- BOM的核心对象是window,window是一个Global对象,因此在全局作用域中定义的变量,函数都都会变成window对象的属性和方法.
var age=29;
function sayAge(){
alert(" this.age");
}
alert(window.age);//29
sayAge();//29
window.sayAge();//29不过要注意的是:定义全局变量与在window 对象上直接定义属性还是有一点差别:全局变量不能通过delete 操作符删除,而直接在window 对象上的定义的属性可以。
var age=29;
window.red="red";
//在IE<9时会抛出错误,在其他浏览器中返回false
delete window.age;
//在IE < 9 时抛出错误,在其他所有浏览器中都返回true
delete window.color; //returns true
alert(window.age); //29
alert(window.color); //undefined- 确定和修改window 对象位置的属性和方法
//IE,safari,Opera,Chrome中支持这两个属性,分别用于表示窗口相对于屏幕左边和上边的位置
var left=window.screenLeft;
var top=window.screenTop;
//Firefox中提供了外的两个属性:screenX 和screenY;safari和Chrome也支持这两个属性
var left=window.screenX;
var top=window.screenY;
/**
有一点要注意的是:。Opera虽然也支持screenX 和screenY 属性,但与screenLeft 和screenTop属性不对应,因此建议大家不要在Opera 中使用它们
*/
//下面是兼容性获取窗口左边和上边的位置。不过获取到的位置在不同的浏览器中还是有一些区别的
var leftPos = (typeof window.screenLeft == "number") ?
window.screenLeft : window.screenX;
var topPos = (typeof window.screenTop == "number") ?
window.screenTop : window.screenY;
/*用moveTo()和moveBy()方法将窗口移动到某个位置,这两个方法接收两个参数x 和y 坐标值*/
//将窗口移动到屏幕左上角
window.moveTo(0,0);
//将窗向下移动100 像素
window.moveBy(0,100);
//将窗口移动到(200,300)
window.moveTo(200,300);
//将窗口向左移动50 像素
window.moveBy(-50,0);
/*
这两个方法可能会被浏览器禁用;而且,在Opera 和IE 7(及更高版本)中默认就是禁用的。另外,这两个方法都不适用于框架,只能对最外层的window 对象使用。
*/ 窗口大小
