0x0 前言
帮同学干活,于是就用到了tabhost ,然后今天学习了一天, 收获了很多东西, 也被坑 了好多次。所以今天主要讲一下tabhost和intent 一起的实现。
0x1 没代码说个xx
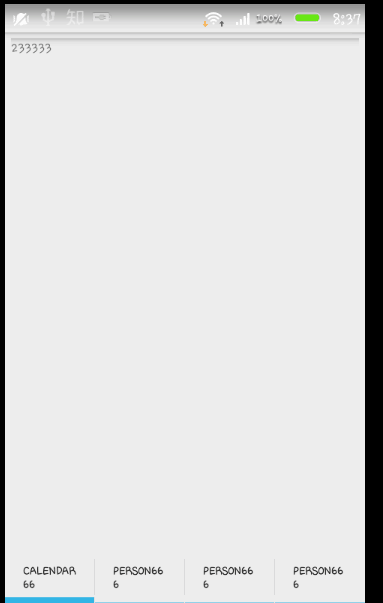
在说代码前我觉得我还是先贴张图吧,我看了N个CSDN博客还有其他杂七杂八的东西,给我第一感受还是先给个图看看吧。。。

这里我也简化了, 所有tab页面都只加了一个TextView ,实际上完全可以做成一个独立的activity的样子((╯’ - ‘)╯( ┻━┻) 本来就是个activity 好不好)。 然后在上两张目录图吧


这里说明一下, 一个是 java包下的activity, 一个是res/layout下的xml布局文件,这里我们总共要实现四个tab页面,所以请准备好4个activity +1个 TabActivity , 还有4个activity 对应的布局文件和Tabactivity。
0x2 上代码
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@android:id/tabhost">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TabWidget
android:layout_alignParentBottom="true"
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</TabWidget>
<FrameLayout
android:layout_above="@android:id/tabs
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:padding="5dp"
android:layout_height="fill_parent">
</FrameLayout>
</RelativeLayout>
</TabHost>
这个地方最要在意的是布局的位置, 大多说的应用都喜欢在底部放tab按钮, 所以这里这么写就够了。 有的人用LinearLayout , 也可以,具体的我这里就不展开了,因为类似的博文csdn上太多了,今天一天我就翻了n个, 其实一开始我的按钮也是在top,但是我的AS里明明显示的是在底部啊, 难道as抽了,(╯`□′)╯”“┻━┻☆))>○<) 。 还有这里里面不需要加任何元素 , 在我看的几乎所有博客中, 这里都加了东西, 不是说不可以,只是我喜欢怎么简单怎么来。
上面就是main.xml了。 剩下几个xml自己实现就好, 懒的话像我一样放个TextView 。
好接下来是最主要的java代码
package cn.edu.hdu.amanager;
import android.app.LocalActivityManager;
import android.app.TabActivity;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.widget.TabHost;
import cn.edu.hdu.People.Person;
public class AMain extends TabActivity {
final String TAG = "AMain+++++++++++++++" ;
private Intent personmsg ;
private Intent reactivity ;
private Intent pushnotify ;
private Intent calendar ;
private TabHost tbhost ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//注意点1
setContentView(R.layout.main);
tbhost=getTabHost();
//LayoutInflater.from(this).inflate(R.layout.main, tbhost.getTabContentView(), true);
calendar = new Intent(this,calendar.class) ;
personmsg = new Intent(this , PersonMsg.class) ;
//注意点2
tbhost.addTab(tbhost.newTabSpec("tab1").setIndicator("calendar66", null)
.setContent(calendar));
tbhost.addTab(tbhost.newTabSpec("tab2").setIndicator("Person666", null)
.setContent(personmsg));
reactivity= new Intent(this,Reactivity.class) ;
tbhost.addTab(tbhost.newTabSpec("tab2").setIndicator("Person666",null)
.setContent(reactivity));
pushnotify = new Intent(this ,Pushnotify.class) ;
tbhost.addTab(tbhost.newTabSpec("tab2").setIndicator("Person666",null)
.setContent(pushnotify));
tbhost.setCurrentTab(0);
tbhost.setOnTabChangedListener(new TabHost.OnTabChangeListener() {
@Override
public void onTabChanged(String tabId) {
}
});
}
}
上面的两个注意点
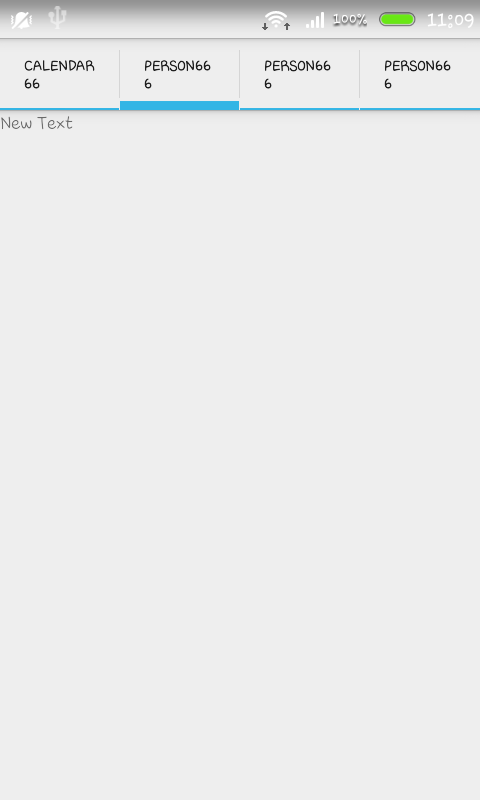
注意点1 我这里是继承了 TabActivity, 所以只要gettabHost() 就好, 如果继承Activity ,需要使用setup() ,但是AS自己报错了,比较无语。 其实是setContentView 和 LayoutInflater , 从我看的博客里, 有的用前者, 有的用或者, 还有两个都用的,但是好像在LayoutInflater下 setContentView 是没有用的, 具体的试了一下, app崩了。 然后就是,单个使用的时候, 用setContentView ,界面就像最开始的那一张 , 但是我用后者, 按钮又跑到top去了, 上图

具体的我也不清楚是怎么回事,也许以后会懂。 第一次写这里会比较纠结,但是自己试一下就ok了。
- 第二点 就是 使用Intent , 然后用tb 进行绑定, 这里要将intent 放到 setContent 里。 后面null的地方是用来放图片的,因为暂时我还没拿到图,所以null了,
后面就是设置了一个监听, 没什么好讲的。
0x3 总结+吐槽
1首先 吐槽一下AS, 自动生成了一个TabHost , 但是Id 为什么设置成了tabHost ,运行一下报错了, 仔细查了一下才发现是系统没有把tabHost 写成tabhost , 害的我找了半天的bug. 所以自己一定要看清楚 那几个特定的id 对不对。
2 从上面的代码来看, tabActivity上的东西就相对来说比较少了, 而且也很清晰, 之前看的RadioButton,我是在看不下去了,太乱了,当然他也有他的好处。只是我喜欢简单,而且你会发现你要处理的东西只要到对应的类里去处理就ok了,等项目大了, 这种布局的 优势就会体现出来了。
今天看到了一个水平滑行的布局, 好像HorizontaScrollView, 感觉可以试一下那个,大概就是下面tab, 上面再用这个容器。 然后还有一个ViewPage+FrameLayout 的吧, 感觉那个更加适合现在app, 所以大家有空可以去学下,如果可能我会发一篇这个的文章。
end暂时想到就这些, 以后再补充吧。代码暂时还不能共享, 如果有需要,可以在文章下评论,留邮箱,我看到就发。






















 176
176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








