Chrome DevTools简介与启动方法
Chrome DevTools是Chrome浏览器内置的一套网页开发调试工具,适用于前端开发人员。以下是如何启动DevTools以及各个面板的功能列表。
如何启动Chrome DevTools
-
快捷键启动:
- 在Windows/Linux上,按
F12或Ctrl + Shift + I。 - 在Mac上,按
Cmd + Opt + I。
- 在Windows/Linux上,按
-
右键菜单启动:
- 在网页上右键点击,选择“检查”或“审查元素”。
-
菜单启动:
- 点击浏览器右上角的三个点(更多按钮)。
- 选择“更多工具” > “开发者工具”。
Chrome DevTools面板功能列表
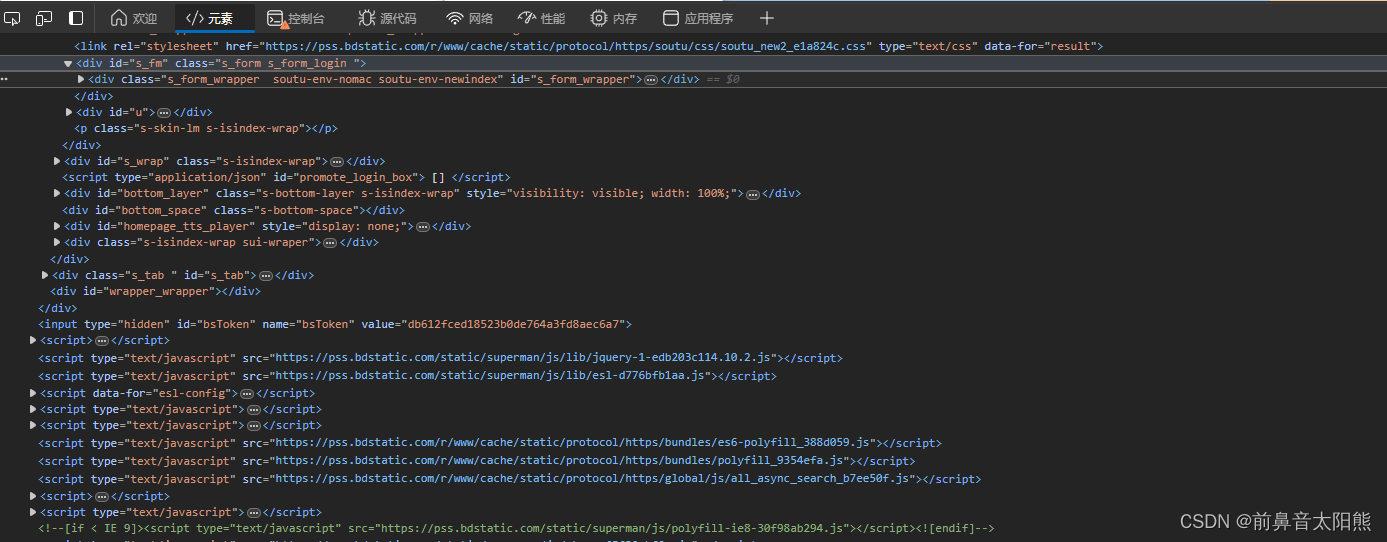
Elements面板
- 实时查看和编辑DOM结构。
- 查看和修改HTML元素的属性和CSS样式。

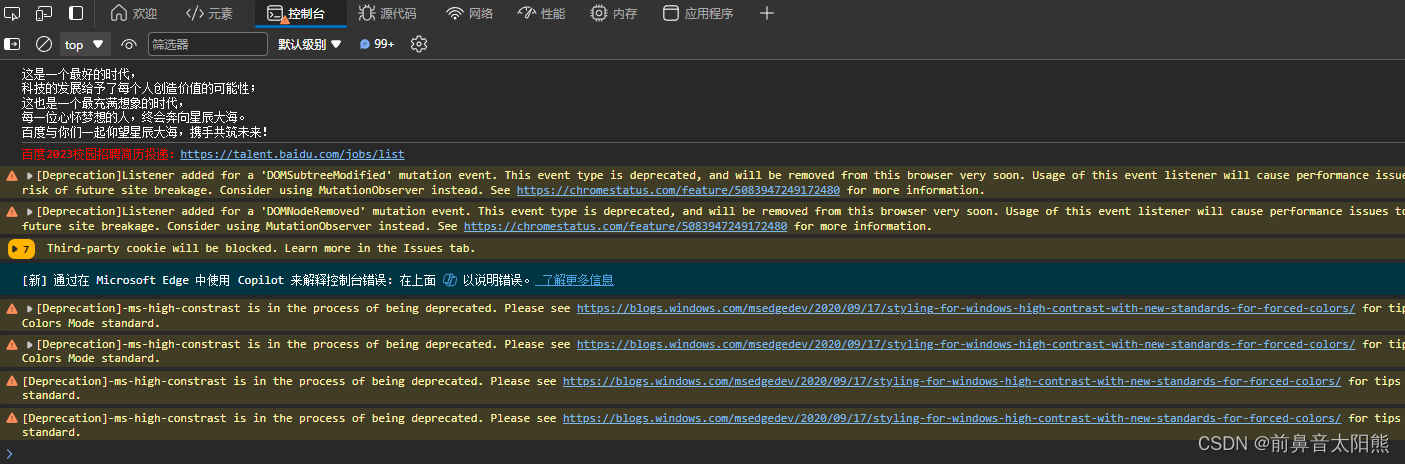
Console面板
- 显示JavaScript错误、警告和日志信息。