innerWidth、innerHeight、outerWidth 和outerHeight是IE9+、Firefox、Safari、Opera 和Chrome 均为此提供了4 个属性。IE8-没有提供获取浏览器窗口大小的属性,不过可以通过DOM来获取页面可见范围的相关信息。以上的四个属性在不同的浏览器中也会有所差异。
在Chrome中innerWidth与outerWidth;innerHeight与outerHeight;返回的值相同,即视口(viewport)大小而非浏览器窗口大小
outerWidth 和outerHeight 在IE9+、Safari 和Firefox中返回浏览器窗口本身的尺寸。
outerWidth 和outerHeight在Opera 中,这两个属性的值表示页面视图容器①的大小。而innerWidth 和innerHeight则表示该容器中页面视图区的大小(减去边框宽度)。
在IE、Firefox、Safari、Opera 和Chrome 中,document.documentElement.clientWidth 和document.documentElement.clientHeight 中保存了页面视口的信息。在IE6 中,这些属性必须在标准模式下才有效;如果是混杂模式,就必须通过document.body.clientWidth 和document.body.clientHeight 取得相同信息
//跨浏览器取得页面视口的大小
var pageWidth = window.innerWidth,
pageHeight = window.innerHeight;
if (typeof pageWidth != "number"){
if (document.compatMode == "CSS1Compat"){
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
}使用resizeTo()和resizeBy()方法可以调整浏览器窗口的大小,这两个方法接收两个参数x 和y 坐标值,其中resizeTo()接收浏览器窗口的新宽度和新高度,而resizeBy()接收新窗口与原窗口的宽度和高度之差。
//调整到100×100
window.resizeTo(100, 100);
//调整到200×150
window.resizeBy(100, 50);
//调整到 300×300
window.resizeTo(300, 300);open();方法既可以导航到一个特定的URL,也可以打开一个新的浏览器窗口;该方法接收4 个参数:要加载的URL、窗口目标、一个特性字符串以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值。
window.open("http://www.wrox.com/", "topFrame");- 间歇调用和超时调用
JavaScript 是单线程语言,但它允许通过设置超时值和间歇时间值来调度代码在特定的时刻执行。
setInterval(),setTimeout(),两者接受两个参数:要执行的代码和以毫秒表示的时间。
//1秒之后打印出Hello world!;
var test1=setTimeout(function() {
alert("Hello world!");
}, 1000);
//每隔一秒打印出Hello world!;
