项目分析
如图

- 确认版心 width1200px 水平居中对齐
- 确认每行的布局
- 确认行中的列布局
模块分类
- 头部模块 header
- banner 模块
- 精品推荐模块
- box核心内容模块
- footer模块
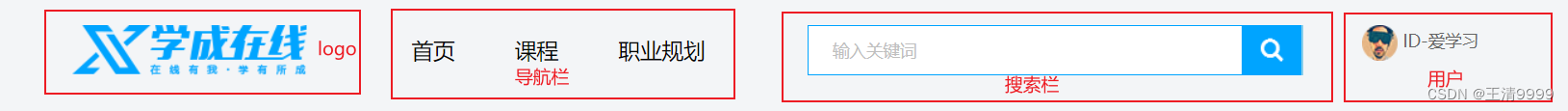
头部模块

- logo 使用 cutterman 导出图片 宽高设置
- 导航栏 使用 (li+a ) 的做法 语义更加清晰.如果直接使用a 搜索引擎容易辨别为有堆砌关键字怀疑(故意堆砌关键字容易被搜索引擎有降权风险),从而影响网站排名
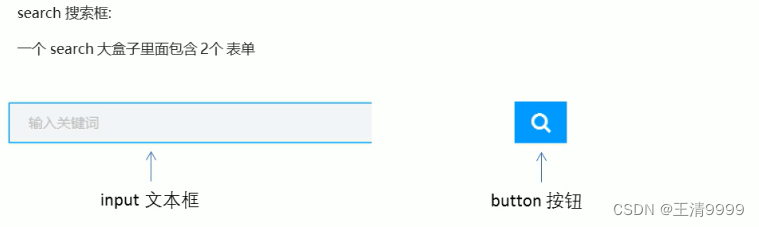
- 搜索栏
- 用户

- 行内块元素之间有空隙,所以button和input需要浮动起来
- button有默认的边框需要去掉
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线首页</title>
</head>
<link rel="stylesheet" href="./css/index.css">
<body>
<div class="header w">
<!-- logo部分 -->
<div class="logo">
<img src="./images/logo.png" alt="">
</div>
<!-- 导航栏部分 -->
<div class="nav">
<ul>
<li>
<a href="">首页</a>
</li>
<li>
<a href="">课程</a>
</li>
<li>
<a href="">职业规划</a>
</li>
</ul>
</div>
<!-- 搜索框部分 -->
<div class="search">
<input type="text" name="" id="" value="输入关键词">
<button></button>
</div>
<!-- 用户模块 -->
<div class="user">
<img src="./images/user.png" alt=""> qq-lilei
</div>
</div>
</body>
</html>
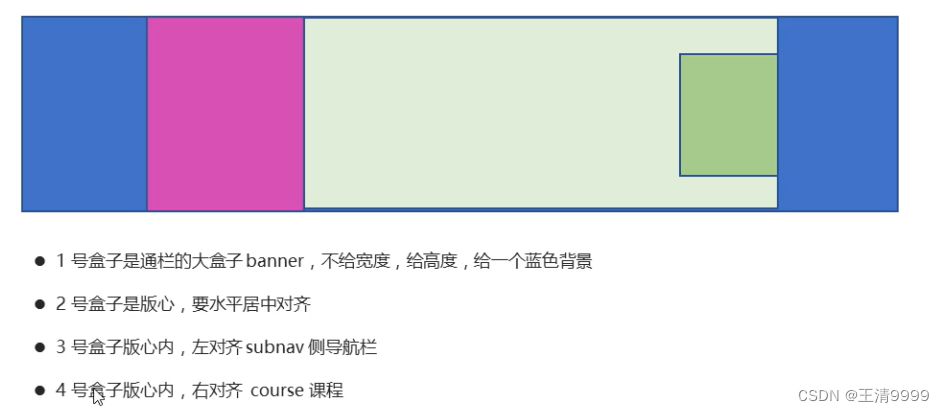
banner模块