- 手动输入JavaScript代码并立即执行。
- 格式化输出和查询JavaScript对象。

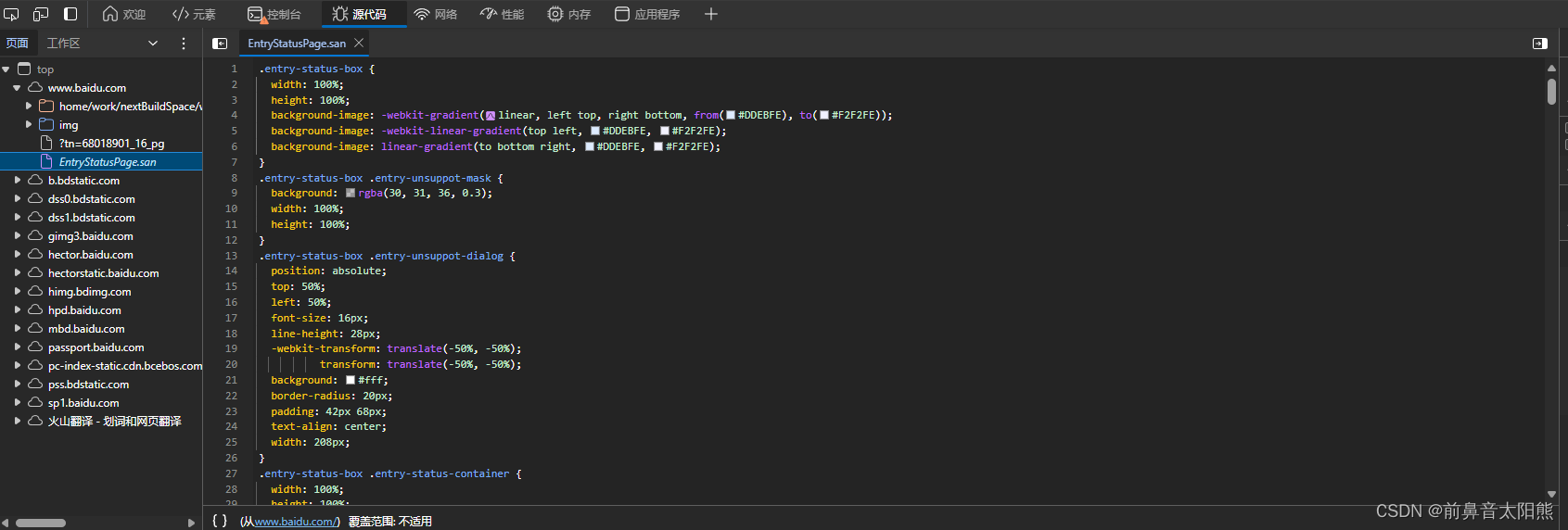
Sources面板
- 查看加载的所有JavaScript文件。
- 设置断点、步进执行代码、查看变量值。
- 搜索、编辑和保存代码。

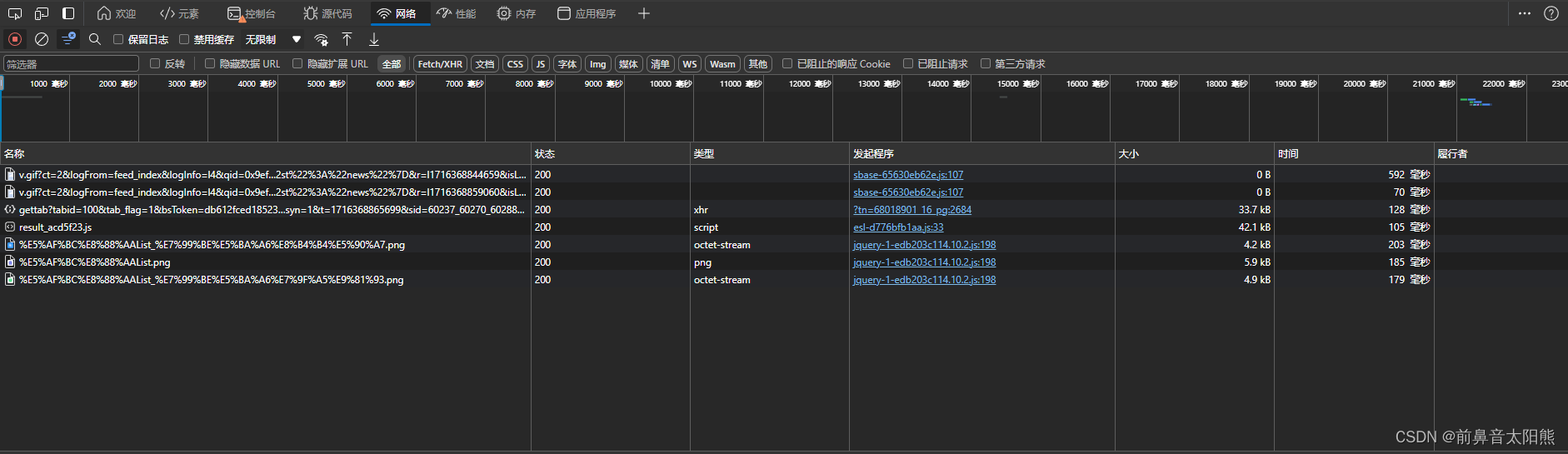
Network面板
- 监控和分析页面加载过程中的网络请求。
