1.安装nodejs
2.修改npm 为淘宝源
修改 nodejs安装目录 D:\Janly\nodejs\node_modules\npm
下的 npmrc 文件
prefix=${APPDATA}\npm
增加 registry=https://registry.npm.taobao.org
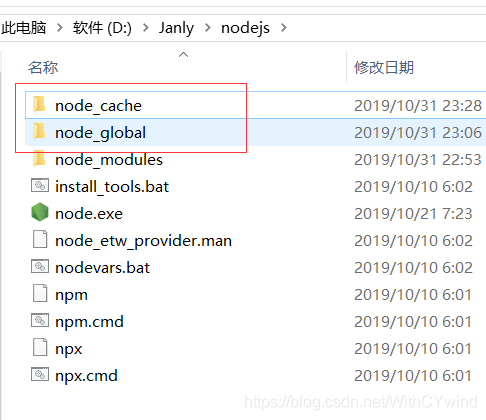
3.在nodejs安装目录新建

4.修改全局设置
npm config set prefix "D:\Janly\nodejs\node_global"
npm config set cache"D:\Janly\nodejs\node_cache"
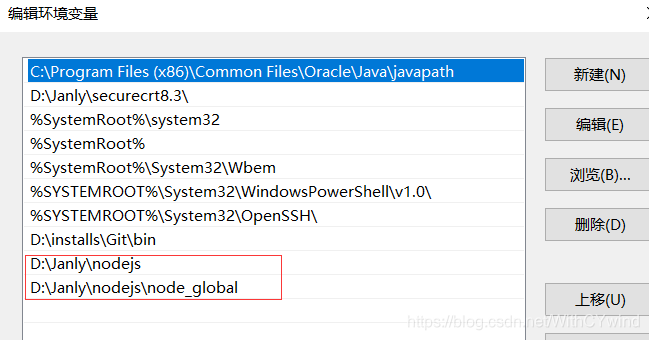
5.在系统环境变量添加环境变量

6.安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
7.安装vue-cli 生成electron-vue
cnpm install -g vue-cli
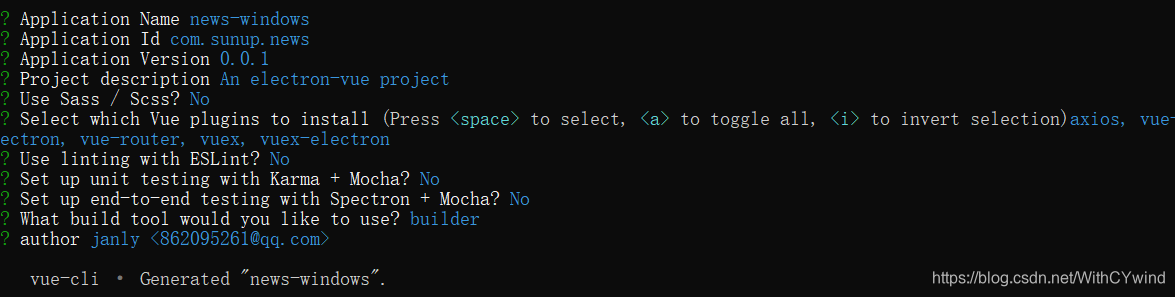
vue init simulatedgreg/electron-vue news-windows

8.安装运行
cnpm install
npm run dev
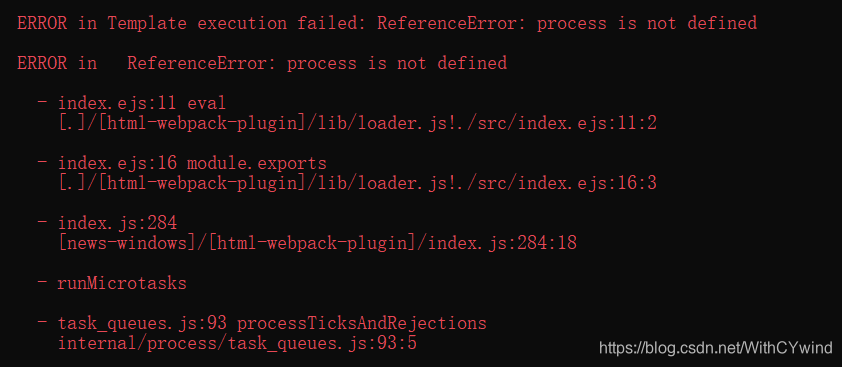
9.运行报错因为node版本过高

修改 .electron-vue/webpack.renderer.config.js 和 webpack.web.config.js如下:
webpack.web.config.js
new HtmlWebpackPlugin({
filename: 'index.html',
template: path.resolve(__dirname, '../src/index.ejs'),
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
minify: {
collapseWhitespace: true,
removeAttributeQuotes: true,
removeComments: true
},
nodeModules: false
}),
webpack.render.config.js
new HtmlWebpackPlugin({
filename: 'index.html',
template: path.resolve(__dirname, '../src/index.ejs'),
minify: {
collapseWhitespace: true,
removeAttributeQuotes: true,
removeComments: true
},
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
nodeModules: process.env.NODE_ENV !== 'production'
? path.resolve(__dirname, '../node_modules')
: false
}),
从新运行后效果























 6433
6433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










