概要
本来以为这个很简单,却迟迟没有发出来....因违反发现后来出了一点小问题,我们的界面切换标题栏是改变的,这样就不能把标题栏放到activity里,我们用的是fragment啊,鉴于有些朋友只需要知道怎么在fragment里面使用ExpandableListView,这里就不废话了,先上效果图,如果觉得是您要的在向下看,节省您的时间~
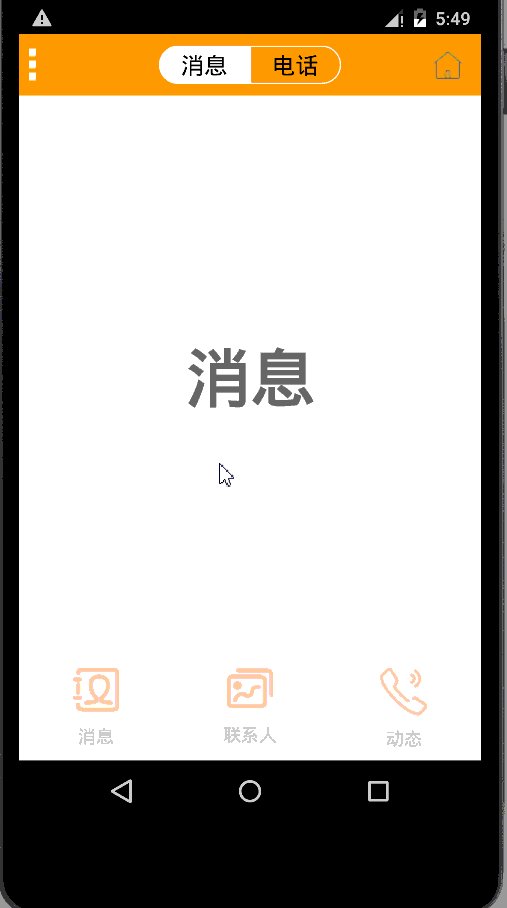
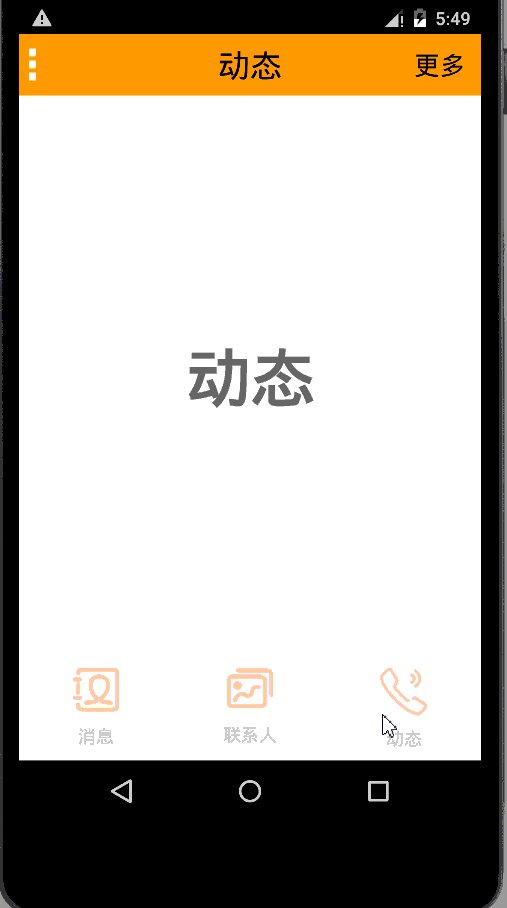
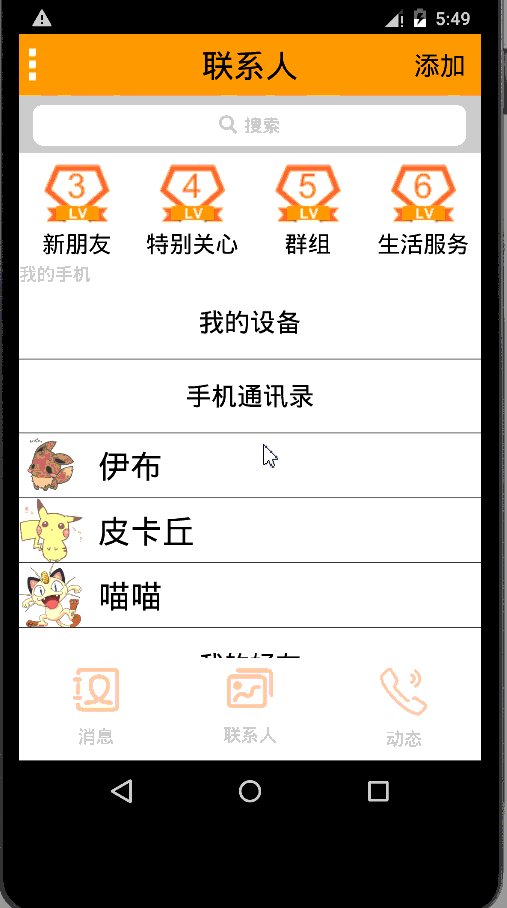
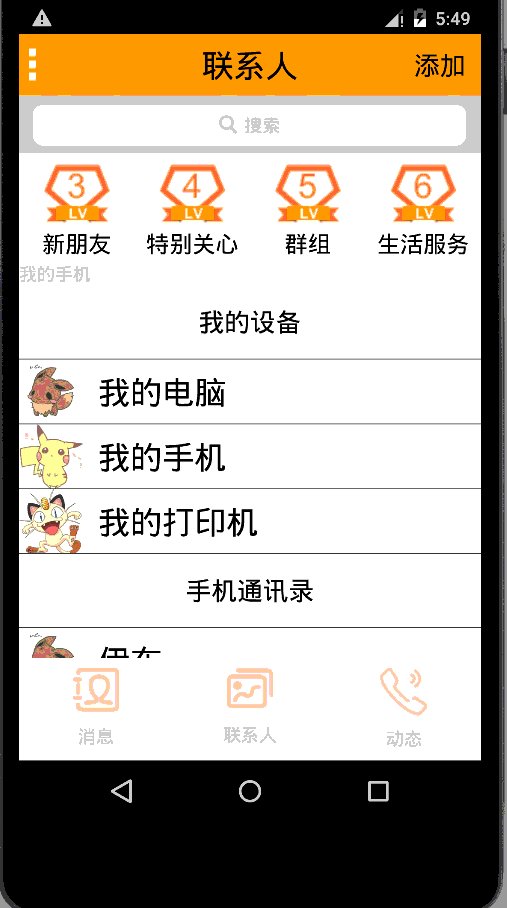
效果展示

知识点
1、了解什么是ExpandableListView
相信LinstView大家已经不陌生了,ExpandableListView就是升级版的Listview,只是每个ListView里面还有一个ListView而已,我们通常把可以展开的ListView称为Group,不可展开的称Child
2、了解LayoutInflater
有时候我们需要在一个界面里引用另一个界面,这时就需要实例化一个layoutInflater,在Activity里有三种方法,在Fragment里在这写方法之前加一个getActivity即可
建议大家看一下这篇博文,讲的是其在Activity中的应用,至于怎么在Fragment里面使用,请看下文
DEMO
关于fragment具体的内部使用我们之前还没有说过,很多Activity里面有的方法他都没有,这就需要我们熟练地掌握它,一般可以用view和getactivity解决
下面先说一下代码结构: 一个Group的布局、一个Child的布局、一个fragment的布局、一个fragment里面的实现
首先我们在fragment的布局文件里设置ExpandableListView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#efefef">
<include layout="@layout/title_linkman"></include>
<ImageButton
android:layout_width="fill_parent"
android:layout_height="45dp"
android:background="@drawable/find_button"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#ffffff"
>
<LinearLayout
android:layout_width="90dp"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/lv3"
android:layout_gravity="center"
android:paddingTop="8dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="新朋友"
android:textSize="18dp"
android:paddingTop="3dp"
android:layout_gravity="center"
android:textColor="#000000"/>
</LinearLayout>
<LinearLayout
android:layout_width="90dp"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/lv4"
android:layout_gravity="center"
android:paddingTop="8dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="特别关心"
android:textSize="18dp"
android:paddingTop="3dp"
android:layout_gravity="center"
android:textColor="#000000"/>
</LinearLayout>
<LinearLayout
android:layout_width="90dp"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/lv5"
android:layout_gravity="center"
android:paddingTop="8dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="群组"
android:textSize="18dp"
android:paddingTop="3dp"