- 查看请求的详细信息、响应状态、请求/响应头。
- 过滤特定类型的请求(如XHR、图片等)。
- 提供时间线视图和瀑布图等功能。

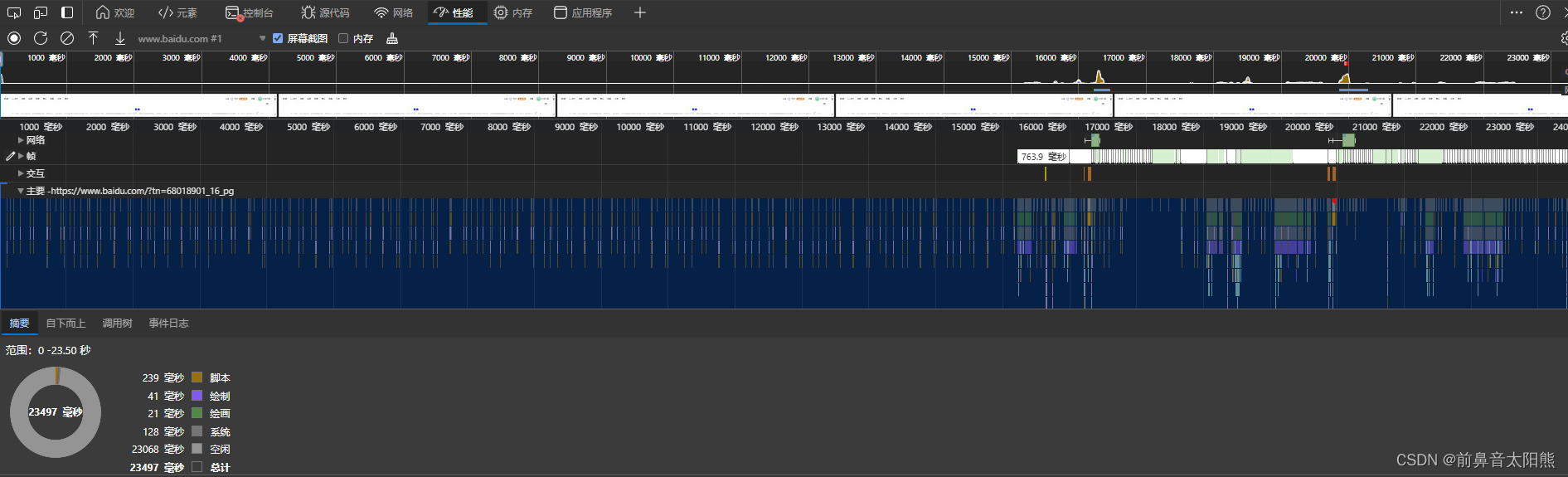
Performance面板
- 记录和分析网页的性能。
- 查看页面加载的整个过程,包括加载时间、渲染时间、脚本执行时间等。
- 找到页面加载的瓶颈和性能问题。

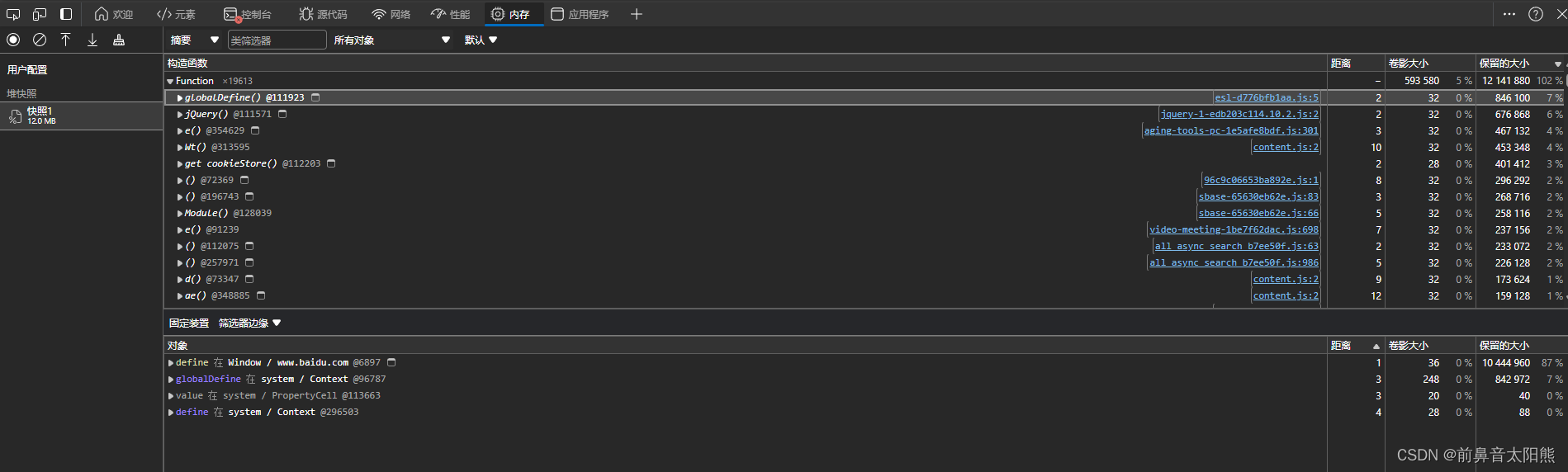
Memory面板
- 监控和分析网页的内存使用情况。
