摘要
-
发现现在开发慢慢的已经离不开VScode强大的组件扩展功能。不管是上班偷懒的插件,还是编程的便捷插件应有尽有。
-
以前要远程服务器可能大家会使用Xshell等终端工具,如果玩 vim 熟透的人来说,这个工具已经足够他开发使用。
-
不过对于我这个对 vim 的一些快捷键不熟悉的人来说,其实有时候编程真的很郁闷的。不过最近发现有一个非常适合我这种的工具--《code-server》
-
code-server是一款在线的vscode工具,只需要将 code-server 部署到自己的服务器之后,就可以通过浏览器使用在线版本的vscode,很好的解决了远程编辑服务器文件的问题,方便好用。而且所有插件都可以使用。简直就是我的救心啊。
安装
-
他的安装非常的简单,我们以自己的电脑的虚拟机为例子,说明一下安装及使用。
-
准备工作:
-
准备一个装好ubuntu的虚拟机。
-
安装在ubuntu中下载code-server的包
-
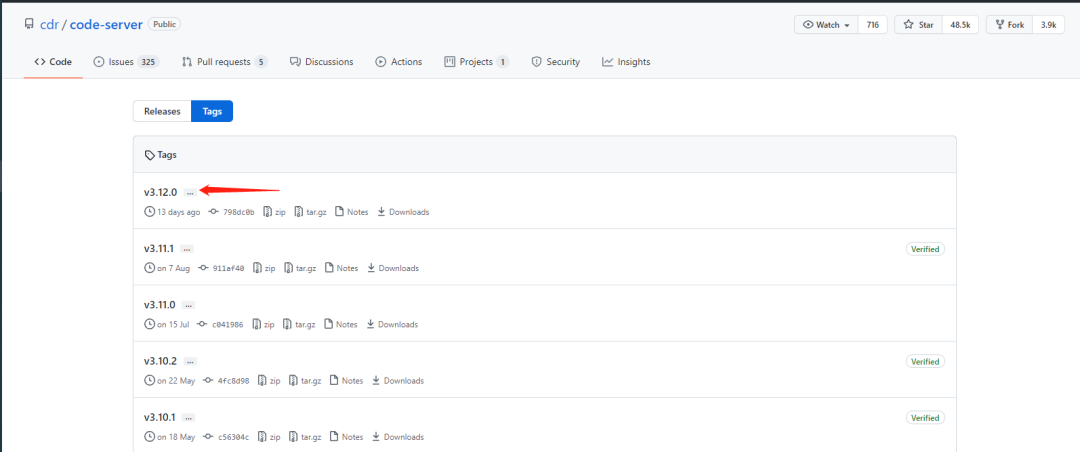
code-server仓库链接:https://github.com/cdr/code-server
-
我们这里直接下载他release的压缩包,不进行clone。

-
在ubuntu 下载解压安装,执行如下操作:
rice@rice:~$ wget https://github.com/cdr/code-server/archive/refs/tags/v3.12.0.zip
......-
解压,执行命令:
rice@rice:~$ unzip v3.12.0.zip