android:layout_gravity="center"
android:textColor="#000000"/>
</LinearLayout>
<LinearLayout
android:layout_width="90dp"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/lv6"
android:layout_gravity="center"
android:paddingTop="8dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="生活服务"
android:textSize="18dp"
android:paddingTop="3dp"
android:layout_gravity="center"
android:textColor="#000000"/>
</LinearLayout>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我的手机"
android:layout_marginTop="2dp"/>
<ExpandableListView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:id="@+id/my_phone">
</ExpandableListView>
</LinearLayout><ExpandableListView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:id="@+id/my_phone">
</ExpandableListView>对,就是这样,代码都看得懂就不罗嗦了
下面是Group和Child的
Group是一个LinearLayout,里面只要有一个文本就行了,不过大家可以随意设计~
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="@color/me_blank_grey"
android:orientation="vertical">
<TextView
android:id="@+id/notice_item_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="#000000"
android:gravity="center"
android:paddingTop="15dp"
android:paddingBottom="15dp"
android:layout_centerInParent="true"
android:text="2015-05-04"
android:textSize="20dp"
android:singleLine="true"
/>
</LinearLayout>下面是Child布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:id="@+id/iv"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_vertical"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/group"
android:textSize="25sp"
android:paddingLeft="35px"
android:paddingTop="10px"
android:paddingRight="5px"
android:paddingBottom="10px"
android:text="No Data"
android:textColor="#000000"
android:layout_gravity="center_vertical"/>
</LinearLayout>重头戏来了~ Fragment布局,我们边看那边说
package com.example.administrator.icephonefhhxml.Fragment;
import android.app.Fragment;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.administrator.icephonefhhxml.R;
import java.util.ArrayList;
import java.util.List;包的引入~
public class FragmentBottomSecond extends Fragment {
private ExpandableListView expandableListView;
private List<String> Group;
private List<List<String>> Child;