var test2=setInterval(function(){
alert("Hello world!");
},1000);
//两者都会返回一个ID,我们可以通过ID来取消任务。
clearTimeout(test1);
clearTimeout(test2);
//不过我们大多数提倡用超时调用来模拟间歇调用
var num = 0;
var max = 10;
function incrementNumber() {
num++;
//如果执行次数未达到max 设定的值,则设置另一次超时调用
if (num < max) {
setTimeout(incrementNumber, 500);
} else {
alert("Done");
}
}
setTimeout(incrementNumber, 500);
window对象还提供了过alert()、confirm()和prompt()方法可以调用系统对话框向用户显示消息。
location 对象(location对象既是window 对象的属性,也是document 对象的属性)
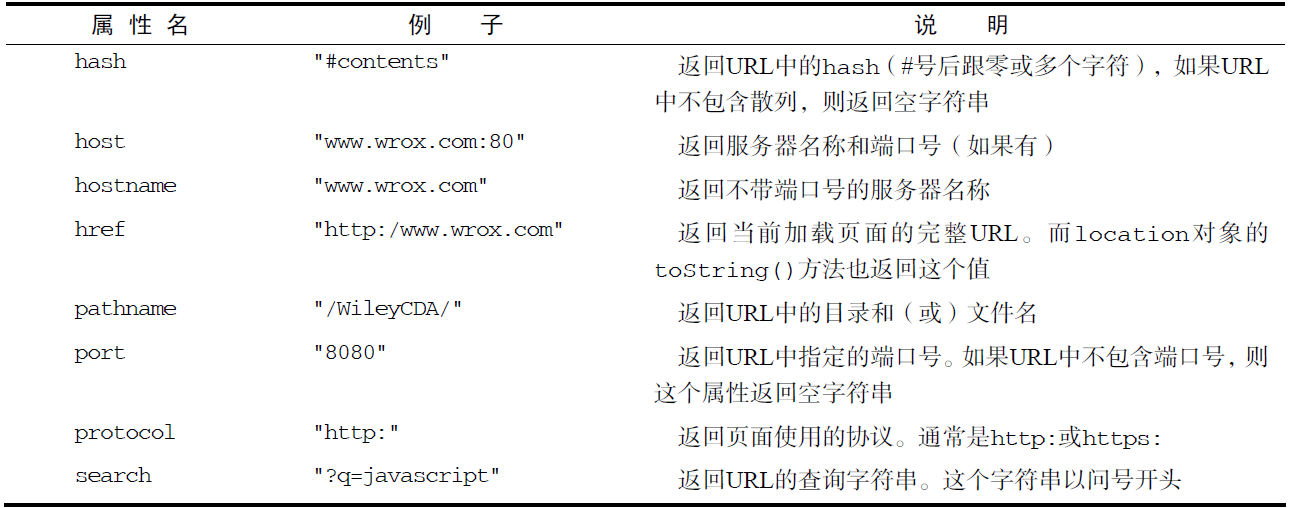
location 对象的所有属性
用location对象来改变浏览器的位置:
//assign()方法接受一个URL
location.assign("http://www.wrox.com");
//这两行代码与显式调用assign()方法的效果完全一样
window.location = "http://www.wrox.com";
location.href = "http://www.wrox.com";修改location 对象的其他属性也可以改变当前加载的页面。如hash、search、hostname、pathname 和port 属性设置为新值来改变URL。
location的replace()方法。这个方法只接受一个参数,即要导航到的URL;结果虽然会导致浏览器位置改变,但不会在历史记录中生成新记录。
location的reload()是重新页面,不传递任何参数,页面就会以最有效的方式重新加载,传人true时强制从服务器重新加载。
//重新加载(有可能从缓存中加载)
location.reload();
//重新加载(从服务器重新加载)
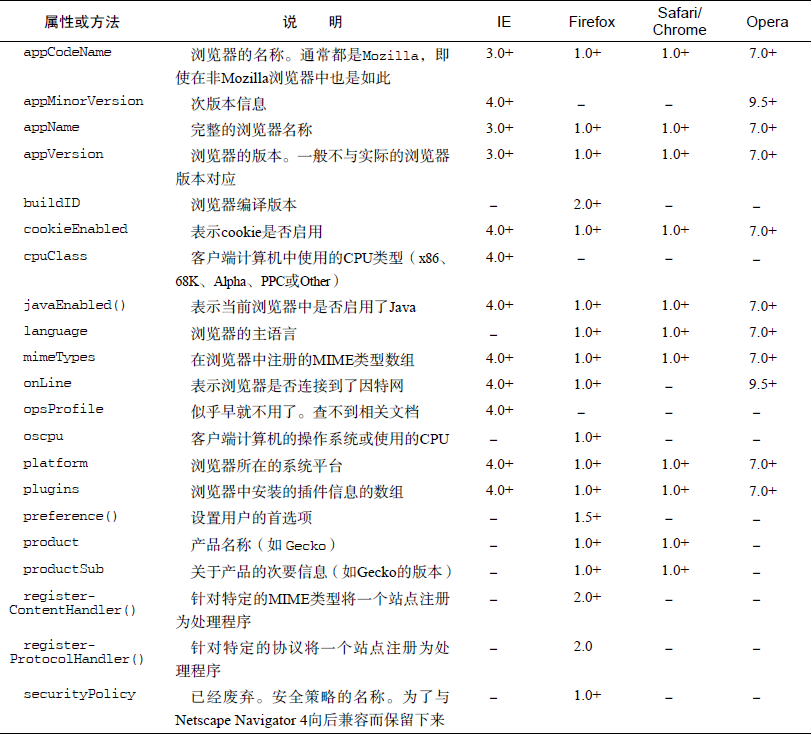
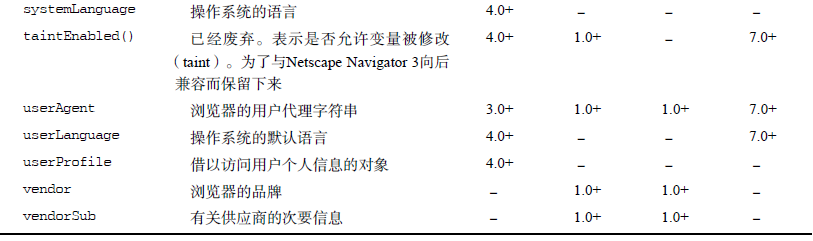
location.reload(true); navigator 对象(用来识别客户端浏览器)
检测插件
对于非IE 浏览器,可以使用plugins 数组来达到这个目的。该数组中的每一项都包含下列属性。
name:插件的名字。
description:插件的描述。
filename:插件的文件名。
length:插件所处理的MIME 类型数量。
//检测插件(在IE 中无效)
function hasPlugin(name){
name = name.toLowerCase();
for (var i=0; i < navigator.plugins.length; i++){