Archive: v3.12.0.zip
798dc0baf284416dbbf951e4ef596beeab6cb6c4
......-
安装,进入code-server目录,然后执行install.sh脚本,执行code-server -v确定是否安装成功:
rice@rice:~$ cd code-server-3.12.0/
rice@rice:~/code-server-3.12.0$ ./install.sh
rice@rice:~/code-server-3.12.0$ code-server -v
3.12.0 b37ff28a0a582aee84a8f961755d0cb40a4081db
rice@rice:~/code-server-3.12.0$使用
-
web服务密码
rice@rice:~$ export PASSWORD="1314"-
运行code-server
rice@rice:~$code-server --port 8080 --host 0.0.0.0 --auth password
[2021-09-29T12:01:29.922Z] info code-server 3.12.0 b37ff28a0a582aee84a8f961755d0cb40a4081db
[2021-09-29T12:01:29.924Z] info Using user-data-dir ~/.local/share/code-server
[2021-09-29T12:01:29.937Z] info Using config file ~/.config/code-server/config.yaml
[2021-09-29T12:01:29.937Z] info HTTP server listening on http://0.0.0.0:8080
[2021-09-29T12:01:29.937Z] info - Authentication is enabled
[2021-09-29T12:01:29.937Z] info - Using password from ~/.config/code-server/config.yaml
[2021-09-29T12:01:29.937Z] info - Not serving HTTPS-
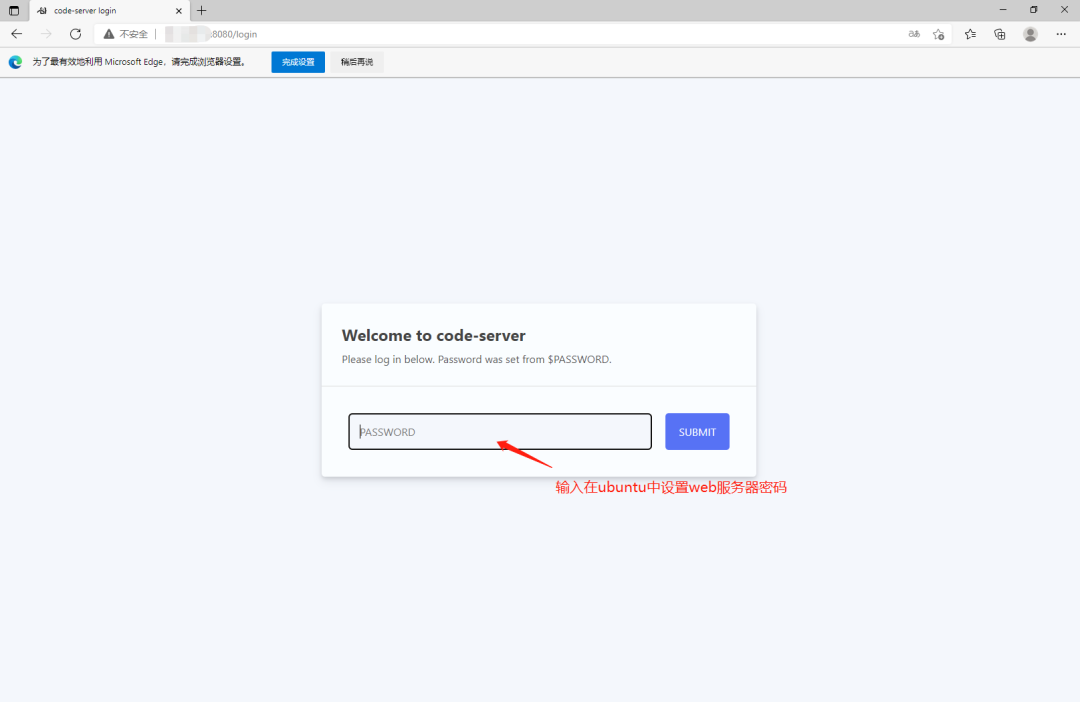
通过登录,使用ubuntu的IP地址登录:IP:端口号

-
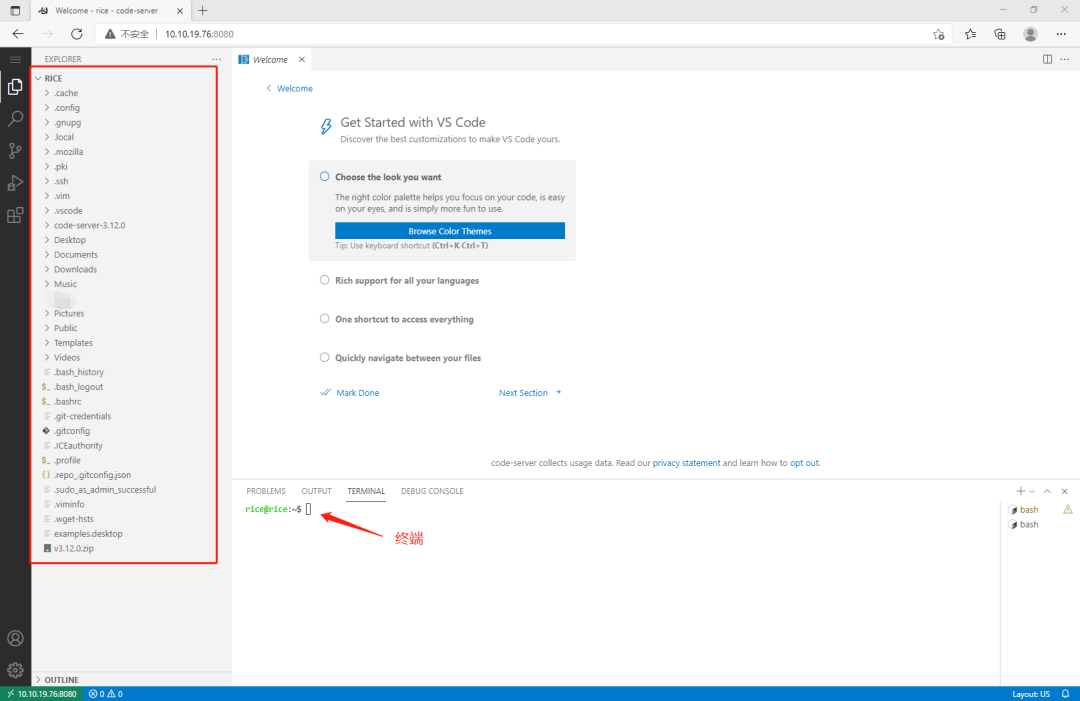
登录正确界面

-
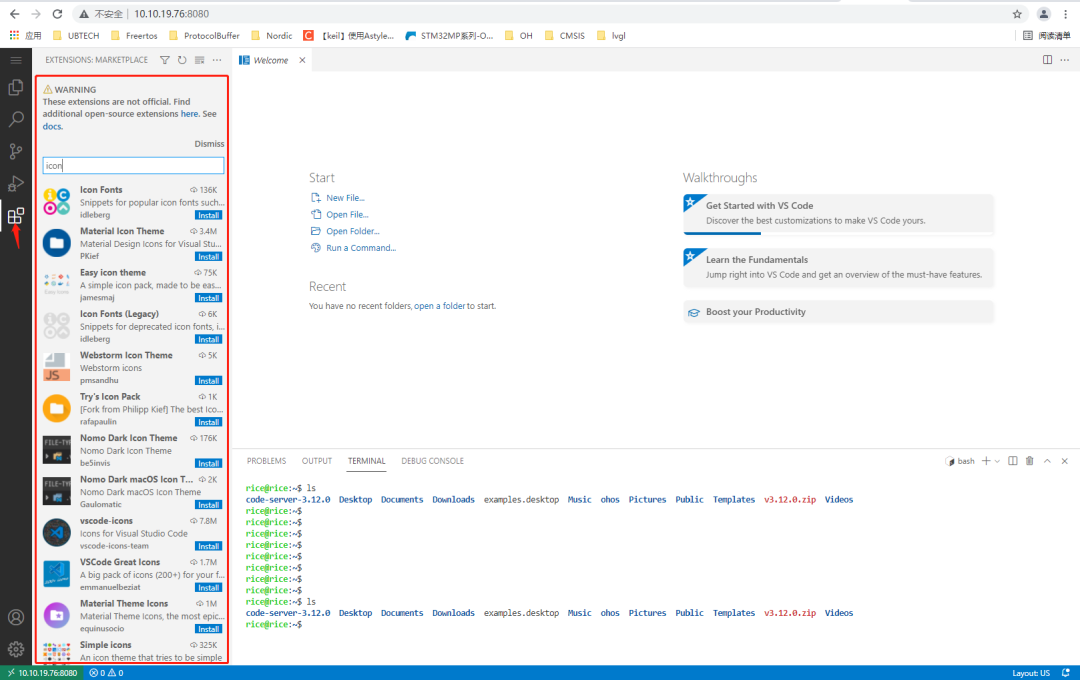
插件界面

总结
-
code-server的出现,真的就是个大救星。完美的解决了这个不熟悉vim快捷键的小白。
-
而且可以通过在windows中网页登录,然后可进行文件拖拉。这样就可以省去FTP工具了。方便快捷。
-
像资源小的虚拟机,在虚拟机打开vscode是非常卡顿的。有时完全动也动不了。
关注微信公众号『Rice嵌入式开发技术分享』,后台回复“微信”添加作者微信,备注”入群“,便可邀请进入技术交流群。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










