Qt Designer是PyQt程序UI界面的实现工具,使用Qt Designer可以拖拽、点击完成GUI界面设计,并且设计完成的.ui程序可以转换成.py文件
供python程序调用。如何使用Qt Designer开发UI界面?
1、搭建好PyQt5开发环境后,打开pycharm,选择Tools-External Tools-QtDesigner,新建Qt Designer窗口,如下图

2、选择“Main Window”,点击“创建”按钮,出现如下窗口界面
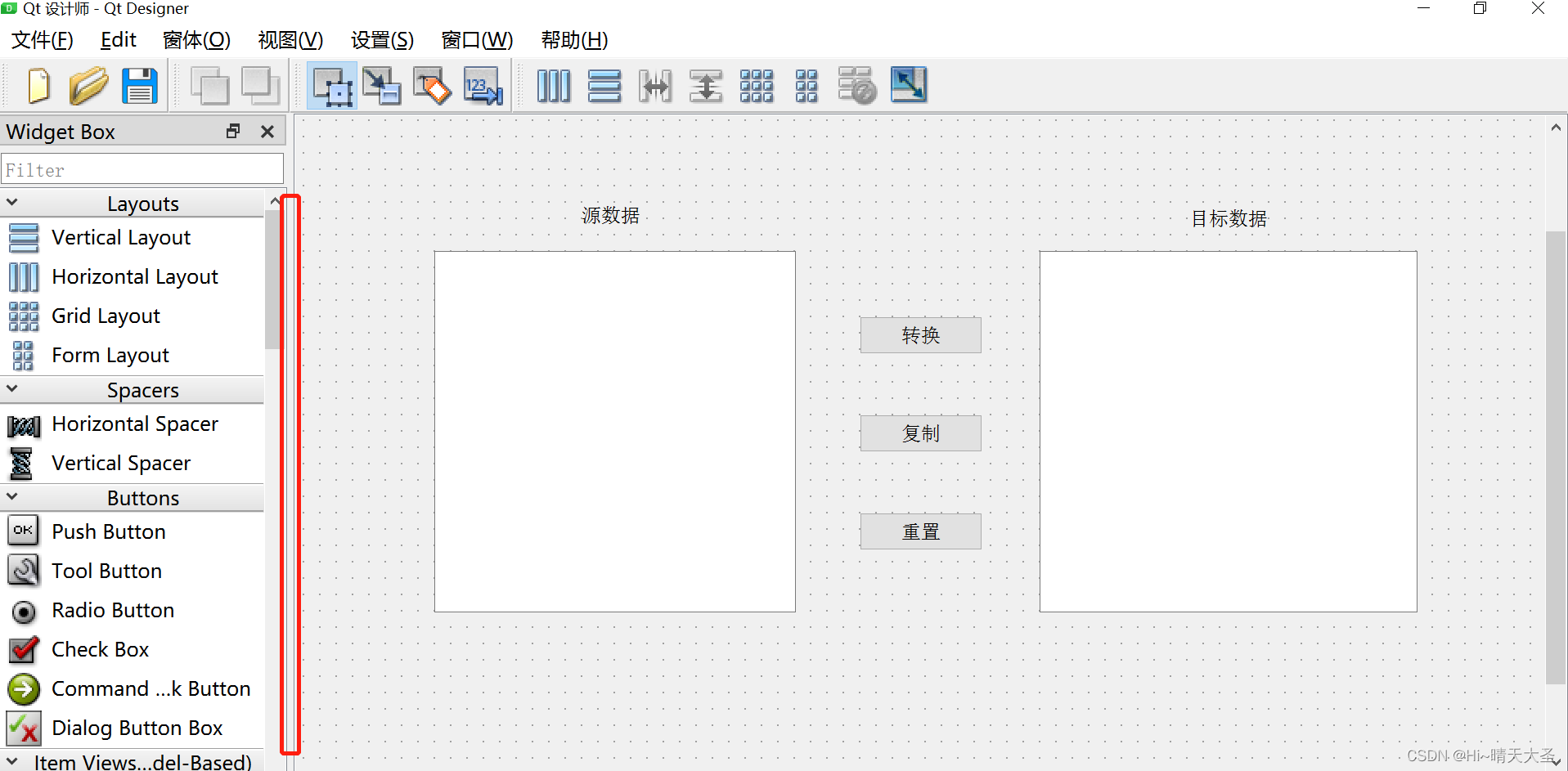
区域1是控件和布局,需要使用哪种控件和布局,可以直接将其拉到区域4。
区域2:对象查看器 列出了已被使用的所有控件,以及它们之间的隶属关系。
区域3:属性编辑器 ,可以设置控件的各种属性,比如大小和字体等,以及控件下属的各个控件的布局。
区域4:主窗口