private List<String> ChildFirst;
private List<String> ChildSecond;
private List<String> ChildThird;<pre name="code" class="java"> private List<List<Integer>> ChildPicture;以上都是什么鬼呢??首先:Group,我们说过,你懂的,就是可展开的那个ListView的文字内容(我的设备、手机通讯录、我的好友),我们用一个储存String的ArrayList来声明,然后是那个不可展开的,我们用储存ArrayList<String>的ArrayList来声明,然后分别是三个ArrayLIst,分别储存每个Group下的Child的文本内容,最后是用来存储我们要用到的图片的地址的,正常来说我们要用三个,但为了方便,我们就把三个都当作这一个用了
public FragmentBottomSecond() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.contain_fragment_second, container, false);
Group = new ArrayList<String>();
Group.add("我的设备");
Group.add("手机通讯录");
Group.add("我的好友");
ChildFirst = new ArrayList<String>();
ChildFirst.add("我的电脑");
ChildFirst.add("我的手机");
ChildFirst.add("我的打印机");
ChildSecond= new ArrayList<String>();
ChildSecond.add("伊布");
ChildSecond.add("皮卡丘");
ChildSecond.add("喵喵");
ChildThird= new ArrayList<String>();
ChildThird.add("我的伊布");
ChildThird.add("我的皮卡丘");
ChildThird.add("我的喵喵");
Child = new ArrayList<List<String>>();
Child.add(ChildFirst);
Child.add(ChildSecond);
Child.add(ChildThird);
List<Integer> tmp_list = new ArrayList<Integer>();
tmp_list.add(R.drawable.user1);
tmp_list.add(R.drawable.user2);
tmp_list.add(R.drawable.user3);
ChildPicture = new ArrayList<List<Integer>>();
ChildPicture.add(tmp_list);
ChildPicture.add(tmp_list);
ChildPicture.add(tmp_list);把东西都放到里面
expandableListView = (ExpandableListView)view.findViewById(R.id.my_phone);实例化expandableLIstView
expandableListView.setAdapter(new MyExpandableListViewAdapter(getActivity()));给他设置adapter,这里getActivity(),如果在Activity中用就是this
expandableListView.setGroupIndicator(null);让前面的箭头消失(设置为空)也可以设置成自定义的(括号里是图片地址(图片设为selector,之前有提及))或是默认的(把这句删掉),我这里没有合适的图片,默认的又太丑就索性设置为空
return view;
}
class MyExpandableListViewAdapter extends BaseExpandableListAdapter {
private Context context;
public MyExpandableListViewAdapter(Context context) {
this.context = context;
}
@Override
public int getGroupCount() {
return Group.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return Child.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition) {
return Group.get(groupPosition);