if (navigator. plugins [i].name.toLowerCase().indexOf(name) > -1){
return true;
}
}
return false;
}
//检测Flash
alert(hasPlugin("Flash"));
//检测QuickTime
alert(hasPlugin("QuickTime"));检测IE 中的插件比较麻烦,因为IE 不支持Netscape 式的插件。在IE 中检测插件的唯一方式就是使用专有的ActiveXObject 类型,并尝试创建一个特定插件的实例。IE 是以COM对象的方式实现插件的,而COM对象使用唯一标识符来标识。
//检测IE 中的插件
function hasIEPlugin(name){
try {
new ActiveXObject(name);
return true;
} catch (ex){
return false;
}
}
//检测Flash
alert(hasIEPlugin("ShockwaveFlash.ShockwaveFlash"));
//检测QuickTime
alert(hasIEPlugin("QuickTime.QuickTime"));
/*
综合这两种方法可以跨浏览器检测插件
*/
//检测所有浏览器中的Flash
function hasFlash(){
var result = hasPlugin("Flash");
if (!result){
result = hasIEPlugin("ShockwaveFlash.ShockwaveFlash");
}
return result;
}BOM中还有两个对象screen跟history,因为不经常用在这就不详细去讲了
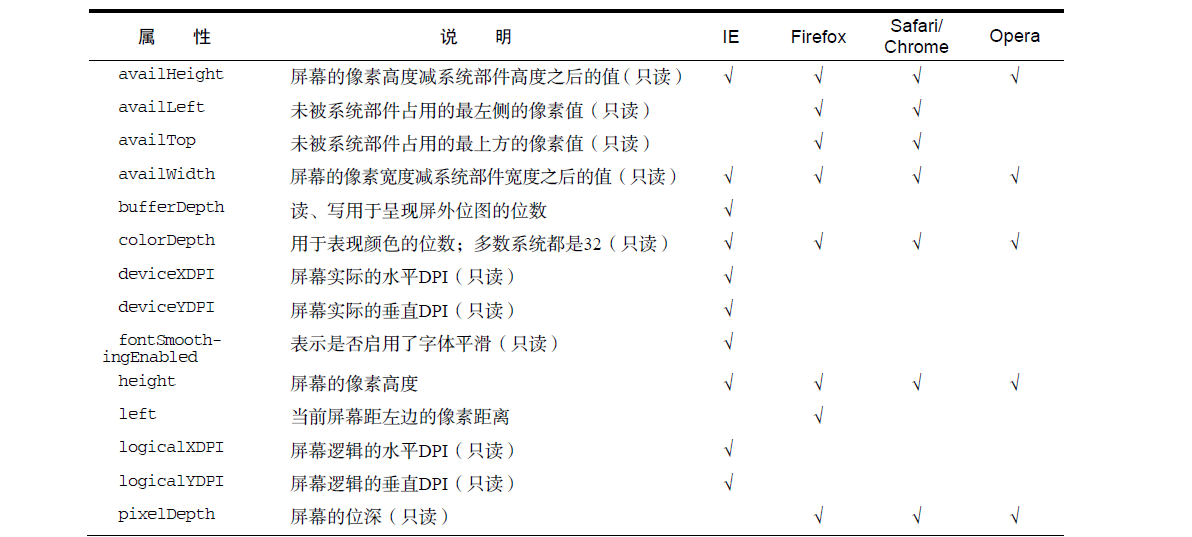
screen的一些属性跟方法如下:

history中对象的方法:
history 对象保存着用户上网的历史记录,从窗口被打开的那一刻算起。因为history 是window对象的属性,因此每个浏览器窗口、每个标签页乃至每个框架,都有自己的history 对象与特定的window 对象关联。出于安全方面的考虑,开发人员无法得知用户浏览过的URL。不过,借由用户访问过的页面列表,同样可以在不知道实际URL 的情况下实现后退和前进。
//后退一页
history.go(-1);
//前进一页
history.go(1);
//前进两页
history.go(2);
//go()方法传递一个字符串参数
//跳转到最近的wrox.com 页面
history.go("wrox.com");
//跳转到最近的nczonline.net 页面
history.go("nczonline.net");
/*back()和forward()来代替go()。顾名思义,这两个方法可以模仿浏览器的“后退”和“前进”按钮。,history 对象还有一个length 属性,保存着历史记录的数量。*/
以上所有知识点总结自javascript高级程序设计。


























 517
517

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