3、选择“Edit”-编辑信号/槽
Qt Designer可以添加工具自带的信号/槽:
首先,选择“编辑信号/槽”按钮
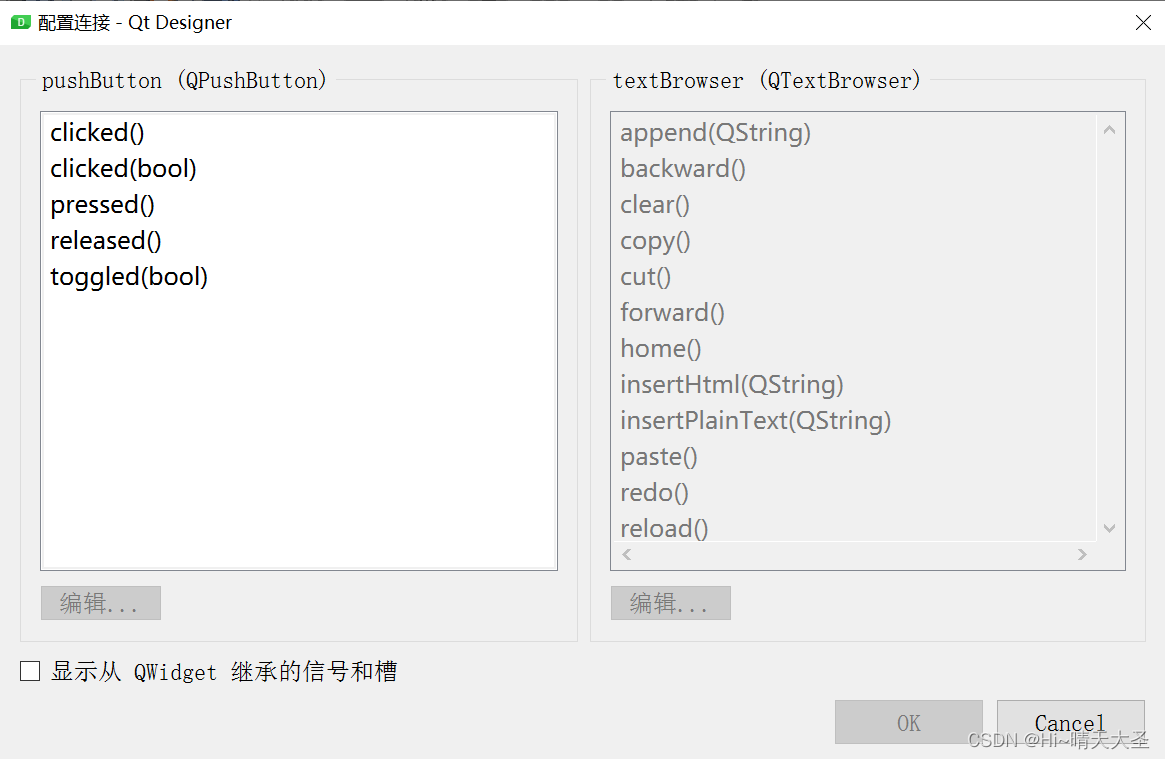
然后,选中信号发送者控件里面,按住鼠标左键不松一直拖动到信号接收者控件界面里面,即自动弹出配置连接,在弹出的配置连接弹框界面选择信号和槽函数

4、其它
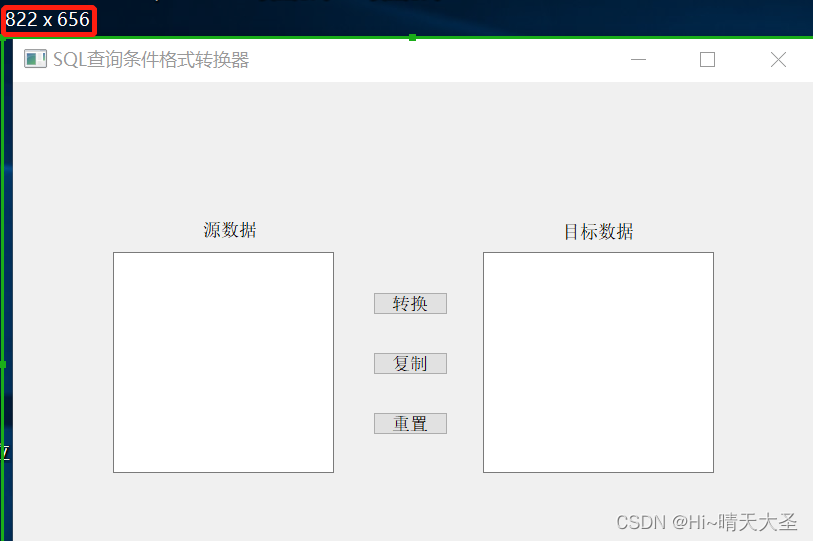
(1)、QT界面,有时候感觉mainWindow窗口太小,无法展示所有的控件,可以鼠标拖动mainWindow,让显示所有窗口内容。

(2)、开发完成后,如果想调整MainWindow大小,可以通过截图查看界面的像素大小,然后鼠标拖动界面边框调整到合适大小,记录下像素大小,通过ui的python文件中如下代码调整主窗口大小。
MainWindow.resize(1151, 600)























 1722
1722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








