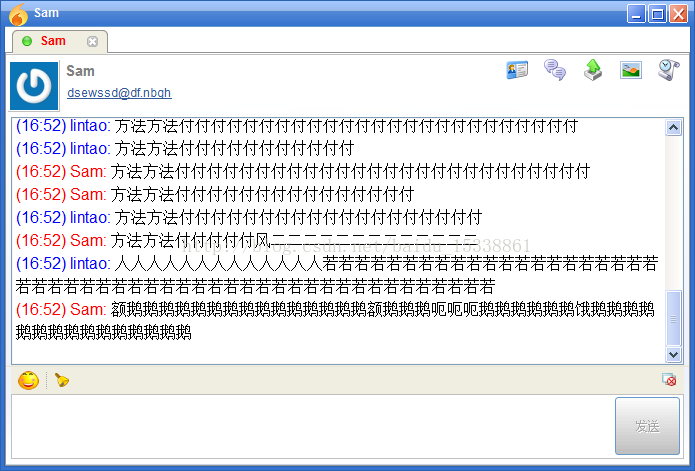
如此,使得接收的消息在左侧显示,发送的消息在右侧显示,效果如下图:
注:这样改过之后,发送的表情包无法解析了,目前正在查找T_T,有做过的,交流一下。
另外,修改过的TranscriptWindow类:http://download.csdn.net/download/baidu_15338861/9973660

























 429
429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








