1、 安装 vue-cli:
npm install -g vue-cli
2、安装脚手架样板代码
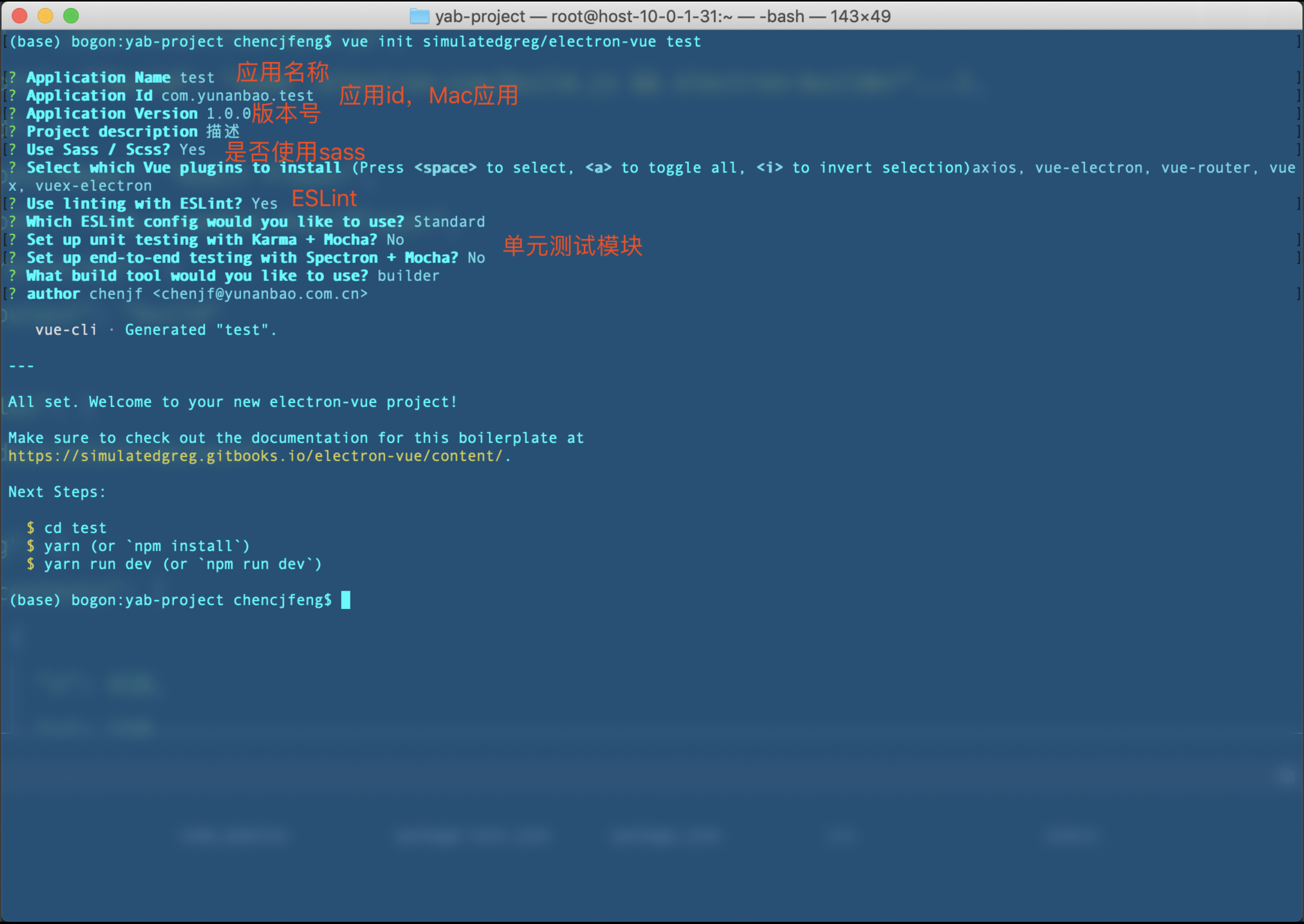
vue init simulatedgreg/electron-vue 工程名

脚手架安装
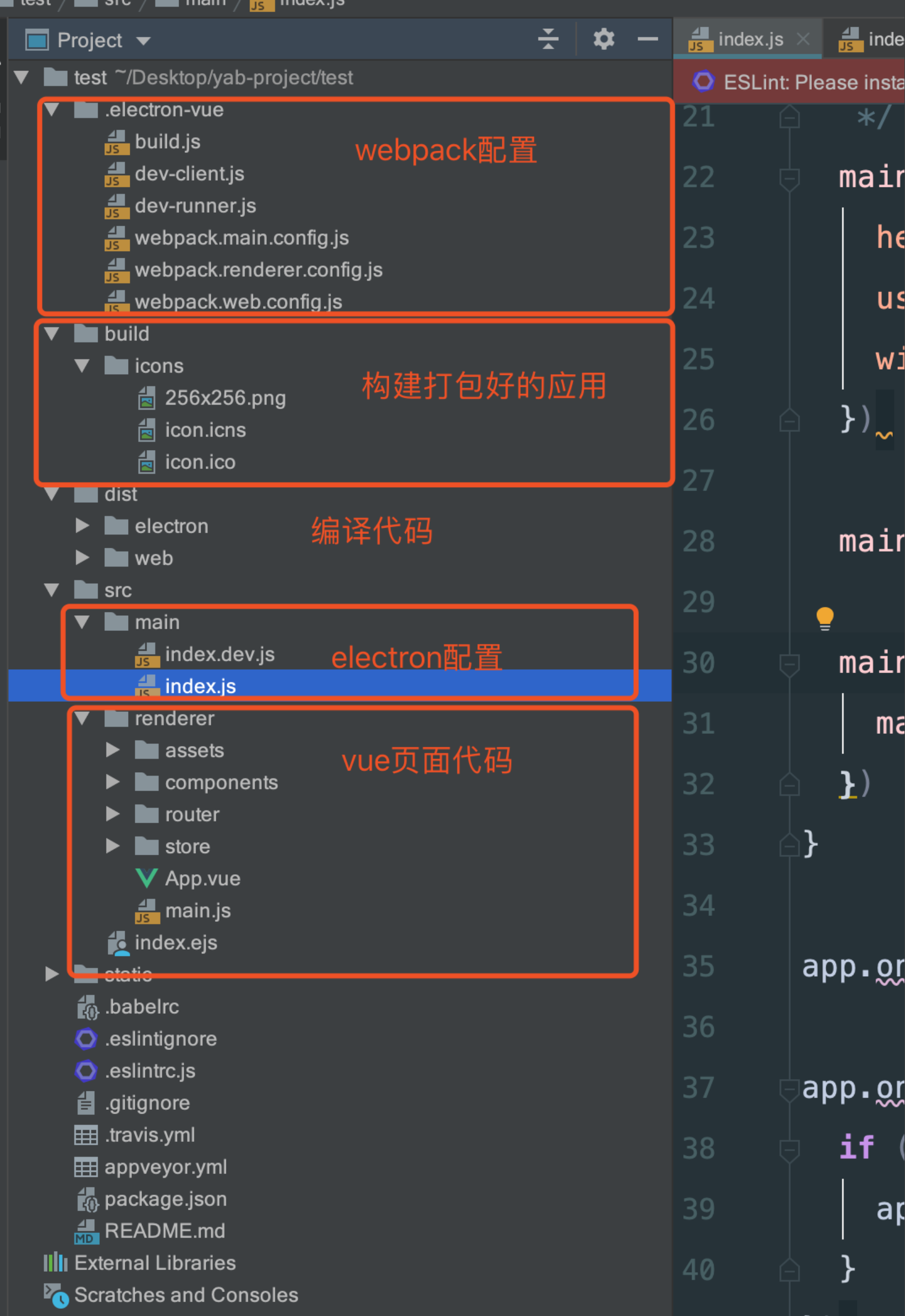
3、工程文件树展示:
- .electron-vue目录:打包构建的webpack配置
- build目录:主要放了应用icon图标、已经存放打包好的应用(如:exe、dmg)
