Android自带的ProgressBar是不带文字的,加文字的话可以参考这篇博客:http://blog.csdn.net/lixiaodaoaaa/article/details/9852327
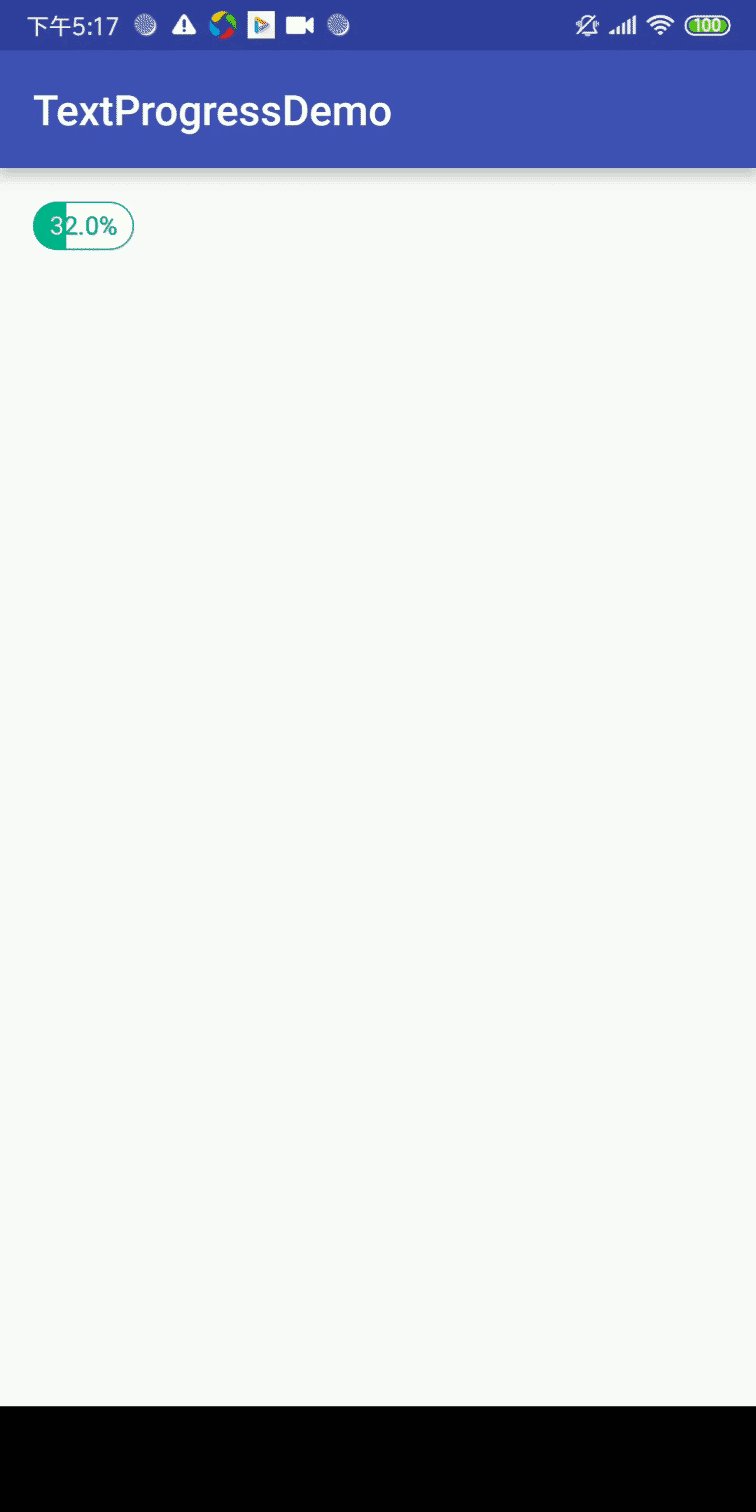
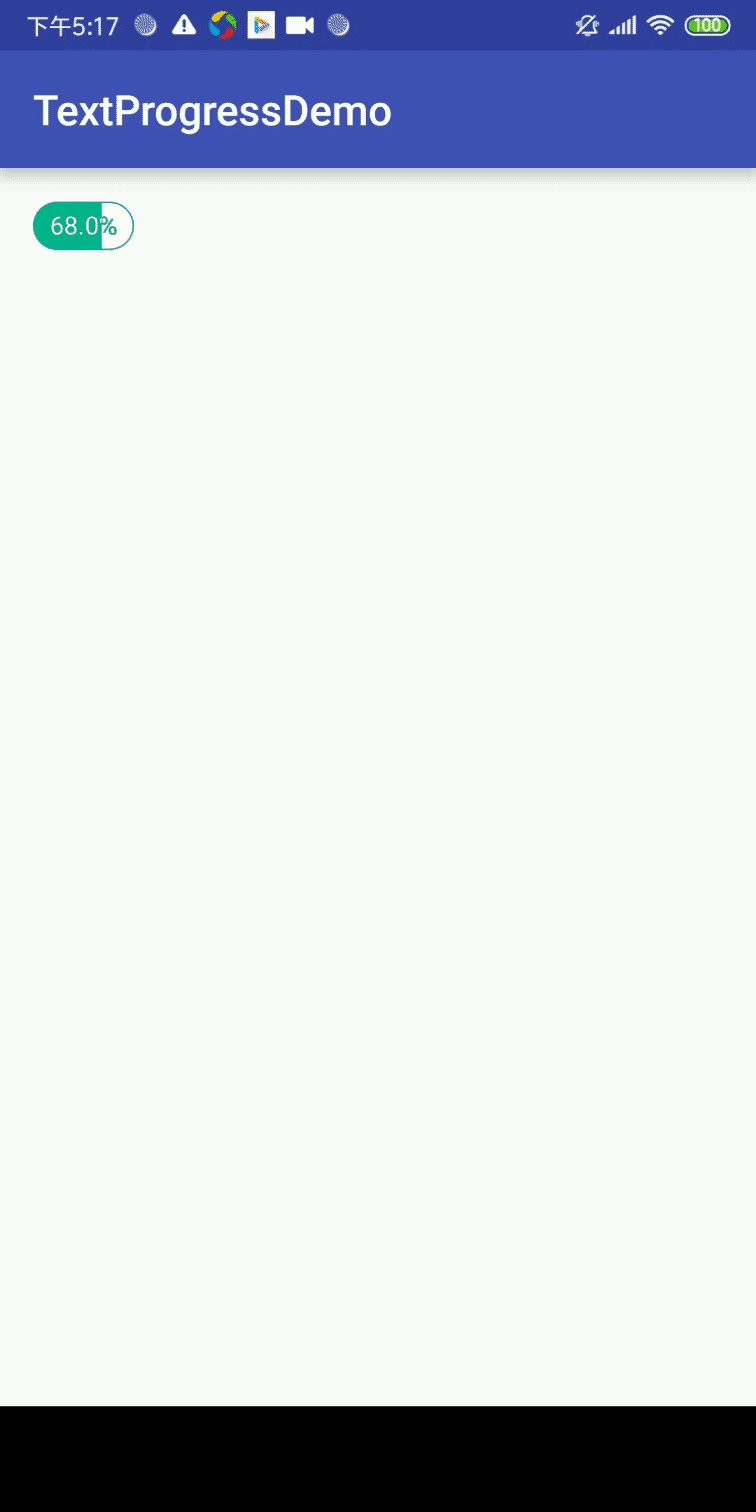
本篇博客主要讲有了文字之后的ProgressBar文字的颜色随着进度条增加,看起来有一种进度条覆盖了文字的颜色,模仿点击下载和暂停等效果,效果如下:

代码中通过不断的重载setProgress方法,不停的执行onDraw方法,采用图像混合模式,对进度条和文字进行进度条重绘。主要代码如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mWidth = getWidth() * mProgress / 100;//进度作一下处理,解决不同分辨率的适配问题
mPaint.getTextBounds(mPercentText, 0, mPercentText.length(), mPercentRect);//为了获取文字的宽高以及坐标位置,get之后,rect.centerX才有值
mPaint.getTextBounds(mPauseText, 0, mPauseText.length(), mPauseRect);
int textX = (getWidth() / 2) - mPauseRect.centerX();//获取“暂停”文字的中心横坐标
int textY = (getHeight() / 2) - mPauseRect.centerY();
int percentX = (getWidth() / 2) - mPercentRect.centerX();//获取百分比文字的中心横坐标
int percentY = (getHeight() / 2) - mPercentRect.centerY();
Bitmap srcBitmap = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888);
Canvas srcCanvas = new Canvas(srcBitmap);
switch (mStateType) {
case Constant.DEFAULT://默认初始化状态
drawTextUI(canvas, textX, textY, mDefaultText, srcBitmap, srcCanvas);
break;
case Constant.PAUSE:
drawTextUI(canvas, textX, textY, mPauseText, srcBitmap, srcCanvas);
break;
case Constant.DOWNLOAD:
drawTextUI(canvas, percentX, percentY, mPercentText, srcBitmap, srcCanvas);
break;
case Constant.FINISH:
mPaint.setColor(Color.WHITE);
canvas.drawText(mFinishText, textX, textY, mPaint);
break;
default:
drawTextUI(canvas, textX, textY, mDefaultText, srcBitmap, srcCanvas);
break;
其中的drawTextUI方法主要控制图像混合模式,从而实现渐变,核心代码如下:
mPaint.setXfermode(mPorterDuffXfermode);// 设置混合模式
mPaint.setColor(Color.WHITE);
RectF rectF = new RectF(0, 0, mWidth, getHeight());//mWidth是不断变化的
// 绘制源图形
srcCanvas.drawRect(rectF, mPaint);
// 绘制目标图
canvas.drawBitmap(srcBitmap, 0, 0, null);
// 清除混合模式
mPaint.setXfermode(null);
// 恢复画笔颜色
mPaint.setColor(Color.parseColor("#00b38a"));
MainActivity主要控制下载和暂停的部分逻辑:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private TextProgressBar mProgressView;
private final int FOR_SCROLL = 1;
private final int DELAY = 500;
private float mProgress;
private int mStateType = Constant.DOWNLOAD;
private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case FOR_SCROLL:
if(mProgress < 100) {
mProgress += 4.0;
mProgressView.setProgress(mProgress);
mProgressView.setStateType(Constant.DOWNLOAD);
mHandler.sendEmptyMessageDelayed(FOR_SCROLL, DELAY);
} else {
mStateType = Constant.FINISH;
mProgressView.setProgress(100);