- 查看内存的使用情况、堆快照、内存分配等信息。
- 发现内存泄漏和不必要的内存占用。

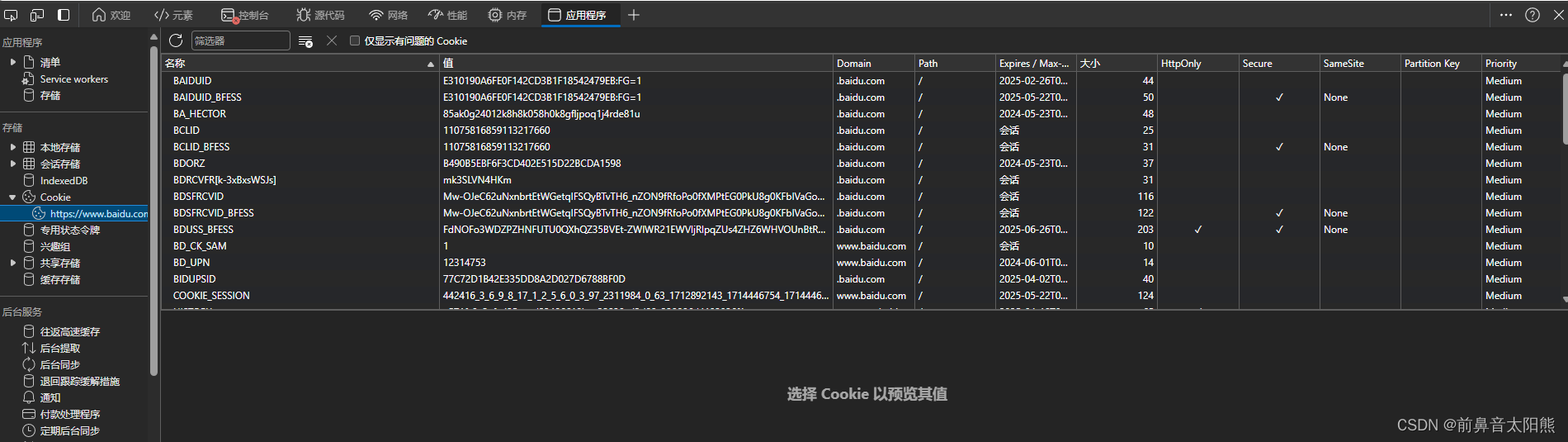
Application面板
- 查看和管理网页的应用状态和资源。
- 管理Cookie、Session Storage、Local Storage等数据。
- 查看和管理缓存、字体、图片等资源。

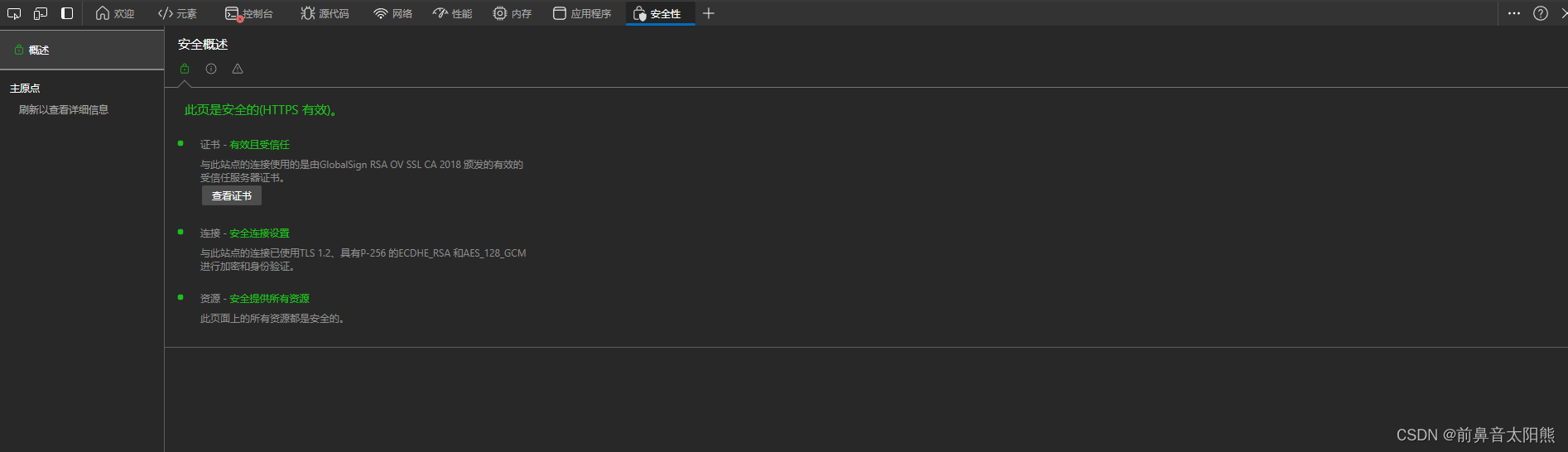
Security面板