- dist目录:electron目录、web目录
① web目录:编译好的vue工程代码
② electron目录:编译好的electron工程代码,应用web目录二次编译的。 - src目录下:main目录、renderer目录
① main目录:主要是electron的一些窗口配置、应用配置(如窗口默认大小、是否支持拉伸)。
②renderer目录:应用页面绘制代码,vue代码,vue页面工程。

工程文件树
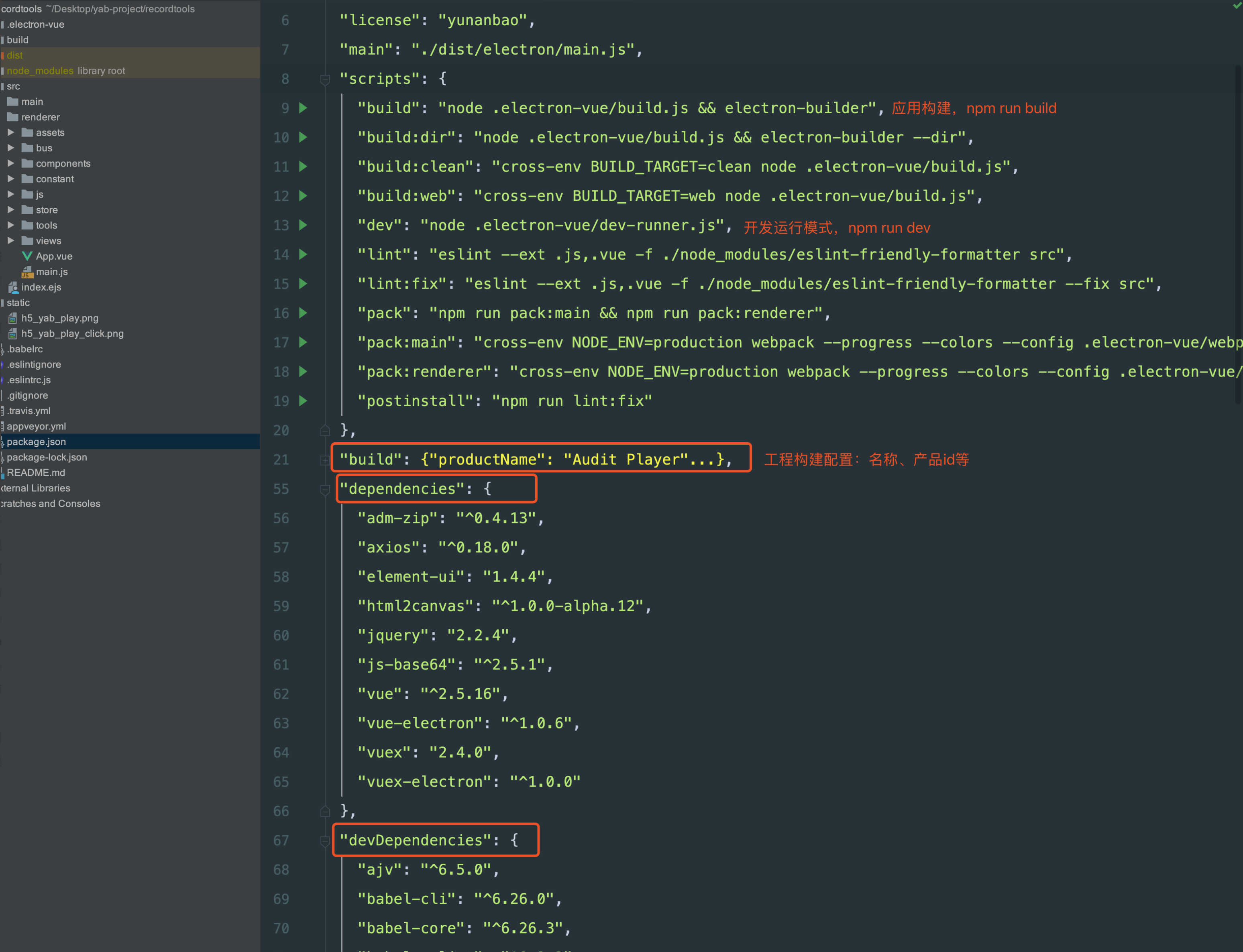
4、package.json文件
- npm run build:应用构建,Mac上执行只能编译构建dmg、Windows上执行只能构建exe
- npm run dev:开发debug模式(默认工程未配置热更新)

package文件
相关资料:
electron-vue:https://simulatedgreg.gitbooks.io/electron-vue/content/cn/
electron:https://electronjs.org/docs





















 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








