css中的文本控制:
text-indent
color
line-height
text-align
word-spacing
letter-spacing
text-transform
text-decoration
white-space
direction
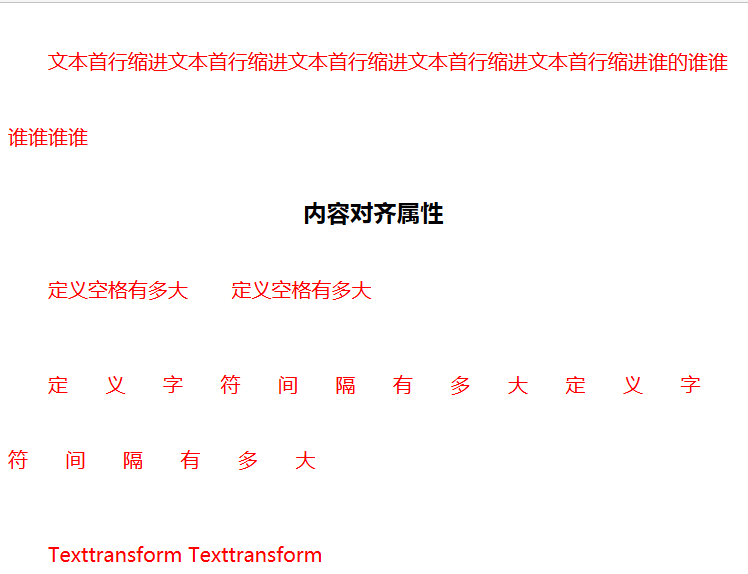
截图:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
p {
text-indent: 2em; /* 文本首行缩进,可以取值数值如2em(2个字符), 百分比等等*/
color:red; /*文本颜色*/
line-height:60px; /*行间的距离*/
}
h3 {
text-align: center; /*内容对齐left、center、*/
}
p.wordspacing{
word-spacing:30px; /*定义空格有多大*/
}
p.letterspacing{
letter-spacing:30px; /*定义字符间隔有多大*/
}
p.texttransform{
text-transform:capitalize; /*取值uppercase、lowercase、capitalize用于转大写、小写、每个单词首字母转大写*/
}
p.textdecoration{
text-decoration:overline underline line-through; /*取值none、underline、overline、line-through、blink用于文本装饰*/
}
p.whitespace{
white-space: normal;
/*处理空白如空格、换行的方式;
默认行为normal;会合并所有多余的空白符,并忽略换行符
pre,不会合并多余的空白符,也不会忽略换行符
nowrap,会合并多余的空白符,强制不换行
pre-wrap,会保留多余的空白符并保留换行符,还允许自动换行
pre-line,会合并多余的空白符并保留换行符,还允许自动换行
*/
}
p.direction{
direction:rtl ;
/*ltr 和 rtl文字的显示方向,用到的不多
*/
}
</style>
</head>
<body>
<p>文本首行缩进文本首行缩进文本首行缩进文本首行缩进文本首行缩进谁的谁谁谁谁谁谁 </p>
<h3>内容对齐属性 </h3>
<p class="wordspacing">定义空格有多大 定义空格有多大 </p>
<p class="letterspacing">定义字符间隔有多大定义字符间隔有多大 </p>
<p class="texttransform">texttransform texttransform</p>
<p class="textdecoration">textdecoration textdecoration</p>
<p>This paragraph has many
spaces in it.</p>
<p class="direction">This paragraph has many
spaces in it.</p>
</body>
</html>























 129
129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








