今天面试问到了这个,回家来做一下笔记, 顺便实现一下效果。
我的做法是:
1、定义一个类,在这个类里有不同布局所需要的所有字段。
2、在自定义adapter里根据当前数据的字段来判断应该加载哪个布局
3、在自定义adapter里实现了不同布局的ViewHolder,根据不同的布局实例化不同的ViewHolder类
注意:
1、getViewTypeCount方法返回一共有几种不同类型的布局,我这里是3种,所以返回3
2、getItemViewType,通过自己的逻辑判断,返回当前的item应该加载哪个布局,这个返回值是一个int值,我们在getView方法里就根据这个int值来判断加载哪个布局,并且这个数不能大于getViewTypeCount返回的数
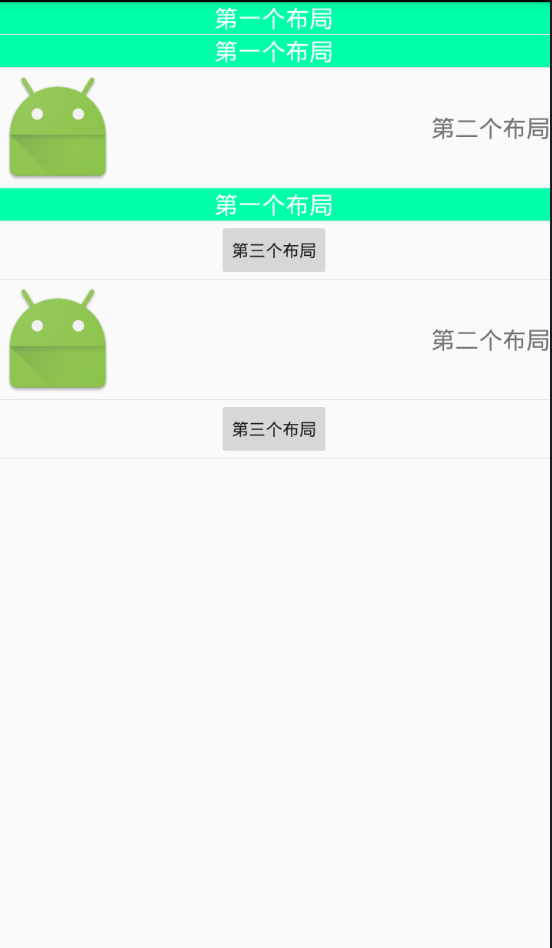
效果图:
当然如果我们愿意也可以用把不同的布局数据写在不同的类里,如果是这样就要在每个类里增加一个type的字段来标识它应该加载的布局,而且这个时候我们的数据源可以使用ArrayList
/**
* Created by LHD on 2016/7/1.
*/
public class MyListviewAdapter extends BaseAdapter {
//定义常用的参数
private Context ctx;
private int resourceId;
private List<User> users;
private LayoutInflater inflater;
//为三种布局定义一个标识
private final int TYPE1 = 0;
private final int TYPE2 = 1;
private final int TYPE3 = 2;
public MyListviewAdapter(Context context, List<User> objects) {
this.ctx = context;
this.users = objects;
//别忘了初始化inflater
inflater = LayoutInflater.from(ctx);
}
@Override
public int getCount() {
return users.size();
}
@Override
public User getItem(int position) {
return users.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
//这个方法必须重写,它返回了有几种不同的布局
@Override
public int getViewTypeCount() {
return 3;
}
// 每个convertView都会调用此方法,获得当前应该加载的布局样式
@Override
public int getItemViewType(int position) {
//获取当前布局的数据
User u = users.get(position);
//哪个字段不为空就说明这是哪个布局
//比如第一个布局只有item1_str这个字段,那么就判断这个字段是不是为空,
//如果不为空就表明这是第一个布局的数据
//根据字段是不是为空,判断当前应该加载的布局
Log.i("LHD", u.toString());
Log.i("LHD", "第一个返回值" + u.getItem1_str());
Log.i("LHD", "第二个返回值" + u.getItem2_str());
Log.i("LHD", "第三个返回值" + u.getItem3_str());
if (u.getItem1_str() != null) {
return TYPE1;
} else if (u.getItem2_str() != null) {
return TYPE2;
} else {//如果前两个字段都为空,那就一定是加载第三个布局啦。
return TYPE3;
}
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//初始化每个holder
ViewHolder1 holder1 = null;
ViewHolder2 holder2 = null;
ViewHolder3 holder3 = null;
int type = getItemViewType(position);
if (convertView == null) {
switch (type) {
case TYPE1:
convertView = inflater.inflate(R.layout.itemlayout1, null, false);
holder1 = new ViewHolder1();
holder1.item1_tv = (TextView) convertView.findViewById(R.id.item1_tv);
convertView.setTag(holder1);
break;
case TYPE2:
convertView = inflater.inflate(R.layout.itemlayout2, null, false);
holder2 = new ViewHolder2();
holder2.item2_tv = (TextView) convertView.findViewById(R.id.item2_tv);
convertView.setTag(holder2);
break;
case TYPE3:
convertView = inflater.inflate(R.layout.itemlayout3, null, false);
holder3 = new ViewHolder3();
holder3.item3_btn = (Button) convertView.findViewById(R.id.item3_btn);