<!-- banner区域 start -->
<div class="banner">
<div class="w">
<!-- 左侧导航部分 -->
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
</ul>
</div>
<!-- 右侧课程表部分 -->
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<!-- banner区域 end -->
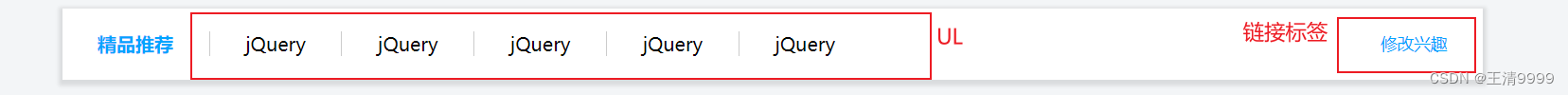
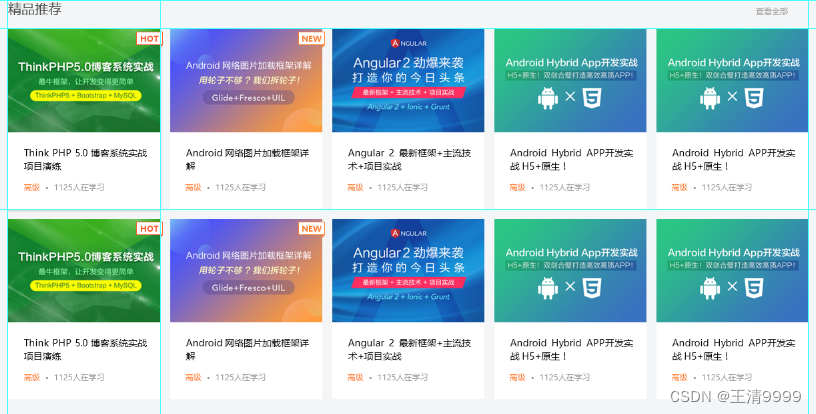
精品推荐模块

<!-- 精品推荐模块 start -->
<div class="goods w">
<h3>精品推荐</h3>
<ul>
<li><a href="">jQuery</a></li>
<li><a href="">jQuery</a></li>
<li><a href="">jQuery</a></li>
<li><a href="">jQuery</a></li>
<li><a href="">jQuery</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 精品推荐模块 end -->
box核心内容模块


下面展示一些 内联代码片。
<!-- 4.box核心内容区域 start -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3><a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul>
<li>
<img src="./images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="./images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="./images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="./images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="./images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="./images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="./images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="./images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="./images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="./images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
</ul>
</div>
</div>
<!-- 4.box核心内容区域 end -->
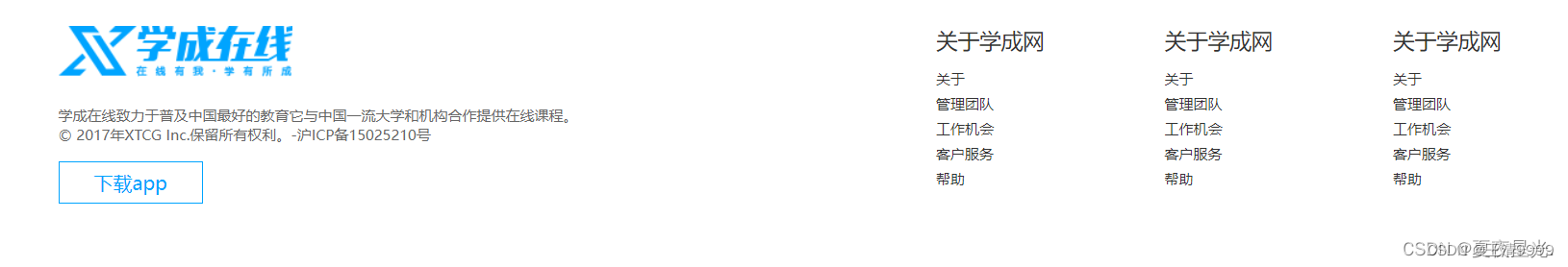
footer模块 