mProgressView.setStateType(mStateType);
}
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mProgressView = (TextProgressBar) findViewById(R.id.textProgress);
mProgressView.setOnClickListener(this);
mProgressView.setStateType(Constant.DEFAULT);
String text = String.format("%.1f%%", 53.6897);
Toast.makeText(this, text, Toast.LENGTH_SHORT).show();
}
@Override
public void onClick(View v) {
if(v == null) {
return;
}
if(v.getId() == R.id.textProgress) {
switch (mStateType) {
case Constant.DOWNLOAD:
mStateType = Constant.PAUSE;
mHandler.sendEmptyMessageDelayed(FOR_SCROLL, DELAY);
break;
case Constant.PAUSE:
mStateType = Constant.DOWNLOAD;
mProgressView.setStateType(Constant.PAUSE);
mHandler.removeMessages(FOR_SCROLL);
break;
case Constant.FINISH:
Toast.makeText(MainActivity.this, getResources().getString(R.string.ok), Toast.LENGTH_SHORT).show();
break;
}
}
}
@Override
protected void onDestroy() {
super.onDestroy();
mHandler.removeMessages(FOR_SCROLL);
}
}
代码未作优化,大体上实现大概功能,有问题一起交流
项目源码,点击下载
2019-1-15更新
因为之前的源码链接积分被系统改的过高,特地重新上传了一份。
点击下载
2020-3-2更新
也是因为积分无缘无故被改高了,又重新手动传了一份
点击下载
2020年9月27日14:55:10更新
同上,积分问题,又被改成了50积分,再次上传一份
点击下载
























 926
926

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