convertView.setTag(holder3);
break;
default:
break;
}
} else {
switch (type) {
case TYPE1:
holder1 = (ViewHolder1) convertView.getTag();
break;
case TYPE2:
holder2 = (ViewHolder2) convertView.getTag();
break;
case TYPE3:
holder3 = (ViewHolder3) convertView.getTag();
break;
}
}
//为布局设置数据
switch (type) {
case TYPE1:
holder1.item1_tv.setText(users.get(position).getItem1_str());
break;
case TYPE2:
holder2.item2_tv.setText(users.get(position).getItem2_str());
break;
case TYPE3:
holder3.item3_btn.setText(users.get(position).getItem3_str());
break;
}
return convertView;
}
//为每种布局定义自己的ViewHolder
public class ViewHolder1 {
TextView item1_tv;
}
public class ViewHolder2 {
TextView item2_tv;
}
public class ViewHolder3 {
Button item3_btn;
}
}
User.java
package com.example.eventbus.listviewitemtype;
/**
* Created by LHD on 2016/7/1.
*/
public class User {
//第一种布局的字段
private String item1_str;
//第二种布局的字段
private String item2_str;
//第三种布局的字段
private String item3_str;
public User(String item1_str, String item2_str, String item3_str) {
this.item1_str = item1_str;
this.item2_str = item2_str;
this.item3_str = item3_str;
}
public String getItem1_str() {
return item1_str;
}
public String getItem2_str() {
return item2_str;
}
public String getItem3_str() {
return item3_str;
}
public void setItem1_str(String item1_str) {
this.item1_str = item1_str;
}
public void setItem2_str(String item2_str) {
this.item2_str = item2_str;
}
public void setItem3_str(String item3_str) {
this.item3_str = item3_str;
}
@Override
public String toString() {
return "User{" +
"item1_str='" + item1_str + '\'' +
", item2_str='" + item2_str + '\'' +
", item3_str='" + item3_str + '\'' +
'}';
}
}
MainActivity.java
package com.example.eventbus.listviewitemtype;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView listView;
private MyListviewAdapter adapter;
private List<User> users;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.listview);
initdata();
adapter = new MyListviewAdapter(this, users);
listView.setAdapter(adapter);
}
//为了测试,特地将不同的布局的数据混乱的添加到list里
private void initdata() {
users = new ArrayList<User>();
users.add(new User("第一个布局", null, null));
users.add(new User("第一个布局", null, null));
users.add(new User(null, "第二个布局", null));
users.add(new User("第一个布局", null, null));
users.add(new User(null, null, "第三个布局"));
users.add(new User(null, "第二个布局", null));
users.add(new User(null, null, "第三个布局"));
}
}
布局非常简单,就不贴了。























 149
149

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