- 查看网页的安全信息和漏洞。
- 检查SSL证书、混合内容、内容安全策略(CSP)等。
- 发现潜在的安全风险。

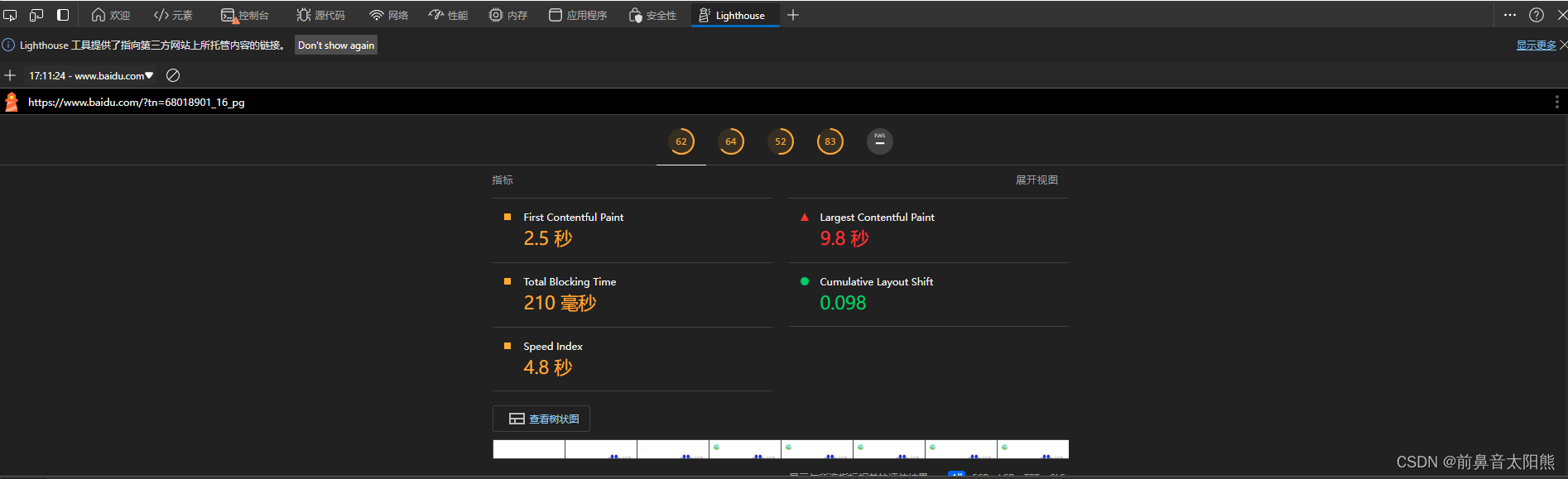
Lighthouse面板
- 评估网页性能的自动化工具。
- 根据一系列性能指标对网页进行评估,并给出优化建议。
























 898
898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