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return Child.get(groupPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return true;
}以上都是固定形式,没有特殊要求直接返回即可(具体含义看英文可懂就不赘述了)
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
GroupHolder groupHolder = null; //我们自己设定的一个简单类,用来存储控件的相关信息
if (convertView == null) { //这里的convertView其实是一个起缓冲作用的,工具,因为当一个item从屏幕中滚出,我们把它放到convertView里 //,这样再滑回来的时候可以直接去取,不用重新创建,这里也推荐一个网址,大家可以详细了解
convertView = (View) getActivity().getLayoutInflater().from(context).inflate(
R.layout.group_view, null); //把界面放到缓冲区
groupHolder = new GroupHolder(); //实例化我们创建的这个类
groupHolder.txt = (TextView) convertView.findViewById(R.id.notice_item_date); //实例化类里的TextView
convertView.setTag(groupHolder); //给view对象一个标签,告诉计算机我们已经在缓冲区里放了一个view,下回直 //接来拿就行了
} else {
groupHolder = (GroupHolder) convertView.getTag(); //然后他就直接来拿
}
groupHolder.txt.setText(Group.get(groupPosition));//最后在相应的group里设置他相应的Text
return convertView;
}
从某种角度来说,最重要的就是设置Group和Chuild的外观,以及把外观和我们之前设置的数据对应起来,我们详细说一个另一个类似
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
ItemHolder itemHolder = null;
if (convertView == null) {
convertView = (View) getActivity().getLayoutInflater().from(context).inflate(
R.layout.text_view, null);
itemHolder = new ItemHolder();
itemHolder.txt = (TextView) convertView.findViewById(R.id.group);
itemHolder.img = (ImageView) convertView.findViewById(R.id.iv);
convertView.setTag(itemHolder);
} else {
itemHolder = (ItemHolder) convertView.getTag();
}
itemHolder.txt.setText(Child.get(groupPosition).get(
childPosition));
itemHolder.img.setBackgroundResource(ChildPicture.get(groupPosition).get(
childPosition));
return convertView;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
class GroupHolder {
public TextView txt;
public ImageView img;
}
class ItemHolder {
public ImageView img;
public TextView txt;
}
}
感想
不了解fragmen做起来确实很累,博主是新手,有什么不对的地方还请指教,另外如果读者有什么不明白的或者细节上的问题也可以q我或留言,大家加油咯~~
每日一句:
有人说,遇到对的那个人,不是强烈的动心,而是长久的安心--你知道,“他不会走”,无论你多么落魄多么不修边幅,他也不会走。你无需装得多么优秀,多么可人,他喜欢的就是你现在这样最自然的样子。
























 632
632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