下面展示一些 内联代码片。
<!-- footer模块 start -->
<div class="footer">
<div class="w">
<div class="copyright">
<img src="./images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br/> © 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd> <a href="#">关于</a> </dd>
<dd> <a href="#">管理团队</a> </dd>
<dd> <a href="#">客户服务</a> </dd>
<dd> <a href="#">帮助</a> </dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd> <a href="#">关于</a> </dd>
<dd> <a href="#">管理团队</a> </dd>
<dd> <a href="#">客户服务</a> </dd>
<dd> <a href="#">帮助</a> </dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd> <a href="#">关于</a> </dd>
<dd> <a href="#">管理团队</a> </dd>
<dd> <a href="#">客户服务</a> </dd>
<dd> <a href="#">帮助</a> </dd>
</dl>
</div>
</div>
</div>
<!-- footer模块 end -->
style.css: 样式如下
* {
margin: 0;
padding: 0;
}
.w {
width: 1200px;
margin: 0 auto;
}
ul li {
list-style: none;
}
a {
text-decoration: none;
}
body {
background-color: #f3f5f7;
}
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1
}
.header {
height: 42px;
margin: 30px auto;
}
.logo {
float: left;
width: 198px;
height: 42px;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
margin: 0 15px;
}
.nav ul li a {
display: block;
height: 42px;
padding: 0 10px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
/* 搜索模块 */
.search {
float: left;
width: 412px;
height: 42px;
margin-left: 70px;
}
.search input {
/* 行内块元素之间有空隙,所以button和input需要浮动起来 */
float: left;
width: 346px;
height: 40px;
border: 1px solid #00a4ff;
border-right: none;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
/* 行内块元素之间有空隙,所以button和input需要浮动起来 */
float: left;
width: 50px;
height: 42px;
/* 按钮默认边框需要手动去掉 */
border: 0;
background: url(../images/search.png);
}
.user {
float: right;
line-height: 42px;
margin-right: 30px;
font-size: 14px;
color: #666;
}
/* banner区域 */
.banner {
height: 420px;
background-color: #1c036c;
}
.banner .w {
height: 420px;
background: url(../images/banner.png) no-repeat top center;
}
.subnav {
float: left;
width: 192px;
height: 420px;
background-color: rgba(0, 0, 0, 0.3);
}
.subnav ul li {
height: 46px;
line-height: 46px;
padding: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: #fff;
}
.subnav ul li a span {
float: right;
}
.subnav ul li a:hover {
color: #00a4ff;
}
.course {
float: right;
width: 230px;
height: 300px;
/* 浮动的盒子不会有外边距合并的问题 */
margin-top: 50px;
background-color: #fff;
}
.course h2 {
height: 48px;
line-height: 48px;
text-align: center;
font-size: 18px;
color: #fff;
background-color: #9bceea;
}
.bd {
padding: 0 20px;
}
.bd ul li {
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.bd ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.bd ul li p {
font-size: 12px;
color: #a5a5a5;
}
.bd .more {
display: block;
height: 38px;
line-height: 38px;
margin-top: 5px;
text-align: center;
border: 1px solid #00a4ff;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
}
/* 精品推荐模块 */
.goods {
height: 60px;
/* 行高会继承给三个孩子 */
line-height: 60px;
background-color: #fff;
margin-top: 10px;
box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.1);
}
.goods h3 {
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
width: 122px;
}
.goods ul li a {
padding: 0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #ccc;
}
.goods .mod {
float: right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
}
/* box核心内容部分 */
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
margin-top: 10px;
margin-right: 26px;
font-size: 12px;
color: #a5a5a5;
}
.box-bd ul li {
float: left;
margin-right: 15px;
margin-bottom: 15px;
width: 228px;
height: 270px;
background-color: #fff;
}
.box-bd ul li:nth-child(5n) {
margin-right: 0;
}
.box-bd ul li img {
/* 强制和父亲一样宽,就不会超出li的大小 */
width: 100%;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span {
color: #ff7c2d;
}
/* footer模块 */
.footer {
height: 415px;
background-color: #fff;
}
.footer .w {
padding-top: 35px;
}
.copyright {
float: left;
margin-left: 25px;
}
.copyright p {
font-size: 12px;
margin: 20px 0 15px 0;
color: #666;
}
.links {
float: right;
}
.app {
display: block;
width: 118px;
height: 34px;
line-height: 34px;
text-align: center;
border: 1px solid #00a4ff;
color: #00a4ff;
font-size: 16px;
}
.links dl {
float: left;
margin-left: 100px;
}
.links dl dt {
font-size: 16px;
color: #333;
margin-bottom: 5px;
}
.links dl dd a {
color: #333;
font-size: 12px;
}






















 685
685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








